デザインと一口に言っても様々なデザイン感があり、求められているデザインや目的に応じて、デザインの感覚を調整し、ふさわしい形で創り上げるのがデザイナーの役目ですが、今回紹介するのはレトロな感覚を演出したい時に便利なレトロ感を演出できるphotoshopブラシを集めたエントリー「30 Free Adobe Photoshop Retro Style Brush Sets」です。
上記の他に、幾何学的なものから、イラストレーションまで、幅広いphotoshopブラシがまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
国内外ともに人気のブログツールWordPress。人気の秘密には配布されているテーマの豊富さがありますが、今日紹介するWordPressテーマ「Leopress」は一風変わっていて、タイトルにもあるようにMacOSX Leopardを再現したWordPressテーマになっています。
スクリーンショットを見てもおわかりになるとおり、本当にOSの画面のようです。背景や、アイコン、メニューの処理など細かいところに凝っていてここまでかというくらいMacOSX Leopardに近づけてあります。
詳しくは以下
グラフィックデザインは、実際の撮影画像やイメージにさまざまな加工を加えることで仕上がっていきますが、その加工工程は完成したデザインからはなかなか分かりらないもの。今回紹介するのは、グラフィックが完成するまでの加工のチュートリアルをまとめた「30 Fresh Photoshop Tutorials for Graphic Designers」です。

Design a Dark, Super-Natural Magic Figure with Fire Element in Photoshop – PSD Vault
Photoshopを活用してイメージのグラフィックに近づける加工方法が多数紹介されており、高いクオリティーを追求したデザインを作成することができます。実写に近い表現から、ポップなイラスト表現までさまざまなテイストの加工方法が取り上げられているので、活用しやすいチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Photoshopは様々なツールの中でも、より細かな表現が可能で、写真の加工はもちろんですが、その他にも多くの機能があります。今回紹介するのは、高解像度の葉っぱのPhotoshopブラシセット「Free High-Res Photoshop Brushes – Leaves」です。

10種類の葉っぱのPhotoshopブラシセットです。
詳しくは以下
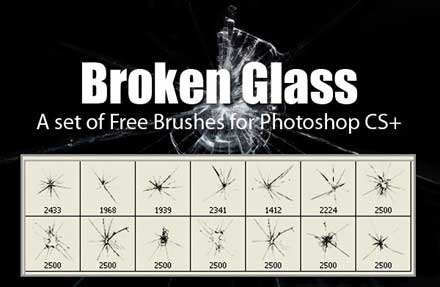
様々な表現を簡単にしてくれるphotoshopブラシ。様々なphotoshopブラシが公開されていますが、今回紹介するのは割れたガラスを表現するphotoshopブラシ「High-Res Photoshop Brushes for Creating Broken Glass Effect」です。

上記の通り、14個のひび割れたガラスのブラシがセットになっています。割れ方もそれぞれで、弾痕みたいなものから、派手に割られたものまで、様々なものが公開されています。
詳しくは以下
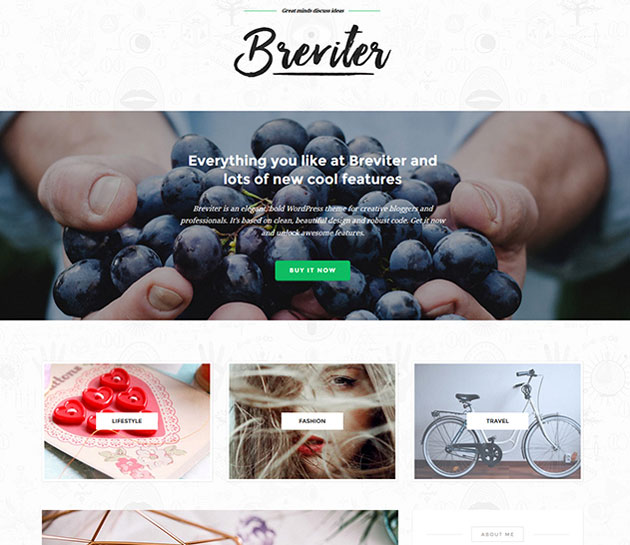
スマートフォンやタブレットにサイトを最適化させることは、もはや必須といっても過言ではない現在のweb業界。レスポンシブ設計のテーマも多数フリー配布されています。今回はそんなフリーレスポンシブpsdテンプレート集「12 New Free Responsive PSD Website Templates」を紹介したいと思います。

Freebie | Breviter – creative blog PSD template | DesignHooks
12種という厳選された数ではありますが、最新の主流デザインが反映された魅力的なものばかりがそろっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
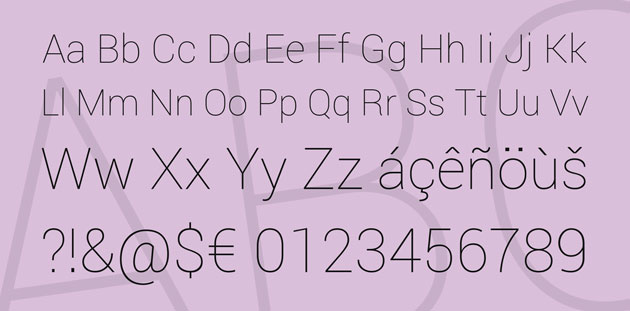
デザインの良し悪しを決めるといっても過言ではない程重要な位置づけとなっているフォント。いろいろな種類がフリーでダウンロードできるようになっていますが、今回紹介するのは、繊細ながらも個性を演出できる細身フリーフォント集「40 Beautiful And Useful Free Thin Fonts」です。

Roboto Font Family · 1001 Fonts
非常に細身なラインが特徴で、それぞれに個性をしっかりと持ったフォントがまとめられています。
詳しくは以下
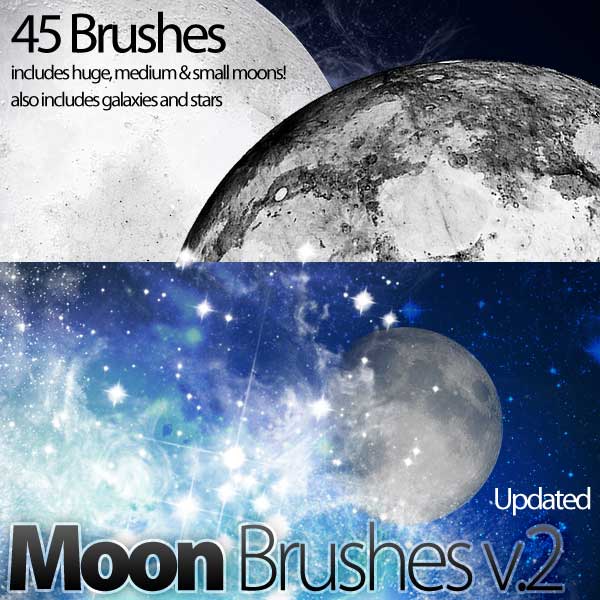
デザインに奥行きをプラスできるようなPhotohsopブラシは、クリエイティブワークに利用している方も多いと思います。そんな中今回は、さまざまな表現が可能になる、ハイクオリティなPhotoshopブラシをまとめた「45 High Quality Photoshop Brushes for Designers」を紹介したいと思います。

(MOON BRUSHES for PS7 v.2 by ~KeepWaiting on deviantART)
月やビル群などのアイテムを表現できるブラシや、絵の具の跳ねや水面の質感を感じられるものなど、45種類ものブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Adobe Illustratorは、デザインのみならず、ベクトルアートやイラストなどのグラフィック作成にも幅広く利用されます。今回紹介するのは、そんなIllustratorで作成されるグラフィックの作り方を解説したチュートリアル集「Illustrator Tutorials: 31 New Illustration, Drawing Vector Tutorials」です。

How to Create a Beach Guard Tower Illustration in Adobe Illustrator
どうやって作ったかわからないようなプロフェッショナルのベクターグラフィックを、チュートリアルから学ぶことができます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下