ロゴデザインにはさまざまなモチーフを使ったものがあり、それぞれにテーマ性を持っています。今回紹介するのは、昆虫をモチーフに使用したロゴデザイン「A Collection of Insect Logo Design Concept」です。

LOGONISE ME Quick and affordable logo design and corporate branding
トンボや蜂、てんとう虫、チョウチョなど、さまざまな昆虫がモチーフとなってデザインされたロゴが紹介されています。
ビジネスの際に欠かすことの出来ないアイテム”名刺”、シンプルなものから、インパクトを重視した変わったデザインのものまでさまざまな名刺が使われていますが、今回紹介するのは、個性的な名刺デザインを集めた「35 cool and unique business card designs」です。

Bottle Opener Business Card | Business Cards Observer
名刺の形はしているけども、かなりデザインに個性が見られるもの、また一見名刺とは思えないようなデザインまでさまざまな種類が紹介されています。
詳しくは以下
デザインの飾り付けとして重宝するモチーフの一つ花。今回紹介する「30 Free High-Res Floral Brushes (Clean & Grunge)」はリアルな花をそのままブラシ化したphotoshopブラシセットです。

ブラシに使われている花は実際に撮影された花を使っているためブラシはリアルに表現されています。ブラシのため濃淡だけで表現されていますので、シンプルで洗練されたデザインなんかに力を発揮してくれそうなブラシセットです。
詳しくは以下
日々どんどんと配信されている素材には、非常にさまざまな種類が存在しています。そんな中今回紹介するのは、最新のフレッシュな素材を多数まとめた「50 Fresh Freebies for August 2014」です。

Dribbble – Cups Mockup PSD by diogo capelo
比較的新しい、新鮮ないろいろな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの現場で幅広く利用されているphotoshop。非常に奥が深く、極めて行けば様々な表現が可能なソフトウェアです。今日紹介するのは、デザインの質をワンランク上げるphotoshopの技を集めたエントリー「50 Fresh and High Quality Adobe Photoshop Tutorials」です。

Create a Baseball-Inspired Text Effect
比較的新しいphotoshopのチュートリアルが集められています。写真自体を加工していくものから、文字から加工で作り込んでいくタイポグラフィ作品まであらゆる表現のチュートリアルがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
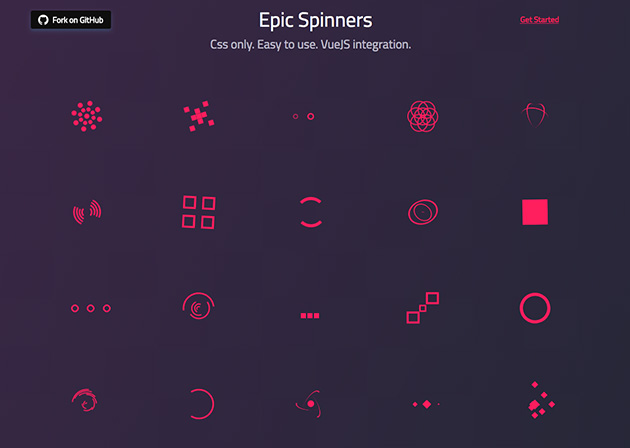
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
デザインの中でも奥が深い案件のひとつロゴデザイン。世の中には様々なロゴが存在しますが、その中でもブランドやそのロゴをつかうサービスのコンセプトを組みながらも、独自性を持たせ、なおかつアイデンティティを確立させる…。もちろんそれ以外にも沢山ロゴが担う役割は沢山ありますが、何にせよ難しいです。
今日紹介するのはそんなロゴデザインを行なう為のチュートリアルを集めたエントリー「70 Excellent Logo Design Tutorials and Resources」を紹介したいと思います。このエントリーではどのようにロゴが生まれたかと言う過程が見られるサイトが紹介されています。。今日は紹介されている中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
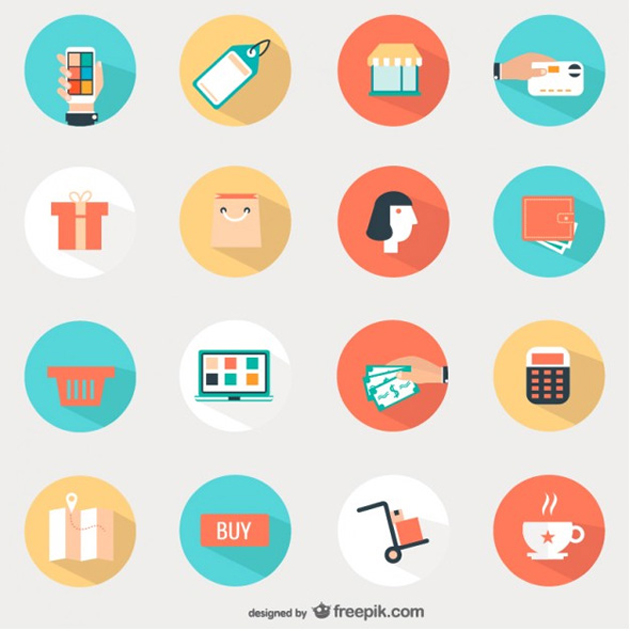
Webやグラフィックデザインを手がけるデザイナーにとって、時間短縮や作業効率はとても重要な課題です。そんな時に役に立ってくれるアイテムが今回紹介する、豊富に揃ったアイコンやイラストのベクターセット「25 Flat Design Freebies You Should Download」です。

Shopping round icons set Vector | Free Download
様々なジャンルのベクターデータが揃っている中から、いくつか気になったものをピックアップしてみました。
詳しくは以下
(さらに…)
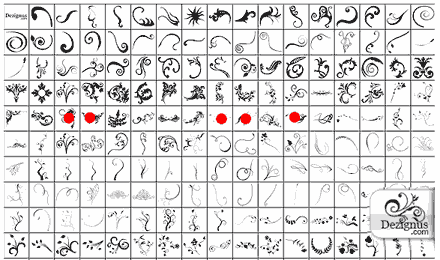
標準でphotoshopには音符だったり、吹き出しだったりと、いくつかのカスタムシェイプが登録されていますが、正直ありきたりな物が多く、実用性がありそうで以外と使えなかったりします。そこで今回紹介するのが完全にフリーで使えるフリーカスタムシェイプ集「Foliage Shapes (Huge master set)」です。

毎月一回の更新で、100ロイヤリティーフリーの物だけを集めて公開されていますので。かなり有用なカスタムシェイプ集です。
詳しくは以下
カラムや階層を使ったページコンテンツの概念がない、フルカラムでレイアウトされているシングルページ。特に最近多く見かけるようになりました。そんな中今回は、シンプルでクリーンなイメージのシングルページを取り入れたwebサイト「11 Inspiring Single Page Websites」を紹介したいと思います。
洗練された印象を受ける、デザイン性の高いwebサイトが紹介されています。
詳しくは以下
筆記体の欧文フォント・スクリプトフォント。女性らしい繊細なラインのものが多く、きれいめなデザインに使用されることが多いフォントです。今回はそんなフリースクリプトフォントまとめ「Handpicked Free Script Fonts for Commercial and Personal Use」を紹介したいと思います。

AdineKirnberg-Script Font · 1001 Fonts
個人・商用どちらでも利用できる、なめらかな質感のフォントがピックアップされ紹介されています。
詳しくは以下