デザインの世界で使用する機会の多い自然の風景。特に葉っぱや木など、よく目にすることの多い素材は非常に重宝されます。そんな中今回紹介するのは、木の雰囲気を表現できるフリーブラシ「A Compilation of High Quality Tree Branch Brushes for Free」です。

(Tree Borders by *midnightstouch on deviantART)
表現の仕方によって表情を変える木のさまざまなブラシが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
流行の最先端を行くデザインだけでなく、時にはテーマに合わせてどこか懐かしさが漂うテイストで制作することもあるかと思います。今回はそんなシーンでおおいに活用できる、レトロテイストなデザインのブラシまとめ「21 Sets Of Free Retro Brushes For Photoshop」を紹介します。
一世代前の時代を彷彿とさせる、レトロな雰囲気のブラシが21種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
自分では制作するのが大変な素材を、手軽に再現してくれるブラシ素材はとても便利なもの。今回はそんなブラシを30種まとめた「30 Fresh & Free Photoshop Brush Packs」を紹介したいと思います。

(Photoshop Brushes: Ink #4 | Titi Montoya – All Forms of Art)
オブジェクト自体を描き出せるものから、背景素材として利用できるものなど、多彩な表現を可能にするブラシ素材が揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
草原や森のような雰囲気を取り入れたデザインは、一本一本の草や葉っぱの表現にこだわることでデザインのクオリティをアップさせられるものです。しかし、一本の木を描くだけでも多くの時間がかかってしまうということも多いのではないでしょうか?そんな中今回紹介するのが、森や草原の美しいシルエットを表現できるPhotoshopブラシセット「Cool Free Grass Brush Set」です。

12種類の草木がセットになった、雄大な自然を表現できるPhotoshopブラシとなっています。
詳しくは以下
デザイン制作でパーツとして使用することも多いラインをベースにした素材は、元々がシンプルなだけにいろいろな表現が可能です。今回はそんな表現力の幅広さを改めて感じさせてくれるブラシセット「65 Sets of Photoshop Line Brushes for Techy Designs」を紹介したいと思います。

Dotted Line brushes by ~xCJx on deviantART
ライン自体に複雑な加工が施されているものから、ベースはラインでありながらもデザイン処理が加えられているものまで、65種もの多彩なブラシが紹介されています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
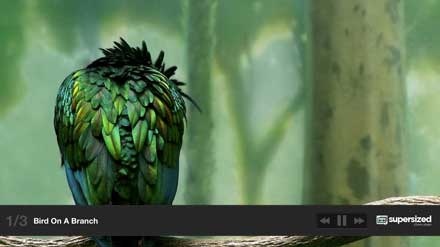
全画面の写真のスライドショーは迫力があり、写真や作品の魅力を十分に伝えてくれます。皆さんは全画面の写真スライドをWEB上で制作するときどういった物をつかっていますでしょうか?今日紹介するのはJQueryで実現するフルスクリーンスライドショー「supersized」です。

実装もものすごく簡単で、ソースファイルを丸ごとダウンロードできますので、収録されているphpを改変していけば簡単にカスタマイズもできるようになっています。
詳しくは以下
現在WEBデザインは基本的にはCSSとXHTMLで構築されている場合が多いと思います。今日紹介するのは主流であるクオリティの高いフリーCSS、XHTMLテンプレートを集めたエントリー「40+ Elegant Free CSS/(X)HTML Templates from 2010」を紹介したいと思います。
テクスチャが効いたアナログ感があるものもから、洗練されたシンプルなものまで様々なテンプレートがまとめられています。今日はそのなかから気になったテンプレートを紹介したいと思います。
詳しくは以下
梅雨が明けるとやってくる本格的な夏。デザインの現場でも夏仕様の素材を使用することも多くなるのではないでしょうか?そんな時に是非活用したい、ハイビスカスを描き出せるブラシ「Free and Beautiful Hibiscus Flower Brushes」を紹介したいと思います。

(Hawaii brushes by RockQ on deviantART)
華やかで夏らしいデザインにぴったりマッチするハイビスカス柄のブラシが紹介されています。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
ハードなイメージを表現する時に効果的な金属テクスチャ。独特の錆具合や汚れ具合などイメージ通りのテクスチャを探し出すことができれば、世界観をより一層つくりあげることができます。そこで今回紹介するのが、さまざまな金属テクスチャ素材を集めた「High Quality Metal Textures You Would Download」です。

Grunge Textures – Manhole Cover #1134 – Free Stock Photo
金属の輝きが美しいテクスチャから、使い込まれた独特の風合いを持つテクスチャまで、さまざまなテクスチャが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日常には色々な種類の紙製品が溢れていますが、その表情は紙によってさまざま。例えば光沢感のあるコーティングが施されていたり、素朴で落ち着いた印象を受けるマット紙など、用途によって色々な紙が存在しています。今回紹介するのはそんな日常に溢れる紙のテクスチャを集めたテクスチャパック「Free Paper Texture Pack: 64 Card Stock Photos」です。

段階的に明るさが揃えられた白紙や、リサイクルされたクラフト紙、繊維感のある紙など、さまざまな紙が64種まとめられています。
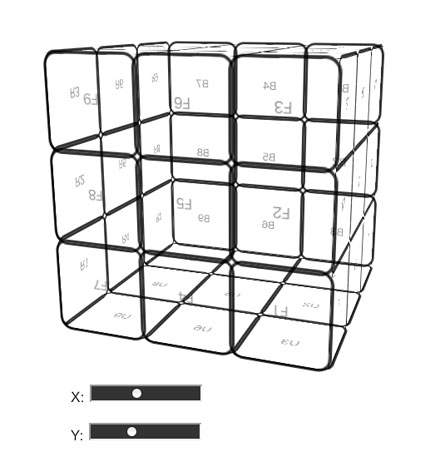
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下