小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下
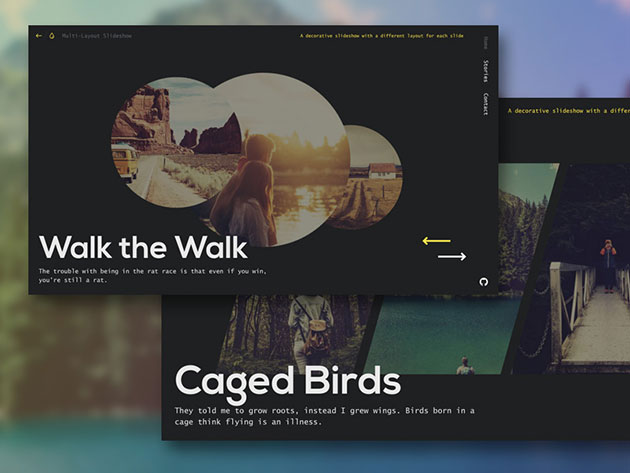
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
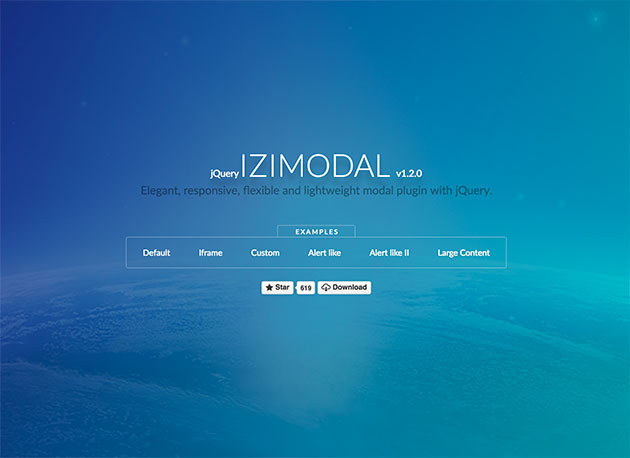
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下