サイトを制作する上で、便利な素材PSD。photoshopで扱えるファイルで、細かなカスタマイズも可能で、扱いやすいファイル形式は制作者としてはありがたい形式ですが、今日紹介するのは、2012年に公開されたフリーPSDを集めたエントリー「Best Free UI PSDs of 2012」を紹介したいと思います。
ベーシックなアイコン素材から、ローディング用のプログレスバーなど、制作に利用できそうな様々な素材がまとめられています。今回はその中から特に気になったPSD素材を紹介したいと思います。
詳しくは以下
デザインに多大な影響を与えるフォント。それだけに多くのフォントを持っておきたいところなのではないでしょうか?今日紹介するのはデザイナーのための新しいフォント集「8 New Free Fonts for Your Designs」です。
比較的、細身で綺麗めなフォントが集められています。全部で8つのフォントがまとめられていますが、今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
制作に便利なベクターグラフィック、どんなサイズにも対応し、編集もしやすくクリエイティブの素材としては非常に使いやすいものですが、今回紹介するのは
フリーで使えるベクターデータを集めたエントリー「35 Free Vector Illustrations Sets」です。
全部で35のベクターデータがまとめられていますが、今日はその中からいくつか気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
デザインには欠かすことができないフォント。フォントの選び方でデザインはガラリと雰囲気を変えます。今日紹介するのは最近リリースされたクリエイティブなフリーフォントをまとめたエントリー「8 Fresh Free Fonts for Your Designs」です。
スタンダードなというよりも比較的個性的な、クリエイティブ性の高いフォントが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
毎年これくらいの季節になるとクリスマスやお正月など、年末・年始はイベントが多くプライベートも仕事もやる事が多い季節です。その中でも年賀状は特に大変で、見た目に拘ったり早めの発送が必要など、さまざまな手間が掛かります。今回はそんな年賀状の手間を少しでも減らせる無料の年賀状テンプレート・パーツを集めた「年賀状AC」を紹介したいと思います。
これらは画像素材やフリー素材を発信しているFreebie ACから提供されているもので、来年の干支「馬」をテーマにしたものや、写真を挿入することを想定したもの、多様なイラストなど、数多くの年賀状素材が配布されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
ベクター形式の素材は、色が簡単に変更できたり文字の編集が可能だったりと、いろいろと便利な要素がたくさん。よく利用される方も多いと思います。今回はそんなヴィンテージテイストのベクターフリー素材まとめ「30 Vintage Vector Freebies Download Roundup」を紹介したいと思います。

Menu template on blackboard Vector | Free Download
ヴィンテージテイストのフリーベクター素材のさまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd形式の素材はいろいろなデザインに対応できるため、非常に重宝する存在。インターネット上でもフリーで使用できるものが多数配布されています。そんな中今回紹介するのは、さまざまなデザインに対応できるPSD素材まとめ「28 Fresh Photoshop Free PSD Files for Designers」です。

Freebie: Design Flat Header with Flat Hero Header Kit | Freebies
多彩な種類のpsd素材がまとめられており、いろんなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
明るく楽しげな雰囲気を演出するのに最適なレインボーカラーは、カラフルな配色を利用してさまざまなデザインに利用されています。そんな中今回紹介するのが、カラフルポップな雰囲気を演出できるレインボーパターンをまとめた「A Collection of 90+ Vibrant Rainbow Colored Patterns」です。

(Stripidy Patterns by ~danionimvu on deviantART)
さまざま種類のレインボーカラーをテーマにしたパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
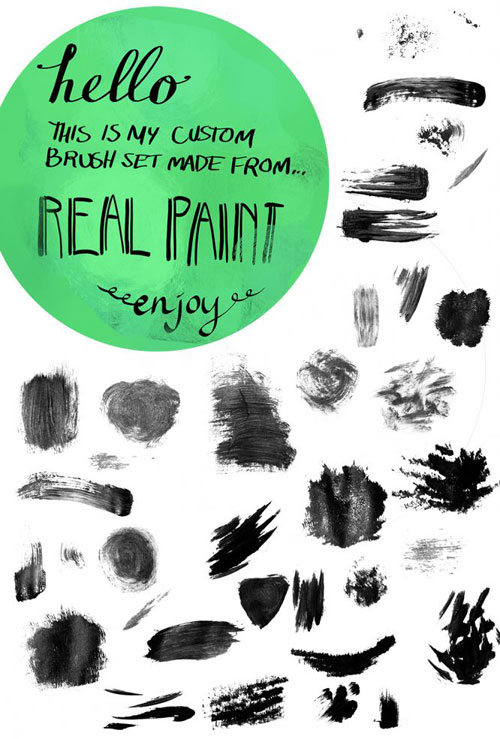
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
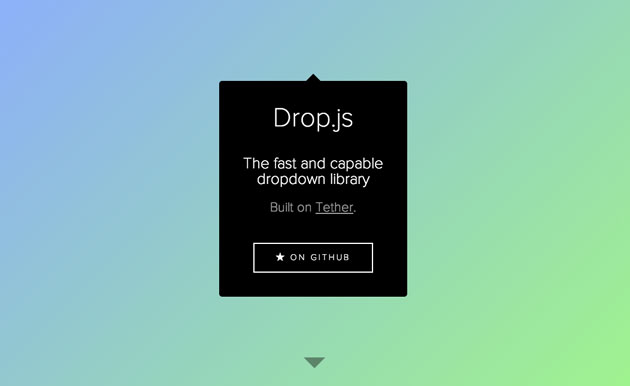
魅力的なwebサイトを実現させるためには、他にはないデザインや動きを取り入れることで、より理想に近づけることができます。今回はそんな魅力的な動きを実装できるフリーjQueryプラグイン「30 Free jQuery Plugins for February 2014」を紹介したいと思います。

(Drop)
そのまま利用しても、自分のデザインと組み合わせて使っても、クリエイティブなwebサイトを作り出せるプラグインがまとめられています。
詳しくは以下
無料版として利用することができるフリーフォントは非常に便利な存在であり、デザイン性が高いものも数多く展開されています。そんな中今回紹介するのは、スタイリッシュなデザインのフリーフォント17種「17 New Stylish Free Fonts For Designers」です。

Harlott (Free Font) | artimasa
洗練された印象のデザインフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
朝露の美しい風景や結露したガラスの水滴など身近な存在である水が織り成す風景は、さまざまな表情を楽しませてくれます。そんな中今回紹介するのが、美しい水の表情に出会える、水滴テクスチャをまとめた「30+ Cool Free Water Drop Textures For Designers」です。

Water drops 2 by ~krikra on deviantART
雨や露などの自然が織り成す水の風景はもちろん、人工的に制作された水滴など、さまざまな水滴テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
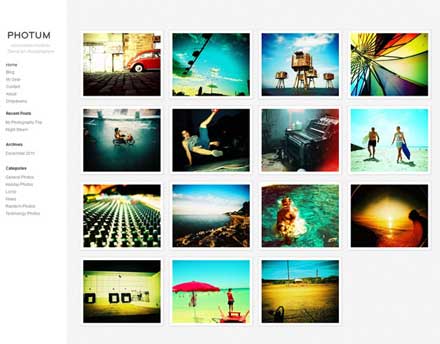
豊富なテーマが展開されており、誰もが手軽にwebサイトを持つことができるWordPressは、一般の方からプロのWEBサイト制作者にまで、幅広く利用されています。そんなWordPressのテーマの中から今回は、比較的最近発表されたシンプルで使いやすい、フリーのテーマをまとめた「20 New and Free Minimal WordPress Themes」を紹介したいと思います。

(Free HTML 5 Responsive WordPress Theme for Photographers)
誰にでも使いやすい、シンプルながら内容の伝わるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下