Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
ロゴや印象的なデザインを制作する際には、Photoshopで加工をすることも多いと思いますが、今回紹介するのは、Illustratorで制作できるさまざまなテキストエフェクトチュートリアルまとめ「A New Collection of Illustrator Text Effect Tutorials」です。

3D Meets Retro Text Effect | Website Design blog, Tutorials and Inspiration …. Websoulz
ポップなデザインからアンティークなデザインまで、さまざまなテイストに利用できるテキストエフェクトチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインを行なう上で非常に便利なアイコン。便利ですが、しっかりしたものを自分で作ろうとするとかなり手間がかかってしまいます。そこで今回紹介するのフリーで使えるアイコンを検索できるアイコン検索専門サイト「Iconfinder」です。
![]()
全部で69123個ものアイコンが登録されており、多種多様なアイコンからお目当てのアイコンを探す事ができます。
詳しくは以下
世界中で使われているCMSの一つwordpress。高い拡張性もその人気の一つですが、今日紹介するのは同じく世界中で使われているjavascriptライブラリjQueryとwordpressを組み合わせて実現するテクニックのチュートリアルを集めたエントリー「30 Tutorials Combining Both WordPress and jQuery」です。

Including jQuery in WordPress (The Right Way)
jQueryを正しく、テンプレートに読み込ます方法から、Ajaxを使ってランダムに記事をピックアップ表示させる方法などなど様々なjQueryとWordpressを使ったテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
もうすぐクリスマス。クリスマスをイメージさせるデザインツールやアイテムを取り入れることでもっと盛り上がる一日になるはず。今回はそんな時に活用したい、xmasデザインに活用したいフリー素材まとめ「Free Christmas Design Resources」を紹介したいと思います。

Here comes santa, card Vector | Free Download
クリスマスをテーマにした可愛らしいテイストを中心としたデザインフリー素材がピックアップされまとめられています。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。様々なテクスチャがリリースされていて、そのなかでも確立されたジャンルがグランジテクスチャ、様々な風合いの味が魅力的です。今日紹介するのはグランジテクスチャを40枚セットにしたテクスチャセット「Massive Grunge Texture Pack: 40+ Textures」を紹介したいと思います。
Massive Grunge Texture Pack: 40+ Textures
グランジといっても様々な表現がありますが、ペンキを塗り重ねたものから、コンクリートが経年劣化したもの、塗装がはがれたものなどなど、様々なグランジテクスチャがセットになっています。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
最近DesigndevelopではphotoshopによるグラフィックデザインのTips集を「リアルなガジェット制作のためのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials」」や「素晴らしいphotoshopのテキストエフェクトチュ−トリアル50選「50+ Great Photoshop Text Effect Tutorials」」など紹介してきましたが、今日紹介するのはillustratorの様々なテクニックのチュートリアルを集めた「25+ illustrator tutorials to start your week | ifoh designs」を紹介したいと思います。

Free Watercolor Brushes and Tutorial
illustoratorでも個々まで表現できるんだなと思わせてくれるようなチュートリアルが満載です。今日はその中でも特に気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
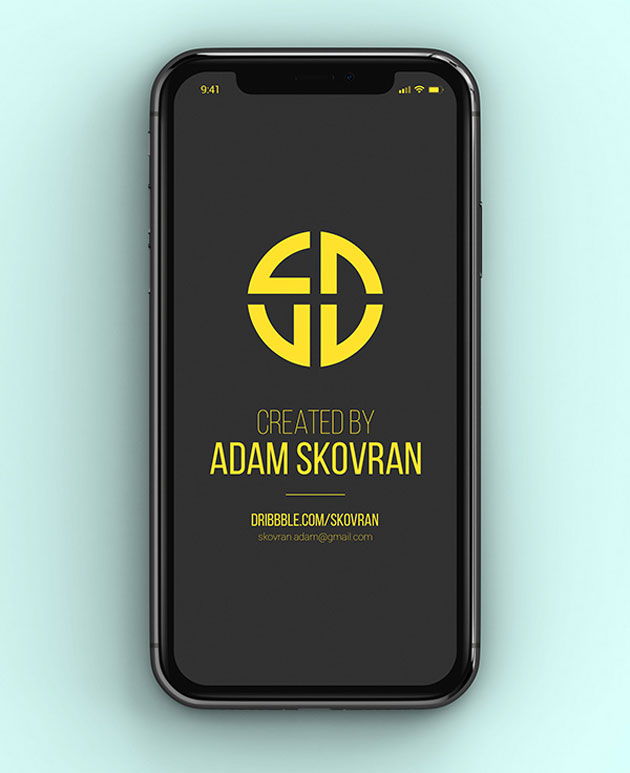
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
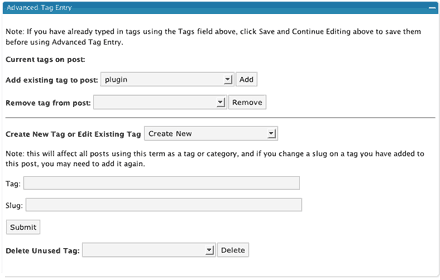
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)