華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
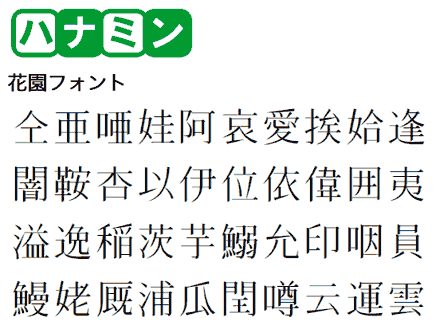
シャープな感じがする明朝体のフリーフォント「花園フォント」。こちらのフォントは、JIS X 0208:1997の6,355漢字+1非漢字「仝」の6,356字が収録された漢字のみのフリーフォントです。仮名が無いのでボディコピーなどには使えませんが、メインで漢字を大きく扱うデザインなんかには使えそうな漢字のフォントだと思います。

こちらの制作にはビットマップ形式やアウトライン形式ではなく、スケルトン+肉付け形式でデータで記述する漢字グリフ(フォント)自動生成エンジンのKAGEシステムを使って作られたと言うものです。
詳しくは以下
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
いくつあっても便利なベクター素材。さまざまなデザインの素材が公開される中、今回はダイヤモンドの輝きを放つ数字のベクター素材「free vector numbers _ diamond」を紹介したいと思います。

キラキラと輝くダイヤモンドを敷き詰めた数字のベクター素材で、数字をメインに使ったデザインなどを手がける時に役に立ちそうです。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
Webサイトやモバイルサービスの開発において、UIは品質と統一感を求められる重要なもの。0から作ることもできるけれど高品質なデザインセットがあれば、迅速かつ効率的に開発を進めることができるのではないでしょうか。今回はそんなシーンに是非オススメのUIデザインセットのまとめ「45 Fresh Web And Mobile UI Kits With PSD Files For Designer」を紹介したいと思います。
iPhoneやメトロデザインなものまで、さまざまなテーマにそって作られたUIデザインが多数まとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
洗練されたデザイン、可愛いデザインなどデザインのテイストは様々ですが、今日紹介するのはレトロでビンテージ感のあるデザインに最適なフリーフォントを集めたエントリー「30 Fonts Perfect for Vintage and Retro Style Design」を紹介したいと思います。
レトロ、ビンテージといっても色々な種類があり、そのなかでも、キレイめな書体、ガッチリした書体など様々なデザイン感の書体がまとめられていました。今日はその中から気になったものを紹介したいと思います。
詳しくは以下
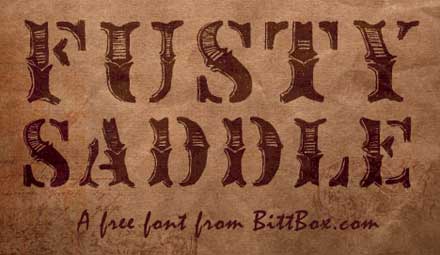
■Fusty Saddle
装飾が施された重めのフォント。見本のように、古びた紙のテクスチャなどと相性が良さそうです。

■Ballpark
キレイめでシンプルな筆記体書体。レトロデザインに関わらず使えそうな汎用性の高い書体です。

■Rocket Script
食品のパッケージ担っていそうな、特徴ある書体。ロゴのタイプフェイスなどにも使えそうです。

上記のほかにも様々なフォントが紹介されています。基本的にすべてフリーでダウンロードできますが、各々のフォントで利用規約が定められていますので、商用でご利用になる方はフォントのダウンロード元でご確認ください。
WEBデザイナーやWEB開発者なら一度は苦悩するブラウザの違いによるレイアウトの問題や形式の問題。業務の上で一つの障壁ともなり得ない問題です。今日紹介するのはそんなブラウザ間の表示に対しての問題を解決してくれるjavascriptを集めたエントリー「8 Javascript solutions to common CSS problems」を紹介したいと思います。
透過pngによる背景の問題だったり、カラム間の高さの問題などなど、レイアウトに関して起こりうる問題を簡単なjavascriptで回避する方法を示しています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下