Web技術は日々めまぐるしく進化しており、一日経てばどこかで新しいものが生まれている世界。忙しい毎日の中で新しいものを追いインプットし続けることはとても大変ですが、そんな時だからこそ是非参考にしたいまとめ「Fresh Resource for Web Developers – April 2017」を今回は紹介したいと思います。

mini.css – Minimal, responsive, style-agnostic CSS framework
役に立つアプリケーションからデザインパターンの参考まで、非常に便利なツールの数々が紹介されています。いくつか気になったものをピックアップいたしましたので、下記よりご覧下さい。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーでたくさんのテーマが配布されているWordPress。非常にクオリティの高いものも多く、活用されている方も多いと思います。そんな中今回は、フリーWordPressテーマ20種「20 Fresh and Free WordPress Themes: May 2015」を紹介したいと思います。

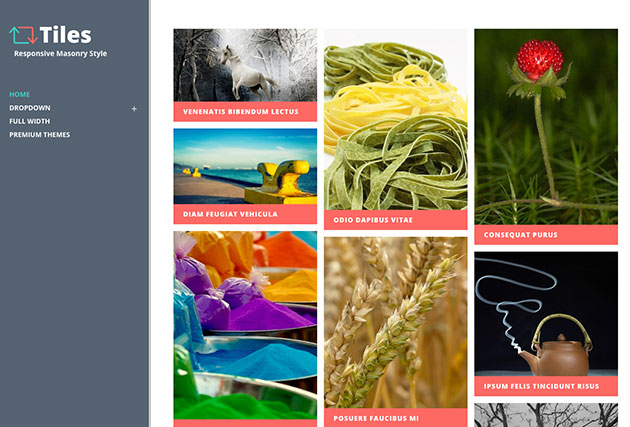
Tiles, free masonry style colorful WordPress theme | Viva Themes
20種の厳選されたWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインやコーディングの経験を積んでくると、「ユーザーにやさしいWebサイト」といったことを意識するようになると思いますが、今回はそんなユーザーフレンドリーなサイトにするためのjQueryプラグインをまとめた「40 Fresh jQuery Plugins To Make Your Website User Friendly」を紹介したいと思います。

Jquery Alpha Image by Ilker Guller
基本的な機能からフレキシブルデザインに対応したもの、検索候補を出すプラグインなど、かゆい所に手の届くプラグインが揃っています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
これまでにも、designdevelopではさまざまなフリーフォントを紹介してきましたが、今回も非常にクリエイティブなフリーフォントまとめ「15 Fresh Free Fonts for Graphic Designers」を紹介したいと思います。

(MINISTRY Free Font on Behance)
15種類の、デザインに個性を演出できるフリーフォントがまとめられています。
詳しくは以下
WEB制作をするときまずはphotoshopでモックアップを作ってからというかたも多いかと思いますが、今回紹介するのはWEBサイトの完成品のPSDを集めたエントリー「25 Slick PSD Website Templates Free for Download」です。
写真やロゴなどは汎用性のあるものが提供され、ベースとして使えるPSDファイルがいくつか集められています。今日はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかくて女性的な感じのフリーフォントが特徴的なフリーフォンと配布サイト「フォントポ」を紹介したいと思います。ひらがな、カタカナ、欧文とそれぞれオリジナルフリーフォントが公開されています。

フォントのコンセプトはカタカナ、ひらがなフォントは「ゆるくてやわらかい」をコンセプトにしているようで、欧文はカナフォントより硬質かつスタンダードを意識して制作されているそうです。
詳しくは以下
デザインに必要不可欠な存在・フォント。2017年もどんどんと新しい種類が登場するかと思いますが、今回はそんなフォントの最新まとめ「50 Best Free Fonts For 2017」を紹介したいと思います。

King Basil – Free Brush Font on Behance
さまざまなテイストのフォントが揃っており、チェックしておきたくなるものばかり。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下