世界中で利用されているCMSの一つ、Wordpress。デザイン性の高い、無料で利用できるテーマ。その魅力の一つですが、今日はそのテーマの中から2012年にリリースされたミニマムなWordpressテーマを集めたエントリー「30 Free Minimal Responsive WordPress Themes from 2012」を紹介したいと思います。
厳選されたミニマムなテーマが全部で30個まとめられていましたが、今日はその中からいくつか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
多様化するwebデザイン。常に新しいデザインにアンテナを立てておくことで、自らのクリエイティブ性を高めることができるのではないでしょうか。そこで今回は、ダークな色合いを利用したwebデザインを集めた「Creative and Inspiring Dark Web Designs」を紹介したいと思います。
イラストメインのデザインや、写真を印象的に利用したデザインなど、さまざまなバリエーションで豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやモバイルサイトを制作する際、全体の構成を決めるために、ワイヤーフレームを使って設計をすることも多いと思います。今回はそんなワイヤー制作に活用できるテンプレート「20 Free Web and Mobile Wireframe Templates」を紹介します。

(Anthony Aubertin @Noxdzine – iPhone wireframe ui set)
いろいろなテイストのワイヤーフレームテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
仕事上でのファイルのやりとりでPDFはほぼスタンダードな形式になってきました。データサイズも調整でき、フォントも埋め込めるためメールなどで送信するにはとても使い勝手が良いです。ただフォントの統制がとれていないと先方で文字化けしてなんだかわからなくなるなんて事もたまにあります。

そこで今回紹介するのはPDFファイルにフォントがすべて埋め込まれているかを調査するオンラインサービス「PDFフォント○×チェッカー」です。PDFをアップロードするだけで、フォントが埋め込まれているか否かを単純明快に判定してくれます。
詳しくは以下
デザインのクオリティや質を高めるためにもっとも重要な要素が配色。バランスの良いデザインでも色がチグハグでは良いデザインにはなりえません。今日紹介するのはそんな配色を便利にしてくれる、配色を操るためのカラーツール5選「Finding Colors: 5 Tools for Great Color Concepts」です。
今回は紹介されている5つの配色ツールの使い勝手や特徴を簡単にまとめてご紹介したいと思います。
詳しくは以下
webサイトのスマートフォン対応が一般的となり、双方に対応させるという作業は非常に増えてきています。そんな中今回紹介するのが、プロのサイト制作にも利用しやすいレスポンシブル対応のWordPressテーマをまとめた「New Collection of Premium WordPress Themes」です。

WordPress – Folio Two WordPress Edition | ThemeForest
洗練された仕様から、個性的な仕様まで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBをデザインしていく上で欠かせないCSS。厄介な部分もありますが、アイデアとテクニックしだいで様々な表現を可能にしてくれます。今日紹介するのはそんなCSSのテクニックをあつめた「35+ very Useful And Powerful CSS techniques」です。
様々なTipsが公開されていますが、今日はその中からいくつか気になったテクニックをピックアップして紹介したいと思います。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
デザイナーなら一度はデザインを手がけたことがあるであろうロゴデザイン。実に奥が深く、難しいデザインジャンルとしても認識されているのではないでしょうか?今回はそんなロゴデザインのビンテージテイストなテンプレートをまとめた「30 Free Vintage Logo Templates」を紹介したいと思います。

(6 Free Customizable Retro/Vintage Logos & Emblems)
かすれ具合などでヴィンテージな質感を演出したロゴのテンプレートデザインが紹介されています。
詳しくは以下
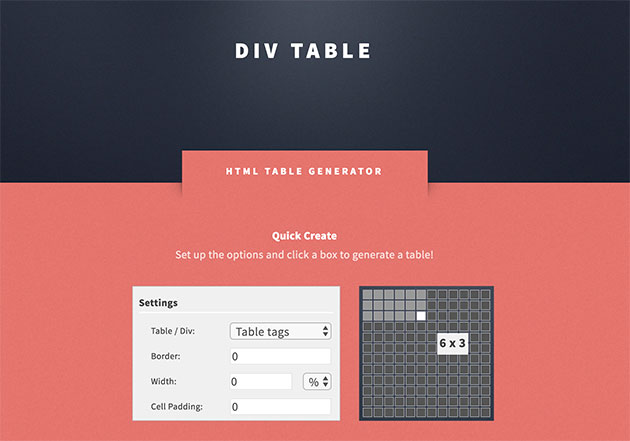
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下