フリーで配布されているフォントにもいろいろありますが、中でも手描き風のフォントは、デザインに良い味をもたらしてくれます。そんな中今回紹介するのは、ラフでアナログな質感を楽しめるフリーフォント15選「15 Beautifully Imperfect Free Brush Fonts」です。

Sophia – Free Handlettered Brush Script Font on Behance
厳選された15種ではありますが、非常に魅力溢れる美しいフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
デザインを制作する際、行き詰まる事は誰でも経験した事があると思います。そんなときに新たな刺激を与えてくれるインスピレーション集が今回紹介する「Creative Graphic Design for Advertisement」です。
様々な表現のグラフィックが紹介されていて、タイトルの通りおもに広告のデザインを集めてきているみたいです。海外のデザインなのでなかなか日本でデザインしているとなかなかできないデザインが多いですが、だからこそインスピレーションを得るにはぴったりなデザイン集だと思います。いくつか紹介されていますが、今回はその中からいくつか気になったグラフィックデザインをいくつか紹介したいと思います。
詳しくは以下
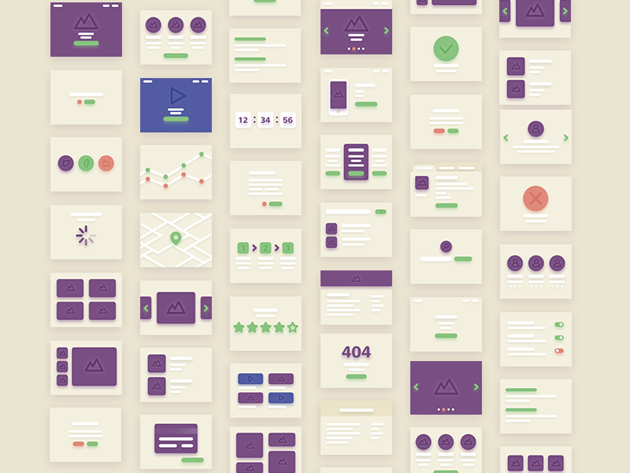
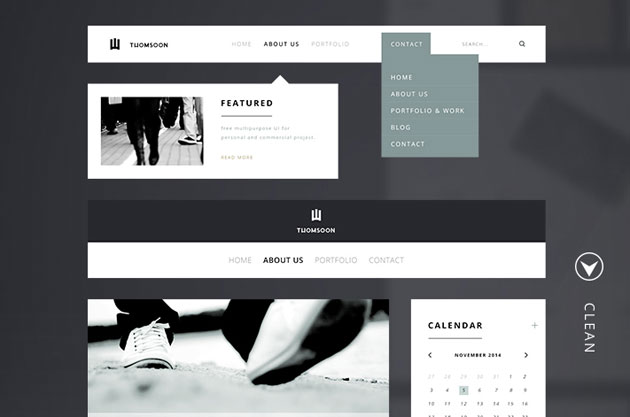
思い通りのwebサイトやスマートフォンサイトをデザインするためには、時間やコストはもちろん、高いデザイン技術が要求されます。しかし時には、なかなかすべての条件がマッチしないことも。今回はそんな時に是非参考にしたい、フリーUIキット集「THE BEST FREE UI KITS, FEBRUARY 2015」を紹介したいと思います。

55+ Elements FREE UI KIT | Clean white [DOWNLOAD] on Behance
デザイン性の高いフリーで使用できるUIキットが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろなテイストのフォントがデザインされており、制作するテーマに合わせて選んでいると思いますが、今回はレトロなテイストのデザインに合わせやすいフリーフォントを集めた「20 Free Retro and Vintage Fonts」を紹介したいと思います。
独特なタッチで描き出されたレトロ調フォントがピックアップされ紹介されています。気になったものを以下より御覧ください。
詳しくは以下
大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザイナーなら一度は手がけたことがあるであろうロゴデザイン。しかし時にはコストや時間の関係で、デザインが難しいシーンもあるかもしれません。今回はそんなシーンで利用できる、さまざまなデザインのロゴデザインテンプレート「130+ Logo Templates To Absolutely Grab For Free」を紹介したいと思います。

3 Vintage Logo Templates – Graphic Delivery
ヴィンテージ風から、ナチュラルなテイストまで、いろんなタイプのロゴデザインがセットでまとめられています。
詳しくは以下
デザイナーにとってもはや欠かせない存在でもあるフリー素材。非常に膨大な数の素材がインターネット上では配布されています。今回はそんな素材の中でもデザイン性の高いものを集めた「Freebies & Goodies For Web Designers – Sept 2015」を紹介したいと思います。

Free iMac 5K Retina 27" Office | PSD Mockup on Behance
フォント、UI、アイコンなど、さまざまな種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
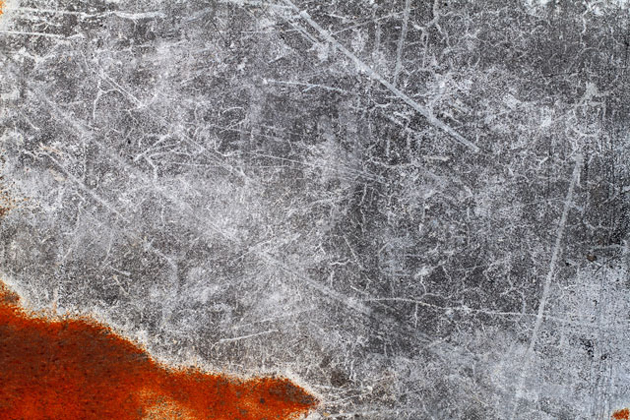
写真素材からデザインのヒントやインスピレーションを得たりすることはよくあるもの。時には写真がないとデザインが成り立たないといった場合もあります。今回はそんな写真素材の中でも、荒廃的な雰囲気が印象的なPhotoshopテクスチャのまとめ「Seven Free Industrial Grunge Textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – Seven Free Industrial Grunge Textures
金属のプレートをテーマに、塗装の剥げたもの、錆びたもの、汚れたものなど、工業的な印象を受ける7枚のテクスチャセットとなっています。
詳しくは以下