フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
デザインに新しい風を取り入れたいと考えているデザイナーに新たな可能性を示してくれるのがクリエイティブなフォント。今回はデザインに新たなアクセントを加えてくれる9つのスタイリッシュなフリーフォントをまとめた「9 Stylish Free Fonts for your Designs」を紹介したいと思います。

Norwester – A Font by Jamie Wilson
実用的でクリエイティブなフォントが多数紹介されています。その中空いくつかきになったものピックアップしましたので、下記よりご覧ください。
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

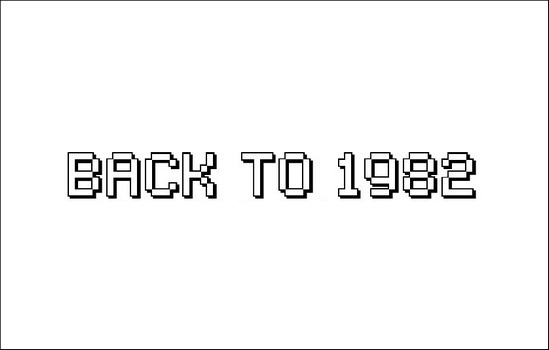
Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
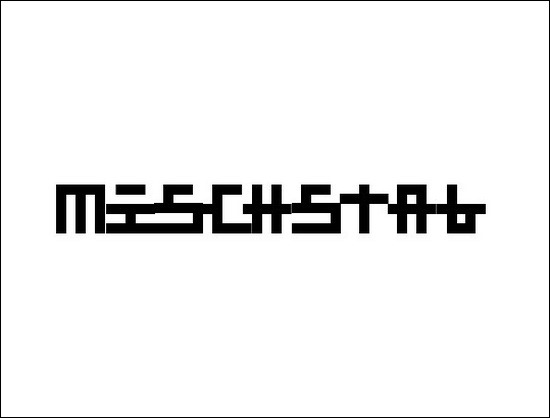
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

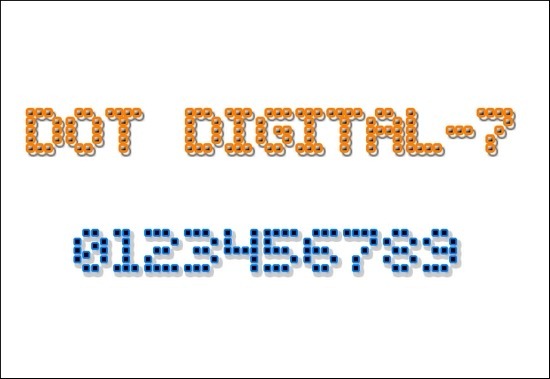
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

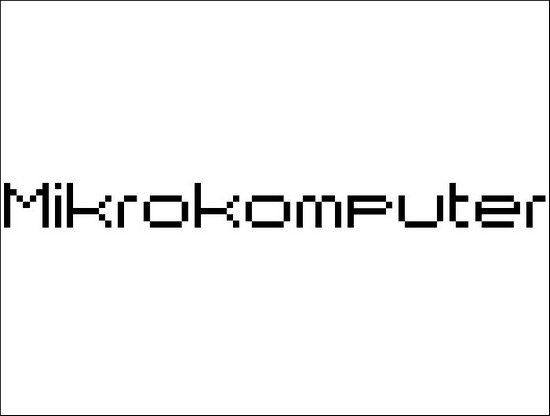
Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
かっこいいデザインに仕上げたい、特徴のある印象的なテイストにしたい、そんな時はフォントにもこだわりたくなるものですが、なかなかイメージ通りのものは見つからないものですよね。今回はそんな時に是非利用して頂きたい印象に残るクリエイティブなフォント集「10 Fresh Fonts For Your Collection」を紹介したいと思います。
どれも個性的でクリエティブなフォントがまとめられています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
UIの改善などグラフィカルに見せることで効果を発揮するアイコンは意味をより明確にし、伝わりやすいものにしてくれます。今回紹介するのは、そんなアイコンをもっと手軽にWebデザインに取り入れることができる、シンプルで使えるアイコンフォントセットをまとめたエントリー「9 Stunning Super Handy Icons Fonts」です。

Ico Time – Webfont & Desktop font « MyFonts
どれもクオリティが高く、デザインの品質をワンランク上げてくれそうなものばかり。中でも気になったものをピックアップいたしましたので、下記よりご覧ください。
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。
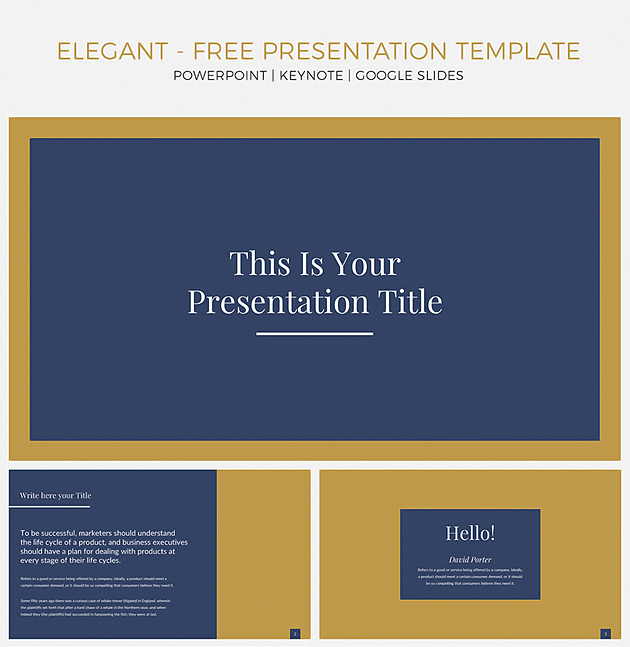
パワーポイントでデザインの提案やコンペなどで提案書を作る際は特に、デザインにもこだわりたいもの。そんな時に活躍してくれる、パワーポイントを使った資料作りをサポートしてくれるテンプレート「Elegant Presentation Template Pack」を紹介します。

Elegant Presentation Template Pack – Free Design Resources
エレガントな雰囲気が魅力的な全22ページにも及ぶデザイン性の高いpptテンプレートです。
詳しくは以下
(さらに…)
photoshopのブラシやベクターデータは使い方や用途によってはデザインの作業時間をかなり短縮してくれます。今日はナチュラル系のデザインをしている方にピッタリな、空や、植物、雷など自然系のphotoshopブラシやベクターデータをまとめたエントリー「64 Beautiful And Free Nature Brush Sets And Vectors」を紹介したいと思います。

かなり自然と言っても多種多様な素材が全部で64個用意されていますので、かなり役立つかと思います。今日はその中でも気になるブラシをいくつか紹介したいと思います。
詳しくは以下
WEBを制作する上で、印象を決定付ける大きな要素が背景。表示面積が大きいだけに背景が与えるものは大きい。今日紹介するのはそんなWEB制作の際に使えるシームレスに敷きつめられるWEB用背景素材配布サイトを集めたエントリー「27 Best WebSites to Download Free Seamless Patterns」を紹介したいと思います。
ジェネレーター的な使い方ができるサイトから種類豊富に幅広い背景素材を配布されているサイトまで様々なサイトが収録されています。今日はその中からきになったものをピックアップして紹介したいと思います。
詳しくは以下
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
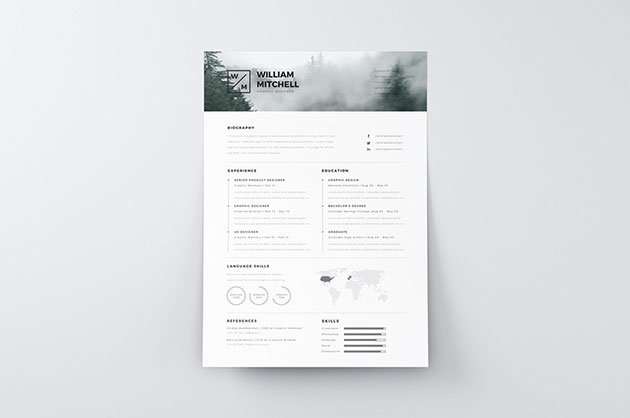
制作したデザインが実際に使用されている時の状態を確認したい、また提案時などにデザインをより魅力的に見せたい、そんなシーンはとても多いと思います。そんな中今回紹介するのは、紙媒体のデザインを手がけている方にとっては特に嬉しい、デザイン性の高いフリーテンプレート集「20 Beautiful & Free Resume Templates for Designers」です。

Free Minimalistic And Clean Resume Template – CreativeBooster
ポスターや名刺、チラシ、冊子などのイメージテンプレート、いろいろな種類がピックアップされています。気になったものをまずは以下よりご覧ください。
詳しくは以下
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

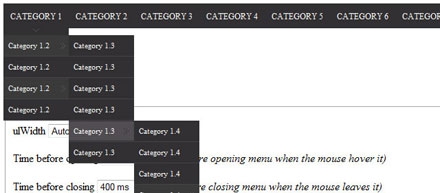
jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイナーなら常に最新の素材をチェックしておきたいもの。しかし膨大な数の素材から最良のものを探しだすのはなかなか難しいと思います。そんな中今回は、最新のフリーリソース集「50+ fresh resources for designers, November 2015」を紹介したいと思います。

AristoTheme Flat File Cms Themes – Agron Sketch Theme
使いやすい・デザイン性のあるフリーでダウンロードできるリソースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下