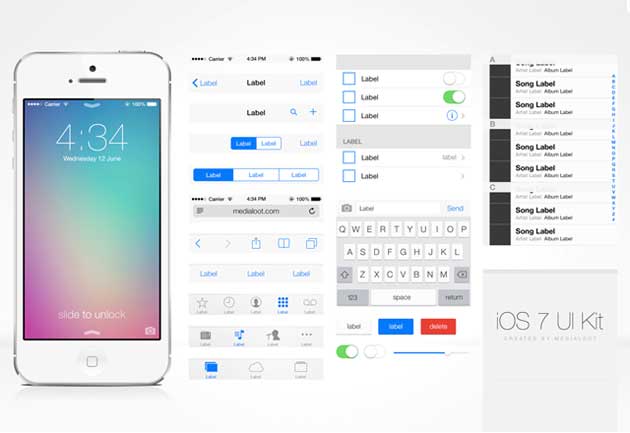
iOS7で発表されたフラットデザインへの基準デザインの変更にともない、アプリ制作者のデザイン感にも大きな影響を与えているのではないかと思います。今回はそんなiOS7のデザインに合わせたデザイン制作ができるUIキット「Free iOS 7 UI Kit」が早速公開されていましたので、紹介したいと思います。

iOS7の特徴的なフラットデザインを取り入れた、スマートフォンサイトやアプリ制作に使いやすい基本UIが詰まったキットとなっています。
詳しくは以下
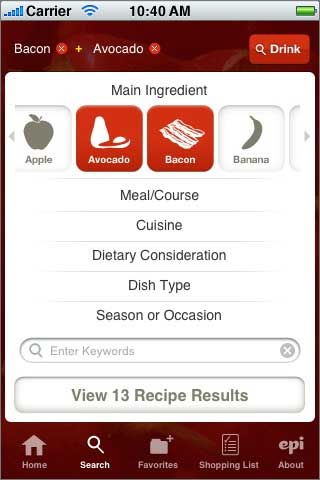
一般の方の中にもアプリ制作を行う方がいる程、身近な存在となったスマートフォンアプリ。飽和状態とも言える今、デザインのクオリティの高さと使いやすさを差別化するには、アプリのデザインも非常に重要な要素ではないでしょうか?そこで今回紹介するのが、iOS用のクリエイティブなアプリデザインを集めたエントリー「33 iOS Mobile App Screen Views for Design Inspiration」です。

Epicurious « TapFancy – An iPhone app design showcase and gallery
国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
グランジ表現のテクスチャは海外のサイトでも様々なセットが公開されていますが、今日紹介するのは上に書かれた文字や絵を上から消し込んだ壁のテクスチャを集めたセット「25 Dry Erase Board Textures」です。

真っ白な壁、綺麗には無い個性、かといってグランジ表現前回と言うわけでもないので、主張し過ぎる事が無いので、ちょっとしたグラフィックの背景なんかににかなり使い勝手が良さそうなテクスチャセットです。収録されている画像を何枚か紹介したいと思います。
詳しくは以下
WEBだけに留まらず、イメージを伝える為に必要不可欠な写真。的確に利用すれば伝えたい事はより伝わり、全体のイメージも形作れたりします。今日紹介するのは3000枚以上の写真素材をダウンロードできる国内フリー写真素材配布サイト「Futta.NET」です。

風景写真がメインで、外国と日本、観光名所と街中の風景、自然風景、洋風・和風等の高解像度画像が公開されていて、その他にも世界遺産都市、スイス・ドイツ、東京・沖縄、犬・猫・鳥・猿、ビーチ・バー、桜・梅、虹のある景色など特徴的な素材もあり、様々なフリー写真素材がカテゴリに分けられて収録されています。
詳しくは以下
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
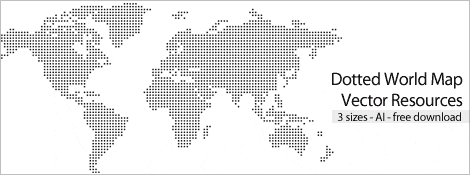
Adobe Illustrator10でベクターデータで作られたドット絵の世界地図素材が今回紹介する「Dotted world map vector resource」です。白黒のシンプルなドットの世界地図が無料でダウンロードできます。

ベクターデータで配布されていますので一部分を使ったり、色を変えたりと様々な方法で使えそうな素材です。制作期間は数日だそうで、現在v1.1が最新版としてリリースされています。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パターン素材の中で、比較的定番の部類に入るであろう花柄。女性らしいデザインなどによく利用されます。今回はそんな花柄のシームレスパターンをまとめた「Create Pretty Designs With Free Seamless Flower Patterns」を紹介したいと思います。

seamless vintage rose pattern by dengwei1361159 on deviantART
華やかな印象をあたえてくれる華柄パターンが厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
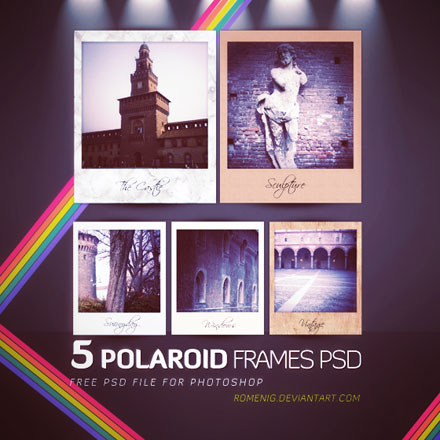
デザインで写真を印象的に見せる際に使用することの多い写真風の加工。実際にフレームを手作りで制作しても良いのですが、やはり素材を使うことで、今まで自分では作ってこなかったような、新しい表現が可能になるものです。今回はそんな時に是非利用したい、アンティークなポラロイド風ビジュアルを簡単に作成できる「Free Polaroid Frames Psd」を紹介したいと思います。

デザイン処理として人気が高く、そして非常に使いやすいため重宝される、5種類のアンティークテイストなポラロイドフレームのpsd素材です。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
いままでのCSSで画像を使ってしかできなかった表現が、CSSのみで、できるようになった次世代のCSS3。実際にもう使われていたり、名前は広く知られていたりしますが、今回紹介するのはCSS3を活かしたボタンやメニューを集めたエントリー「12 Excellent CSS3 Button and Menu Techniques」です。
上記のようなCSS3の機能である、グラデーション、角アール、ドロップシャドウなどをうまく使った様々なボタンやメニューのデザインTipsがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
サイトを構築する上でインターフェイスを向上させたりデザインのアクセスには欠かせないアイコン。今日紹介する「Free Website Icons」はサイトで良く使用する「ホーム」「サーチ」「メール」などのスタンダードなアイコンを配布されています。
![]()
上記が配布されているアイコンです。どんなサイトでも全体的なデザインを邪魔しないかなりシンプルなものになっています。
詳しくは以下