年月が経つと味わい深くなる、ペンキなどで塗られた塗り壁には一言で表せない魅了があるような気がします。そんな壁をテーマにしたテクスチャを多くまとめた「50+ Free Hi-Res Painted Wall Textures」を今回は紹介いたします。

T. Thyneテクスチャストックby redwolf518stock on DeviantArt
どこか色が欠けていたり、かすれていたりと、個性的な塗り壁ばかりがまとめられています。その中でも気になったものをいくつかピックアップしてみましたので下記よりご覧下さい。
詳しくは以下
国内でもオープンソースのCMSとして、広く使われているwordpress。その一つの魅力に豊富のテーマがあり、国内外のクリエイター達によって様々なテーマが公開されています。今日紹介するのは2009年に公開されたテーマのなかから選りすぐられた100個のテーマを紹介する「100 Premium Like But Free, Fresh WordPress Themes: Year 2009」と言うエントリーです。

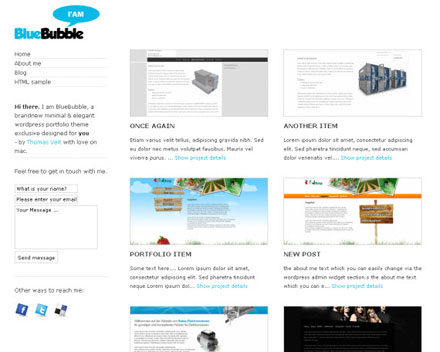
BlueBubble – Free Premium WordPress Portfolio Theme–View Demo
メディアやWEBマガジン用のテーマから、ポートフォリオやブログ向けのテーマまで様々なWordpressのフリーテーマが紹介されています。今日はその中からとくに気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
前回「ポラロイド写真のように見せる画像ギャラリー「Polaroid Gallery」」で机の上におかれたポラロイド写真風ギャラリーを紹介しましたが、今回も質の高いFLASHギャラリーサンプルを紹介したいと思います。

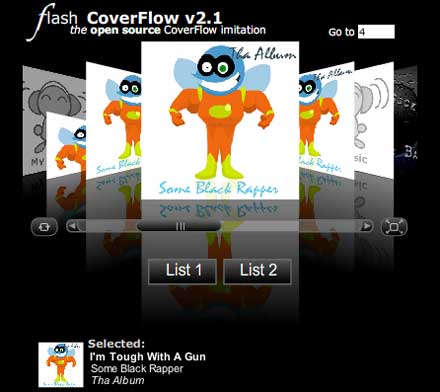
そのFLASHギャラリーサンプルは「iTunes Coverflow v2」と呼ばれ、名前の通りiTunesの特徴的なインターフェイスであるCoverflow風に画像を見せれるFlashギャラリーです。上記のように鏡面処理等も施され洗練された感じで画像を見せる事ができます。
画像表示の仕組みは単純で表示させたい画像を任意のフォルダに格納しておいて、XML中でファイル名とディレクトリを指定をすれば簡単に表示させる事ができます。前回同様Flaファイルでの配布なので、自分のサイトに合わせてカスタマイズする事が可能で、カスタマイズによってはさらに完成度を上げる事ができるかと思います。
ここまでの物をFlaファイルで配布してくれるのは嬉しい限りです。使わないにしてもソースコードを見ても勉強になりますので、ダウンロードしてソースを覗いて見ても良いかもしれません。動作サンプルとFlaファイルのダウンロードは「n99creations.com」からどうぞ。
デザインに役立つphotoshopブラシ、非常にたくさんの種類が公開されていることもあり、よく利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなphotoshopブラシまとめ「80 All-You-Need Photoshop Brushes」です。

(Free Hi-Res Watercolor Photoshop Brushes | BittBox)
80種類もの豊富なブラシが多彩な種類で収録されており、デザイン制作に必ず役に立ってくれそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトやモバイルサービスの開発において、UIは品質と統一感を求められる重要なもの。0から作ることもできるけれど高品質なデザインセットがあれば、迅速かつ効率的に開発を進めることができるのではないでしょうか。今回はそんなシーンに是非オススメのUIデザインセットのまとめ「45 Fresh Web And Mobile UI Kits With PSD Files For Designer」を紹介したいと思います。
iPhoneやメトロデザインなものまで、さまざまなテーマにそって作られたUIデザインが多数まとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下
デザインは幅が広くグラフィックデザインという分野だけに絞っても多種多様な表現が存在します。今回紹介する「45 Explosively Colorful Photoshop Effects」はphotoshopで作るグラフィックデザインの様々な表現のチュートリアルを集めたエントリーです。

その作品と言うよりも、写真を絵画調にに見せるTips、60年代のサイケデリック風に仕上げるTipsなど、グラフィックの技と言う色合いが強いチュートリアルが集められてまとめられています。今日はその中から特に気になったチュートリアルをピックアップして紹介します。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。様々なフォントが公開されていますが、今回紹介するのは、最近発表された、クオリティの高いフリーフォント集「20 New High-Quality Fonts for Your Designs」です。
洗練されたものから、ガッチリした印象のフォントまで、様々なイメージのフォントがまとめられています。今日はその中から今までDesigndevelopで紹介したことが無いフォントを中心にいくつか気になったものを紹介したいと思います。
詳しくは以下
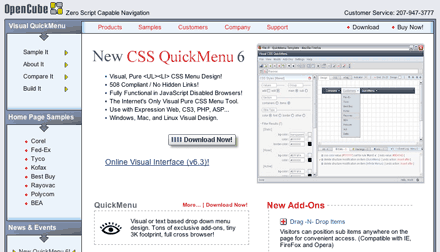
CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
対応ブラウザも徐々に増えてきて、ますます注目を集めるCSS3。様々な可能性を持っています。CSS3独自の機能も多く、その分様々な利用方法が日々考えられ、デモが作成されていますが、今回はCSS3で実現する今までに無いWEBデザイン集「25 Amazing CSS3 Experimentations and Demos」というエントリーを紹介したいと思います。
上記の他にも様々なCSS3を利用したクリエイティブなWEBサイトが構築されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下