今主流のデザインテイストといえばフラットデザイン。平面を意識した面を使ったデザイン用に、対応した同テーマの素材も多数配布されています。今回はそんなフラットテイストなデザインイラスト素材を集めた「25 Flat Design Freebies You Should Download」を紹介したいと思います。

アイコン、イメージイラスト素材を中心に、カラフルで明るい印象のイラスト素材がフリーでダウンロードできるようになっています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙を素材として利用したテクスチャは、定番の種類の1つ。といっても、いろいろなタイプのものが配布されていますが、今回紹介するのはヴィンテージ調のフリー紙テクスチャを集めた「13 Free Vintage Paper Texture Packs」です。

Raw Paper Texture Pack by cloaks on DeviantArt
主に劣化した紙やクシャっとした質感の紙を素材として使用しテクスチャ化されており、アンティークなデザイン表現に合わせやすそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
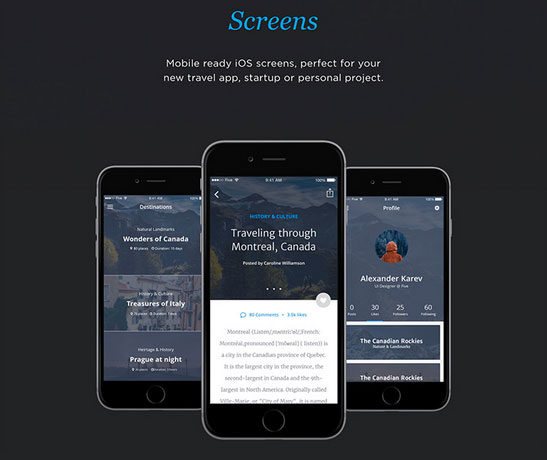
トレンドをしっかりとデザインに反映するために、デザイナーは常に最新の素材をチェックしておくことが必要。そんな中今回紹介するのは、デザイナーが見ておくべき最新のフリー素材を集めた「50 incredible freebies for web designers, September 2015」です。

UI kit for travel apps – Freebiesbug
アイコン、テンプレート、UIなど、活用頻度の高いフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に新しい素材を探し求め、インターネット上を検索しているデザイナーの方は多いと思いますが、膨大な量の中からサーチするのは大変なもの。今回はそんな時に参考にしたい、多彩な最新リソースが揃った「50 Free Resources for Web Designers from August 2015」を紹介したいと思います。

Splash Photoshop Brushes by BrielleFantasy on DeviantArt
アイコンからUIを中心に、クオリティの高い素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
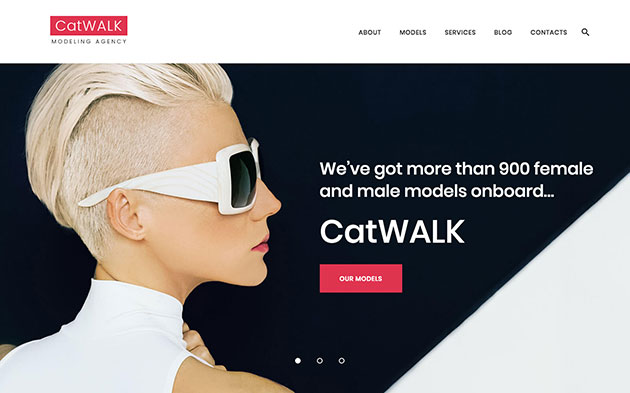
編集もしやすく、人気の高いワードプレス。Web制作に欠かせないツールの一つになっています。そんな中今回ご紹介するのは、ワードプレスで利用できるフリーのテーマ素材をまとめた「10 Best Free WordPress Themes from TemplateMonster Marketplace」です。

Demo for Catwalk – Fashion Modeling Agency Responsive WordPress Theme WordPress Theme #61202
ECサイトやLPなど様々な場面で利用できるテーマ素材が全部で10種類紹介されています。更にその中から、気になったテーマを幾つかピックアップしましたので、ぜひご覧ください。
詳しくは以下
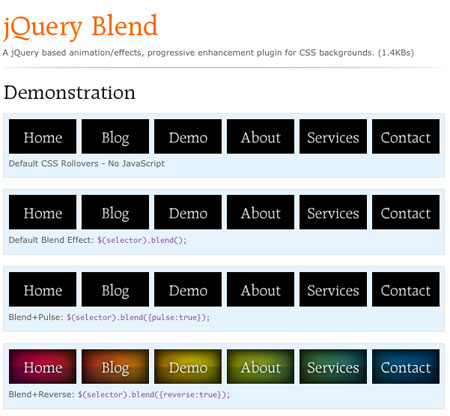
バナーだったりボタンだった、ロールオーバーエフェクトはWEBの中でいたるところに用いられていて、その手法や実現方法も様々だと思いますが、今日紹介する「Blend, a jQuery plugin」はCSSの背景処理をコントロールできるプラグインです。

ナビゲーションを例にして実例が示されていて、ゆっくりと浮き出てきたり、点滅させたり、逆にだんだん解けしていくと言ったような事が設定可能です。
詳しくは以下
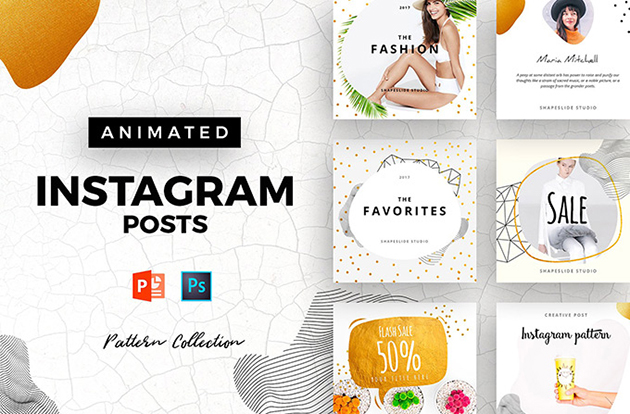
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
WEBデザインでもっとも大きく印象をコントロールできるのが背景。コンテンツの後ろに広がる背景はそのサイトやブログなどのテーマを印象的に見せることができますが、今日紹介するのは海をイメージした魚がテーマの背景パターン「Create An “Under The Sea” Feel With These Free Fish Themed Patterns」です。

Pattern / Cute fiiiiish ! :: COLOURlovers
どの背景パターンもオシャレでデザイン性の高いものがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
制作の現場でとても便利なテクスチャ素材。平坦なデザインに素材感や立体感を与えてくれますが、今回紹介するのは水彩からグランジ・ポリゴンまでフリーテクスチャを集めた「20 Free Texture Packs」です。
多様な種類のテクスチャパックがまとめられています。今日はその中か特に気になったテクスチャパックを幾つか紹介したいと思います。
詳しくは以下
美しい装飾や凝ったカリグラフィーで描かれるタトゥーフォント。レトロアメリカンやゴジック調など、格調高い雰囲気や少しレトロなデザインを行いたいときに最適なフォントです。今回ご紹介するのはそんなタトゥーフォントを集めたまとめ「24 Best Tattoo Fonts Freebies That Ink Up Your Designs」です。

Reditum Font | dafont.com
思わずデザインに取り入れたくなるような、魅力的なのタトゥーフォントが24種類紹介されています。その中からおすすめしたいフォントを幾つか選んでみましたので、是非ご覧ください。
詳しくは以下
(さらに…)
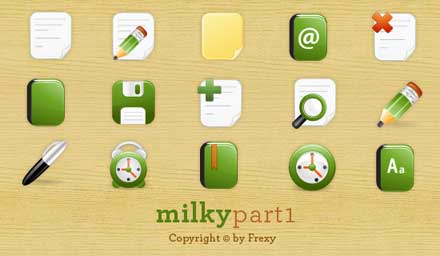
クールな感じではなくてキュートな感じのアイコンを探している方にオススメなのが今日紹介する「Milky icon」です。角丸が加わったアイコンがとてもかわいらしい印象を与えてくれます。作り自体もシンプルなのでどんなサイトにでも利用できそうです。

Milky, a free vector icon set – part 1

Milky, a free vector icon set – part 2
シリーズはパート2までありどれもブログやWEBサイトに利用しやすそうなアイコンが並んでいます。アイコンは、ベクターデータのEPSと48×48, 64×64のPNGをセットでダウンロードが可能です。
詳しくは以下
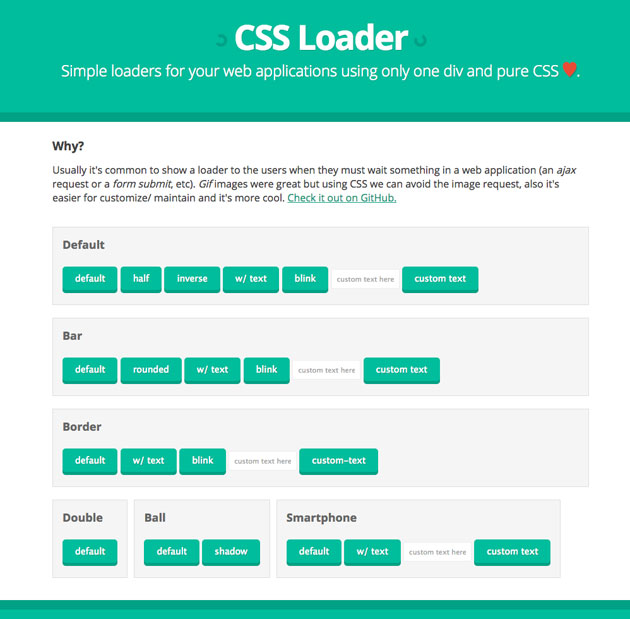
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
10月になると日本でも、ハロウィン関係のイベントが各地で開催され、それに伴うデザインもいろんなシーンで登場することが多いのではないでしょうか?今回はそんなデザインを作る時に使用したい、水彩タッチのベクターパターン集「Freebie: 10 Vector Halloween Patterns」を紹介したいと思います。

ハロウィンをテーマとした、水彩で描いたベクター形式のパターンが10種ダウンロードできるようになっています。
詳しくは以下