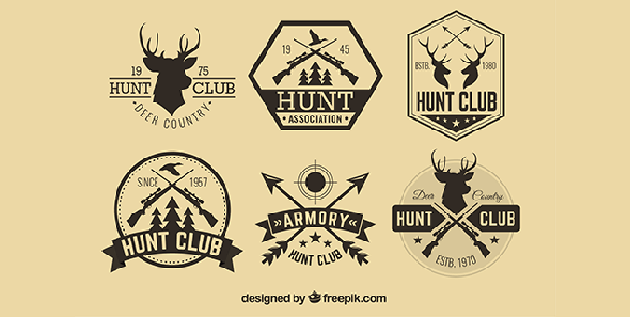
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
デザインの中で、ここは印象的に見せたい・ロゴのように強調したいという箇所などに使用されるバッジ。いろいろなタイプのデザイン・形が存在していますが、今回はレトロテイストなフリーバッジ素材セットまとめ「30 Awesome Free Retro Badges You Can Download」を紹介したいと思います。

Variety of badges in retro style Vector | Free Download
レトロアンティークなデザインの、さまざまな種類のバッジ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
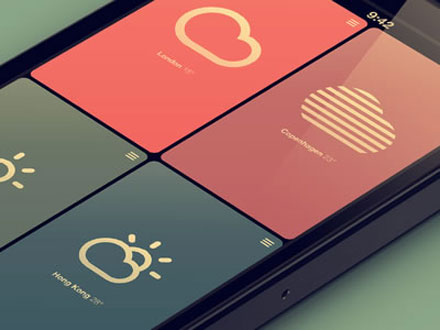
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
姉妹ブログの「DesignWorks」の方にも書きましたが、今年もいよいよ今日で終わり、DesigndevelopもDesignworks同様に非常に多くのアクセスを頂き、こちらのほうは技術系のネタを中心に1日1本というペースではありますが、様々な記事をポストさせていただきました。
今日は今年の締めくくりとして、ソーシャルメディアのスコアを参考にしながら、Designdevelopに今年ポストした記事の中から人気の記事をピックアップしてまとめてみました。以下からご覧ください。
詳しくは以下
Fontがデザインに与える影響は大きく、書体一つでデザインの印象ががらりと変わってしまうものです。だからこそ、書体はなるべく良いものを揃えておきたいし、使い勝手の良いものを持っておきたい。今日紹介する「37 FREE Must-Have Fonts」と言うエントリーは押さえておきたいフリーフォントをまとめたエントリーです。

全部で37個ものフリーフォントが紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
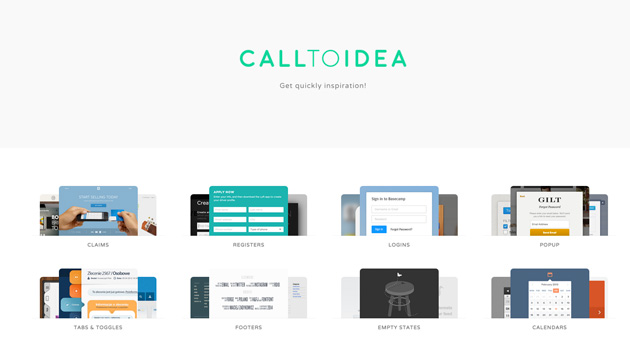
webサイトをデザインする際には、すでに公開されているさまざまな種類のサイトを参考にすることが多いと思いますが、膨大な数のサイトから目的に合ったデザインを探すのはなかなか大変なもの。またある特定部分のデザインだけがほしいという場合もあるのではないでしょうか?そんな中今回紹介するのは、さまざまなテーマ別UIを集めた「Calltoidea」です。

大きく1つずつのwebサイトというくくりではなく、タブやフッター、ログインなど、参考にしたい場所をカテゴリ別に探すことができる嬉しい事例集となっています。
詳しくは以下
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
WEBサイト制作には、画像のデザインをはじめ、インターフェースの基本となるボタンや設定などのさまざまなパーツが必要となります。今回はそんなパーツを手軽に利用できる、WEBデザインに使いやすいPSDテンプレートをまとめた「Useful PSD Templates for Free Download」を紹介したいと思います。

Transparent UI Kit | Design Kindle
インターフェース設計に役立つ素材から、アイコンなどのパーツ素材まで、さまざまなPSDテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
これをフリーで配布しても大丈夫か?と思えるようなボリュームとクオリティを誇る車のベクターデータのクリップ集が今回紹介する「6000 vector Cars」です。

タイトルの通り、これを上回るものがあるのかと思えるくらい充実していて、フォード、オープン、マツダ、BMW、ビュイック、シボレー、シトロエン、ドッジ、フィアット、ホンダ、ハマーを始めとして、合計78メーカーの車のベクターデータが収められています。
詳しくは以下
ブランドや企業、団体のアイデンティティを確立するために必要不可欠なロゴ。デザインの中でもシンプルですが非常に難しいものですが、今回紹介するのはpsdでダウンロードできるロゴ素材集「80+ Professional PSD Logos (Fully Customizable)」です。全部で80種類ものロゴが集められています。
ロゴデザインを突き詰めている方は、邪道だと感じるかもしれませんが、行良いアイデア、制作スキルが得られそうな、そんなエントリーだと思います。いくつか公開されていましたが、今回はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
雰囲気と質感を高めてくれるグランジ表現。テクスチャなども人気ですが、今回紹介するのはそんなグランジ系の素材と併せて使えるフリーグランジフォントを集めたエントリー「30 High Quality Grunge Fonts for Web Designers」です。
上記のようなかすれたり、手書きで壁に書いたようなフォントが多々集められています。今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
テクスチャの中でも布素材は、定番として幅広く活用できるジャンルとしてかなり重宝されています。そんな中今回紹介するのは、リネン素材のテクスチャ「30 Linen Textures for Photoshop Layering」です。

(Fabric linen by *jaqx-textures on deviantART)
シンプルなタイプはもちろん、質感に特徴のあるものや柄が入ったデザイン性のあるものまで、たくさんのリネン素材テクスチャがまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下