フォント選びは非常に重要なポイント。選定に苦労される方も多いのではないでしょうか?その原因の一つが、膨大な数のフォントから選定しなくてはいけないこと。今回はそんなときに参考にしたい、スタイリッシュなデザインフォントを集めた「30 Stylish Fonts for Ultra Sleek Websites」を紹介したいと思います。
デザイン性に優れた、スタイリッシュさを意識したいろいろな種類のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
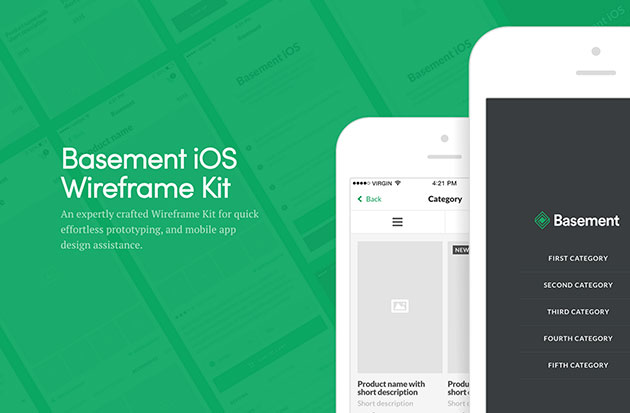
アプリをデザインするためには、まず全体の構成設計が必須。しかしすべてのページやコンテンツ分を一から作り上げるのはなかなか大変だと思います。今回はそんなときに活躍してくれる、iPhoneでのAPPデザイン設計に最適なワイヤーフレーム集「Basement iOS」を紹介したいと思います。

さまざまな種類のページ設計ワイヤーフレームがまとめられており、作りたいアプリのジャンル別に使い分けることができます。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなサイト制作に便利なwordpress。更新作業なども容易に行うことができ、また構築する側にとっては嬉しいフリーのテーマも多数配布されています。そんな中今回は、企業サイト制作に最適なフリーwordpressテーマ「12 Free Small Business Themes For WordPress」を紹介したいと思います。
企業ブランディングに欠かせないwebサイト。印象的なサイトを作り上げるのにぴったりなテーマが紹介されています。
詳しくは以下
上手く使えば良い演出となる、音源をジャンル別にダウンロードできるサイトが今回紹介する「SoundJay.com – Free Sound Effects」です。かなり細かくジャンル分けされていて、バックグラウンド、ボタンサウンド、メカっぽい音、ミュージックなど様々な音源が配布されています。

カテゴリー内でもかなりバリエーション豊かで例えば、「Ambient Sound Effects」では、空港のゲート、バス内部、遊んでいる子どもなど、様々な音が配布されています。
詳しくは以下
軽量で非常に高機能なjavascriptプラグイン。豊富な機能に加えて、デザイナーでも何とかわかる範囲の言語として最近さらに人気を集めていますが、今回紹介するのは最新の使えるjQueryプラグインを集めた「25 Amazing and Fresh jQuery Plugins」というエントリー。
最近リリーされた使えるjQueryプラグインが集められています。様々な機能のものがありますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
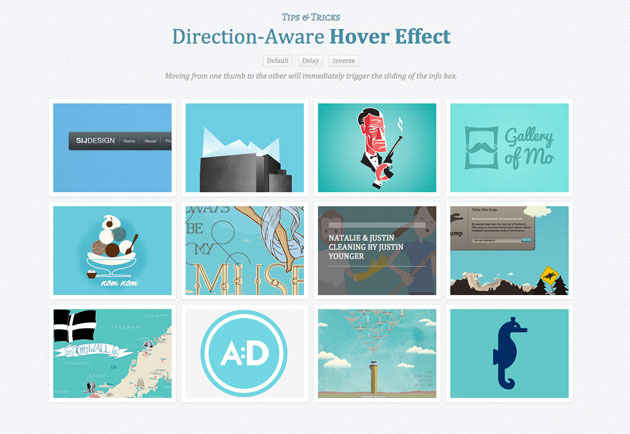
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
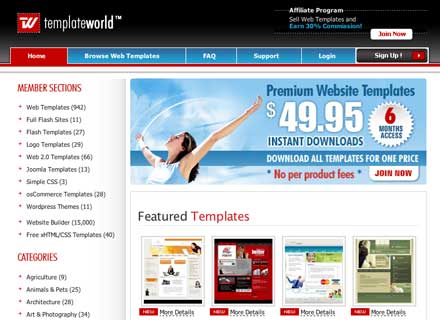
XHTML/CSSやFLASH、WordPressのデザインテンプレートを制作、販売している「Template World!」が公開しているフリーのテンプレート集が今回紹介する「Free xHTML/CSS Templates 」です。

現在40個のXHTML/CSSテンプレートが公開されていて、元々販売を前提に制作している所だけあって、フリーと言えどもクオリティの高い物が揃っています。いくつか気になった物を下記にピックアップしてみましたのでご覧ください。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャの中でも汎用性がありもっとも使いやすい素材の一つ、紙のテクスチャ。紙といっても柔らかい印象のものからハードな印象のものまで、様々なものがありますが今日紹介するエントリー「150+ Free Paper Textures for your Next Design」は紙をテーマにあらゆる紙のテクスチャを集めています。
様々なセットが公開されていますが、今日はその中からいくつか気になったテクスチャセットをピックアップして紹介したいと思います。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
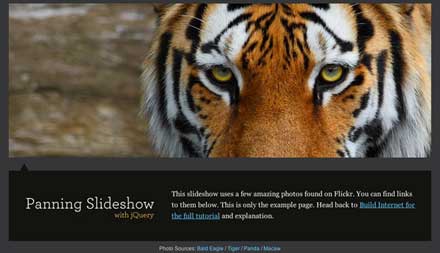
高機能で軽量なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、現在では多くのWEBサイトで導入されています。そのなかでもよく見かけるのがスライダーを使った仕組み。限られたスペースで効果的に銃砲を見せることができます。今日はそんなスライダーをまとめたエントリー「28 Useful JQuery Sliders You Need To Download」を紹介したいと思います。

Animate Panning Slideshow with jQuery
単純に写真をスライドするものから、エフェクトを活かして作られたプラグインまで様々なjQueryスライダーが集められています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
WEBを制作する上で、印象を決定付ける大きな要素が背景。表示面積が大きいだけに背景が与えるものは大きい。今日紹介するのはそんなWEB制作の際に使えるシームレスに敷きつめられるWEB用背景素材配布サイトを集めたエントリー「27 Best WebSites to Download Free Seamless Patterns」を紹介したいと思います。
ジェネレーター的な使い方ができるサイトから種類豊富に幅広い背景素材を配布されているサイトまで様々なサイトが収録されています。今日はその中からきになったものをピックアップして紹介したいと思います。
詳しくは以下