デザインに質感を与えるグランジ素材は素材の定番として背景写真素材からブラシなど様々な形で提供されていますが、今日紹介するのはシンプルだから便利なグランジテクスチャブラシ「10 Free Subtle Grunge Texture Brushes」です。

非常にシンプルなもので細かい粒子状のグランジのブラシが全部で10パターンセットになっています。収録されているブラシセットは以下からご覧ください。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
経年劣化や傷など、グランジを表現したデザインも1のジャンルとして定着していて一定の需要を集めていますが、今回はそんな汚れ感をテーマにした、60種類ものPhotoshopブラシをまとめたエントリー「60 Ultimate Grunge Brushes for Photoshop」を紹介したいと思います。
痛んだコンクリートやインクによる汚れ、剥げなど、さまざまな種類のグランジブラシが用意されていますが、その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
アナログ感を与えたり、荒荒しさを表現したり、デザインの定番とも言えるグランジ。それだけに国内外で多くのグランジを取り入れた、または表現するための素材が公開されていますが、今日紹介するのはフォント・パターン・テクスチャあらゆるグランジ素材を集めたエントリー「Ultimate Grunge Toolbox for Web Designers」を紹介したいと思います。

10 Seamless Grunge Patterns .png
非常に多くのグランジ素材が集められていますが、今日はその中から特に気になったソイ剤をいくつか紹介したいと思います。
詳しくは以下
海外の素材系では定番のグランジを表現する素材。テクスチャやphotoshopブラシ等様々な素材が展開されていますが、今日紹介するのはベクターデータで使えるグランジ素材「15 Free High-Quality Subtle Grunge Vectors」を紹介したいと思います。

全部で15のグランジ表現に使えるベクターデータが公開されています。一部収録されているベクターデータが公開されていましたので下記に紹介したいと思います。
詳しくは以下
春が訪れ、デザインの現場でも春らしさを表現するデザインが増えていると思います。そんな時に活用っできる、春のやわらかな風景を表現できるベクター素材「A Collection Of Free Spring Vectors For Designers」を今回は紹介したいと思います。

(Colorful Spring – Vector Graphic by DryIcons)
花や蝶蝶、植物など、暖かい季節にぴったりな素材がイラストレーションに表現された素材が収録されています。気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
多数配布されているフリーフォントの中から、クオリティの高い理想的なものを探しだすのは、以外に時間と手間がかかるもの。そんな時是非参考にしたい、美しさを感じるクオリティの高いフリーフォントをまとめた「Super Clean, High-Quality & Free Fonts」です。
シンプルテイストから個性の強いテイストまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
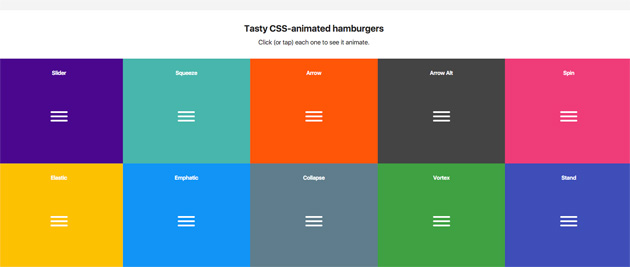
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
webサイトを制作する際、全体的なデザインの決定も重要ですが、サイト内を自由に動くための動線をしっかりと設計することが、ユーザーを引きつける為にも必要ではないでしょうか?そこで今回は、それぞれのページのドアとなるボタンのデザインに重要な7つの要素を解説した「Common elements used in interface button design」を紹介したいと思います。

(Dribbble – Upload button by kailoon)
的確な解説、さらに実制作に役立つチュートリアも紹介されているので、すぐにボタン作りに活かすことができそうです。
詳しくは以下
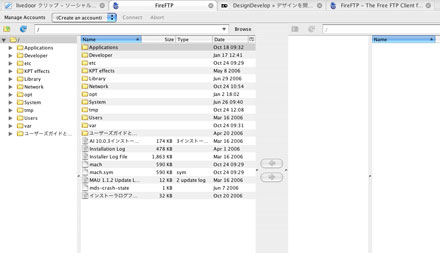
今現在Macで作業する事が多くFTPクライアントは無料で使える「Cyberdack」を使っていますインターフェイスも良く、日本語版もあり機能的にも不自由していませんが、基本的にブラウズしながら使う事が多くブラウザとFTPクライアントの切り替えが面倒な時があります。そんな悩みを解決してくれるのが、今回紹介する「FireFTP」です。

この拡張機能はFireFox上でFTPクライアントを動作させるというものです。Firefox上で起動するので普通のWEBページのようにタブで管理できるようになっています。そのため上記のように複数ページを開きながら起動させる事ができます。
インストール方法は「FireFTP – The Free FTP Client for Mozilla Firefox」の「Download FireFTP」をクリックすればFirefoxの拡張機能のインストールウィザードが始まりますのでそれに従って下さい。
FireFoxの拡張機能なんでMacでも動作します。フリーのFTPクライアントが少ないMacユーザーには嬉しいところです。FTPアカウントの設定はFireFTP右上の「Manage Accounts」から設定できます。言語は英語ですが特に難解な所はなく実際使ってみましたが気軽に使える感じです。ブラウザとFTPの連携は良いアイデアだと思います。今後色々試しながら使っていきたいと思っています。
ECサイトのデザインに欠かせないのがカートなどのショッピングに関連したアイコン。今日紹介する「Shopping Cart Icons」はそんなECサイト構築の際に役立つアイコン集をさらにまとめたエントリーです。
かなりデザインされた立体的なカートやショッピングバッグからシンプルで汎用性の高そうなアイコン集など幅広く紹介されています。今回は公開されているアイコンの中から気になったものをいくつか紹介したいと思います。
詳しくは以下
テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下