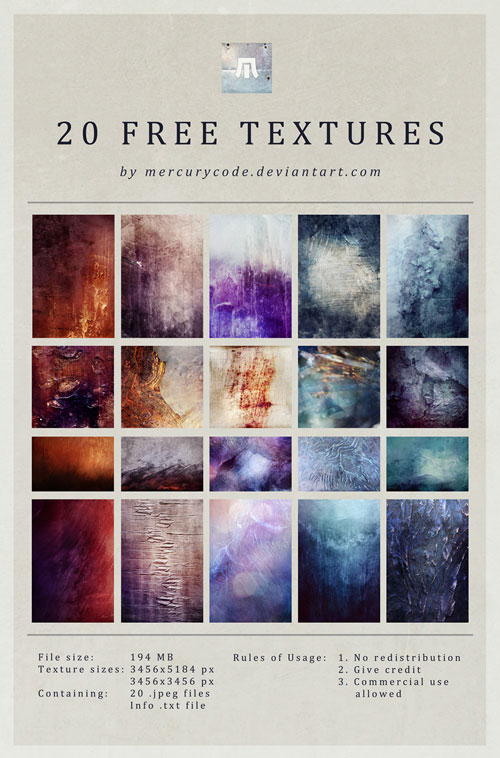
さまざまなデザイン制作で活躍してくれるテクスチャ、種類も豊富で特にデザイナーの方は常にチェックしておきたい素材ではないでしょうか?そんな中今回紹介するのは、絶妙なニュアンスのテクスチャを集めた 高解像度フリーテクスチャセット「20 High Resolution Textures」です。

かすれ具合や色合いに特徴のある20種のテクスチャがセットになっています。
詳しくは以下
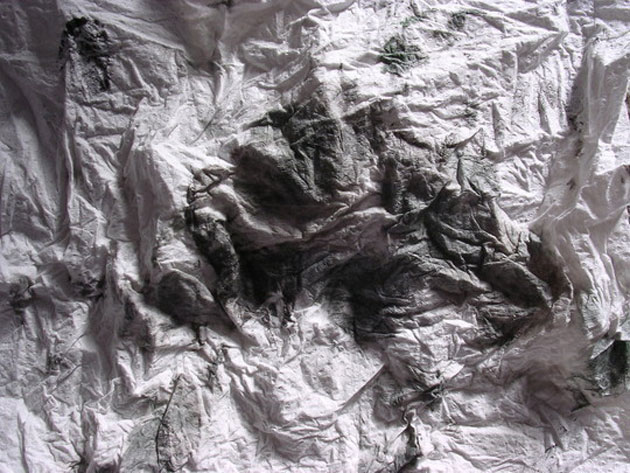
デザイン制作を手がける際に利用されるテクスチャ素材には非常にたくさんの種類が存在しており、欲しいデザインに合わせて使い分けたり、組み合わせたりすることが多いもの。今回はそんなテクスチャの中で、しわの質感を生かした「40 Useful Tissue Texture For Your Wrinkled Looking Designs」を紹介したいと思います。

(Ickledinkstock texture 62 by ickledinkstock on deviantART)
自然にできたもの、意図的に作られたものなど、非常に多彩な種類のしわテクスチャが集められています。
詳しくは以下
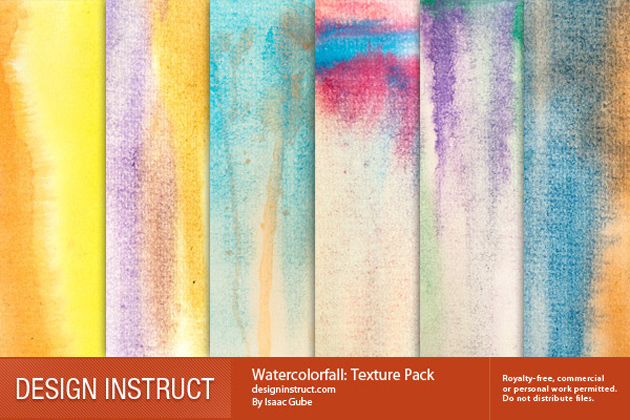
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下
テクスチャの中でも定番の素材として利用されることが多い木目テクスチャ。加工やアレンジがしやすく、汎用性が高いという反面、定番化していることで目新たしさは薄れているように感じます。そんな中今回は、表面に塗装が施されてることで個性が強調された木材テクスチャまとめ「High Resolution Painted Wood Textures For Designers」を紹介したいと思います。

(*Scratched Paint On Desk Texture* | Flickr – Photo Sharing!)
ベースとなる木の質感はそのままに、塗装の特徴によってそれぞれのテクスチャに個性が生まれています。
詳しくは以下
非常に多彩なデザインが存在するテクスチャ。特にデザイナーの方で素材としてたくさんストックされている方も多いのではないかと思います。今回はそんなテクスチャ素材の中で抽象的な表現が特徴の「20 High Resolution Abstract Textures」を紹介したいと思います。

(Texture 445 by Sirius-sdz on deviantART)
高解像度が嬉しい、いろんな質感のテクスチャが20種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
たくさん存在しているテクスチャ素材、作りたいデザインイメージによっていろんな質感のものを所持しておきたいもの。そんな中今回は、粗々しい印象やハードな雰囲気を表現するために是非利用したい、剥がれた素材感を切り取ったさまざまなテクスチャ「20 Peeling Paint Textures」を紹介したいと思います。

(A Desert Sky Stock Solarised Abstract Unpainting by aegiandyad on deviantART)
木や劣化した鉄の盤面など20種類のテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下
CG要素の強いデザインを制作するためには、Photoshopなどの画像処理ソフトを利用することが不可欠ですが、表現方法が多岐にわたる分、その技術を余す事なく利用できていないという方も多いのではないでしょうか?そんな中今回紹介するのは、フォントをクリエイティブに表現できる、Photoshopチュートリアルまとめ「40 Fresh And Creative Photoshop Text Effects Tutorials」です。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
立体感のあるクオリティの高いフォントデザインを作成できるチュートリアルが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
コラージュを主体としたデザイン制作時に活躍する紙素材ですが、デザインテイストにぴったりな1枚を見つけるというのは、なかなか難しいのではないでしょうか?そこで今回紹介するのが、コラージュ制作にも使いやすい、破れた紙のテクスチャばかりをまとめた「Free 40+ Ripped and Torn Paper Textures」です。

(Ripped Cardboard | Flickr – Photo Sharing!)
アンティークな雰囲気を持つテクスチャからダイナミックな破れ方を楽しめるテクスチャまで、豊富なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
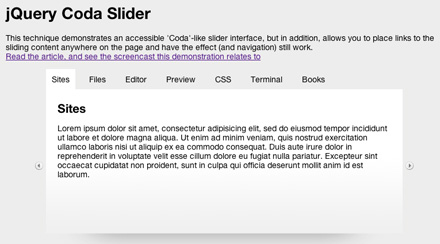
最近は様々なライブラリが展開されていて、WEBの開発にも大きな影響を与えていますが、今日紹介する「Coda Slider Effect」もそんなライブラリの一つjQueryを使ったタブメニュー+エフェクトです。

「Coda Slider Effect」は非常に滑らかに動くスライダーエフェクトを実現するためのもので、上記のようなよく見るタブメニューにひと味違った動きを付加させてくれます。
詳しくは以下
グラデーションカラーを取り入れたデザインは、現在の主流トレンドの一つとなっていますが、思うような色合いを作りだすのはなかなか難しいもの。そんな時に参考にしたい「ColorSpace」を今回は紹介したいと思います。

美しいグラデーションを簡単に生成することができるwebジェネレーターです。
詳しくは以下
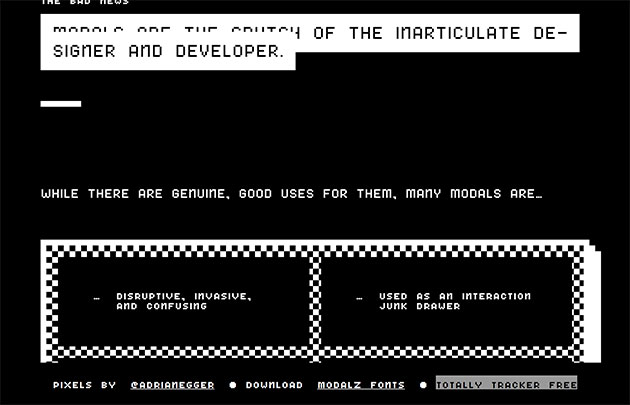
webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
Appleの「Mac OS X Leopard」を使用されている方には特におすすめのサイト、「100+ Beautiful Apple (Mac OS X Leopard) Wallpapers」を今回は紹介したいと思います。

(Apple Metal by ~Fi2-Shift on deviantART)
Mac OS X Leopardのデスクトップ壁紙集で、おなじみのリンゴのモチーフをテーマに、アーティスティックな作品が数多く紹介されています。気になったものをいくつかピックアップしてみました。以下よりご覧ください。
詳しくは以下
photoshopの保存形式の一つpsd。レイヤーをそのまま残した保存形式のため、photoshopでグラフィックを作り込んでいく際にはこの形式が使われる事が多く、レイヤーが保存されると言う事は、デザインの構造もそのまま保存しているため、編集やカスタマイズも容易にでき、実務的な事以外に、どのようにグラフィックが作られているかというのを勉強する為には最適なものです。
今日紹介する「40 Sources To Download High-Quality Free Photoshop PSD Stuff」はpsdファイルをダウンロードできるサイトをまとめたエントリーです。いくつかのpsdサイトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
プロユースではかなり使われている画像加工編集ソフトphotoshop。普段使っている人でもなかなか100%使いこなせると言う人なかなかいないくらい高機能で様々な可能性を秘めています。今回紹介するのはそんなphotoshopの表現の幅を広げてくれるphotoshopチュートリアル集「PS HERO」です。

チュートリアルは基本的に説明は全て英語になりますが、実際の操作画面を大きく載せながら、こと細かく紹介してくれているため英語が苦手な方でもphotoshopがある程度できる方なら問題なく進めていけるかと思います。かなりの数のチュートリアルが納められていますが、今日はその中から気になるチュートリアルをいくつかピックアップしてみました。
詳しくは以下
フォントにはさまざまな種類がありますが、中でも筆記体タイプのスクリプトフォントは、洗練された雰囲気を手軽に表現することができます。今回はそんなスクリプトフォント「Samantha Script Font」を紹介したいと思います。
リボンのようになめらかにカーブを描く、しなやか、かつ柔らかな質感が印象的。どこかアンティークな世界観も感じられるデザインフォントとなっています。
詳しくは以下