テクスチャの中でも布素材は、定番として幅広く活用できるジャンルとしてかなり重宝されています。そんな中今回紹介するのは、リネン素材のテクスチャ「30 Linen Textures for Photoshop Layering」です。

(Fabric linen by *jaqx-textures on deviantART)
シンプルなタイプはもちろん、質感に特徴のあるものや柄が入ったデザイン性のあるものまで、たくさんのリネン素材テクスチャがまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
グラフィックを制作する際には、イラストや写真だけでなく、デザインに盛り込むテキストを加工しデザインする事も多いかと思います。しかしテキストは素材として最初からデザインがされている訳ではなく、加工のアイデアが生まれないと悩む事も多いはず。そこで今回は、クリエイティブなテキストデザインのチュートリアルを紹介した「25 Photoshop Text Tutorials」を紹介したいと思います。
テキストをさまざまな形で加工したデザイン例が25種類公開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
webサイトを制作する際、全体的なデザインの決定も重要ですが、サイト内を自由に動くための動線をしっかりと設計することが、ユーザーを引きつける為にも必要ではないでしょうか?そこで今回は、それぞれのページのドアとなるボタンのデザインに重要な7つの要素を解説した「Common elements used in interface button design」を紹介したいと思います。

(Dribbble – Upload button by kailoon)
的確な解説、さらに実制作に役立つチュートリアも紹介されているので、すぐにボタン作りに活かすことができそうです。
詳しくは以下
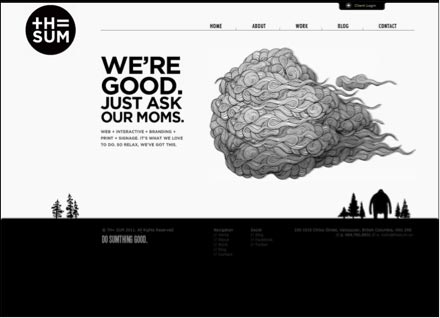
ネットサーフィンをしていると、表現力の優れたサイトに立ち寄ることが多くなると思います。それは表現力に優れたサイトは、クリエイティブ性やユーザビリティへの配慮が行き届いており、過ごしやすい空間になっているからではないでしょうか?そこで今回は、シンプルな表現の中に優れたwebサイトの特徴が詰まっているwebサイトデザインまとめ「Best Minimal Web Design I Recently Bookmarked」を紹介したいと思います。

Minimal-Web-Design-Inspiration
シンプルな構成の中に、行き届いた細部へのこだわりを感じるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に女性の方にとっては人生の一大イベントといっても過言ではない「ウェディング」、思い出を華やかに残すために、さまざまなサービスを利用される方も多いはず。そこで今回は、ウェディング関連サービスのwebサイト集「30 Adorable Wedding Websites」を紹介したいと思います。
自らのウェディングシーンを想像させる美しい写真はもちろん、フラッシュを使い動画や音楽を取り入れた華やかなサイトが多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グランジ表現を可能にしてくれる素材は今までDesigndevelopでもデータの形式を問わず「グランジを表現するベクターデータ「15 Grunge Vectors」」や「汚れを表現したフリーブラシセット集「250+ Stains Brushes for Photoshop」」といくつか紹介してきましたが、今回紹介するのはグランジを表現したフリーフォントをまとめたエントリー「50 Most Extreme Free Grunge Fonts」です。

アナログ感溢れるグランジ表現のフォントが多々集められています。今日はその中からいくつか気になったグランジフォントを紹介したいと思います。
詳しくは以下
個人でも企業でもエコを意識することが重要になっている現代では、エコな雰囲気を表現できる自然や木を素材として利用することも多くなっています。そんな中今回紹介するのが、さまざまな表情の木を表現できるPhotoshopブラシをまとめた「25 Useful Tree Brushes for Photoshop」です。

Leaves brush by =altergromit on deviantART
自然のイキイキとした表情や柔らかな雰囲気まで、木のさまざまな表情を捉えたPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかな印象だったり、アナログな感触だったり、デザインとは非常に親和性の高い布のテクスチャ。今日紹介するのはphotoshop上で布の質感を簡単に表現できるphotoshopパターン「12 Free High Resolution Fabric Photoshop Patterns」を紹介したいと思います。

パターンは全部で12種類収録されていて、どれもそれぞれ上記のサンプルファイルのように着色されています。いくつか実際に制作してみましたので、下記に貼り付けておきます。
詳しくは以下
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
photoshopで画像やデザインを作り込んでいく上で、かなり便利なphotoshopブラシ。質感を見事に表現してくれていたり、表現を豊かにしてくれたりと、photoshopでデザインする上では欠かせないものです。今日紹介するのは便利に使える表現の幅を広げてくれるフリーphotoshopブラシを集めたエントリー「10 Awesome Free Photoshop Brushes 」です。
光、雲、水滴などなど様々なphotoshopブラシが集められていますが、今日はその中からいくつか気になったphotoshopブラシを紹介したいと思います。
詳しくは以下
Photoshopは様々なツールの中でも、より細かな表現が可能で、写真の加工はもちろんですが、その他にも多くの機能があります。今回紹介するのは、高解像度の葉っぱのPhotoshopブラシセット「Free High-Res Photoshop Brushes – Leaves」です。

10種類の葉っぱのPhotoshopブラシセットです。
詳しくは以下
様々なWEBサイトがあり、さまざまなインターフェイスが設計されていますが、今日紹介するのは数あるインターフェイスの中でもスタンダードなタブメニューとアコーディオンについてのインターフェイスのソース集「30+ Animated Tab-Based Interface and Accordion Scripts」です。
全部で30個以上のインターフェイスが公開されていて、すべてソースやサンプル付で公開されていますので、自分のWEBサイトに組み込むことも可能です。今日は紹介されている物の中からいくつか気になったインターフェイスを紹介したいと思います。
詳しくは以下
今まで、WEBデザインの細かい部分に絞ったデザイン集を「コメント部分のデザイン集「30 Must See Comment Designs」」や「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」などと紹介してきましたが、今日紹介するのは404ページのデザイン集「49 Nice And Creative Error 404 Pages」です。
通常404ページというのはエラーページであり、本来なら余り好ましくない所なのですが、「49 Nice And Creative Error 404 Pages」で紹介している404ページはクリエイティブ性が高く本来ならガッカリさせてしまうページを素晴らしい形で演出しています。今日はいくつか紹介されている中から気になるものをピックアップして紹介したいと思います。
詳しくは以下