クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
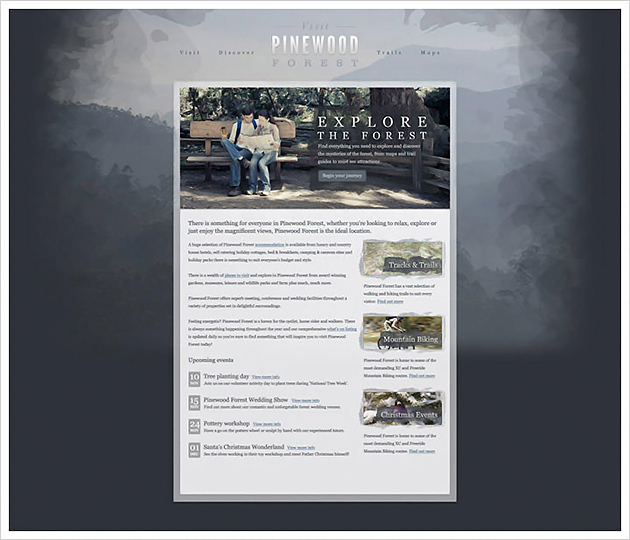
デザインのスキルアップはデザイナーにとって重要な課題。日々技術を上げるため、常にアンテナを貼っている方も多いはず。そんな中今回ご紹介するのは、webサイトデザインに関するPhotoshopチュートリアルをまとめた「50 Tutorials for Designing Website in Photoshop – Ultimate Roundup」です。

Design a Textured Outdoors Website in Photoshop
デザインの参考やスキルアップに使える、WebのUIデザインに関したチュートリアルが、50種類もまとめられています。その中から特に気に入ったものを幾つかピックアップしてご紹介しますので、ご確認下さい。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスまで後少し、街全体もすっかりクリスマスムード、そしてブログ界隈もネットもクリスマス一色ですが、そんな雰囲気についていくための便利なアイコンが今回紹介するサンタクロースの帽子アイコン「SANTA CLAUS HAT」です。

PSDファイルで配布されていますのでphotoshopなどで合成も簡単です。こちらをかぶせればどんなロゴでもどんなデザインでもあっという間にクリスマス仕様になります。
詳しくは以下
グラフィックデザイナーであればまず間違いなく毎日のように使うソフトウェア「illustrator」。非常に多機能で、レイアウトだけではなく、様々な表現が可能ですが、今回紹介するのはイラストレーターで描くアイコンチュートリアルを集めたエントリー「55 Adobe Illustrator Icon Design Tutorials」です。
![]()
How to Create a Yellow Submarine Icon with Gradient Meshes
立体的なものからステッカーのようなもの非常にリアルなものと様々な表現のイラストレーターによるアイコンの作り方がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
軽量で利用しやすく、実務ベースでも多用されるjQuery。今日紹介するのは、最近リリースされたjQueryプラグインを集めた「40 Recently Released jQuery Plugins」です。
機能を問わず、最新のjQueryプラグインがまとめられています。全部で40個のプラグインが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下から
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
クールな感じではなくてキュートな感じのアイコンを探している方にオススメなのが今日紹介する「Milky icon」です。角丸が加わったアイコンがとてもかわいらしい印象を与えてくれます。作り自体もシンプルなのでどんなサイトにでも利用できそうです。

Milky, a free vector icon set – part 1

Milky, a free vector icon set – part 2
シリーズはパート2までありどれもブログやWEBサイトに利用しやすそうなアイコンが並んでいます。アイコンは、ベクターデータのEPSと48×48, 64×64のPNGをセットでダウンロードが可能です。
詳しくは以下
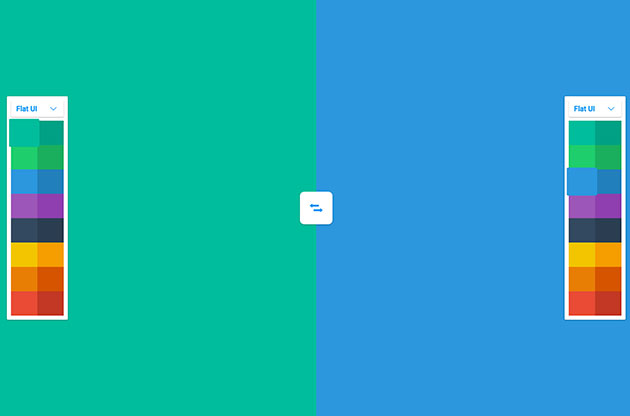
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下