街中などの歩道部分には、歩きやすいように舗装がされており、いろいろな素材がいろんな形で配置されています。今回はそんな舗装面をテーマにしたシームレステクスチャ「Absolutely Free Seamless Pavement Textures」を紹介したいと思います。

Stone Blocks by AGF81 on deviantART
舗装の柄に着目しテクスチャ化された舗装面がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
家のリビングなどのくつろぎの場に設置されていることの多いカーペット。無地や連続した柄などで構成されているものが比較的多い印象ですが、今回はそんなカーペットのテクスチャ素材をまとめた「Create Superb Effects With These Free Seamless Carpet Textures」を紹介したいと思います。

Seamless Carpet Texture by hhh316 on deviantART
シームレスに利用できる、比較的シンプルなタイプのカーペットをテクスチャとして取り入れた記事がまとめられています。
詳しくは以下
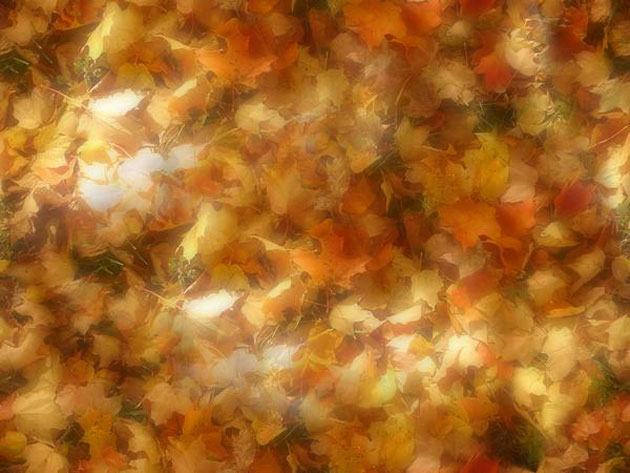
シームレスに利用できるテクスチャ素材は、継ぎ目を気にすることなく使用できるためとても便利に活用できます。そんな中今回紹介するのは、継ぎ目なく敷き詰められる葉っぱテクスチャを紹介した「Free Seamless Leaf Textures For Your Nature-Inspired Designs」です。

Seemless Leaves by gabrielslair on deviantART
様々な表情の葉っぱをテクスチャ化し、ダウンロードできるリンクがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
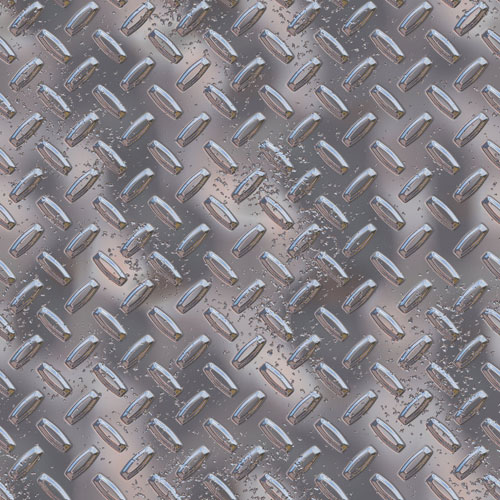
webサイトなどの背景に柄物の質感を敷き詰める際に活躍してくれるシームレスパターン。継ぎ目を気にすることなく手軽に利用できる点が重宝されています。そんな中今回紹介するのは、シームレスに使用できるフリーメタルテクスチャ「Free Seamless Metal Textures For Your Superb Designs」です。

Texture Metal Seamless by ai-forte on deviantART
いろいろな表情の、鉄板の表面をテクスチャ化したメタル素材がまとめられています。
詳しくは以下
華やかさとデザイン性を与えてくれる幾何学模様は、特にフラットデザインが主流の最近のデザインシーンで多く見かけることが多くなってきています。そんな中今回は、幾何学模様のテクスチャとパターンのセットを紹介した「20 Geometric Texures and Pattern Sets Free to Download」を紹介したいと思います。

Vector colorful background triangle Vector | Free Download
いろいろな表情の幾何学模様パターンとテクスチャがセットになってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐバレンタインデー。デザインでバレンタインテイストの制作を手がけているという方もいらっしゃるのではないでしょうか?今回はそんな方におすすめ、バレンタインデザインに利用したいフリーベクター素材まとめ「15 Free Valentine Vectors You’re Gonna Love」を紹介したいと思います。

Free Vectors: Happy Valentine's Day vector illustration
ハートや花柄といった可愛らしいモチーフのベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には様々なツールやソフトウェアがありますが、そのなかでも多くのWEBデザイナーが利用している、Fireworks。WEB制作に特化したグラフィックソフトの一つです。今日紹介するのはそんなFireworksで製作された制作データを素材としてダウンロードできる「THE DAILY BUTTON」です。

ボタンに絞って、様々なボタンが公開されています。公開されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
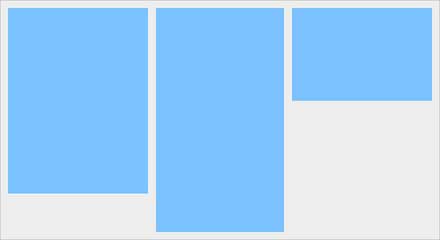
非常に使い勝手が良いjavascriptライブラリ「jQuery」。様々なエフェクトを実現したり、ちょっとした問題を解決したり本当に様々な使い方がありますが、今回紹介するのはそんなjQueryを使った、デザインテクニックを集めたエントリー「10 Easy jQuery Tricks for Designers」を紹介したいと思います。

Equal-Height Columns
例えば上記のようなカラムを揃えるテクニック等、CSSでWEBを組んでいて気になる部分を解消してくれるテクニックが収録されています。
詳しくは以下
幅広いグラフィック表現を可能にするソフト・イラストレーター。豊富な機能ゆえ、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回は、イラストレーターを使い慣れていない人でもわかりやすいチュートリアルまとめ「50 Fresh Adobe Illustrator Tutorials for Beginners」を紹介したいと思います。

Create a Tasty Pretzel Text Effect in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
さまざまな種類のグラフィックを描き出せる、イラストレーターでの制作方法が分かりやすく紹介された記事がまとめられています。
詳しくは以下
企業などで使用する封筒や名刺、ノートなどのツール。オリジナルで制作されているところも多く、プロモーションツールとしてもおおいに活躍してくれます。それだけに、デザインにはこだわりたいものです。今回はそんな時に便利に活用できる企業ツールモックアップ「15 Free High-Resolution Corporate Identity Mockup Templates」を紹介したいと思います。

(Identity / Branding MockUp Vol.3 | GraphicBurger)
デザイン性の高いモックアップセットが15種まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
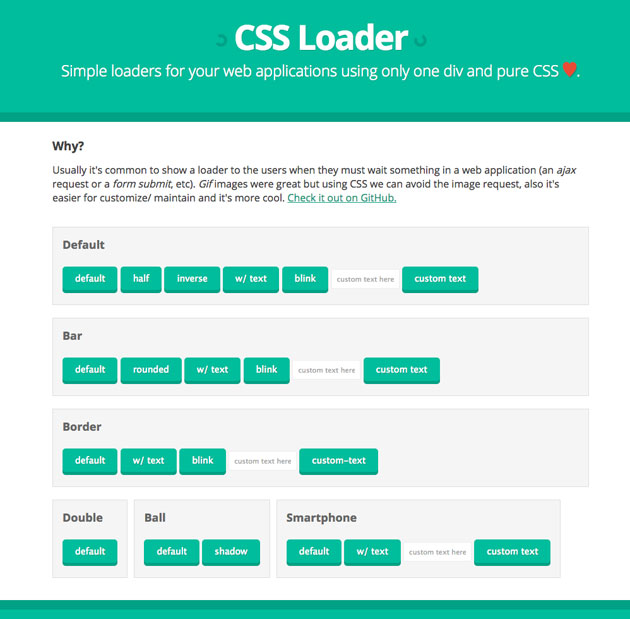
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
様々なデバイスが出現してきており、WEBサイトもその環境を考慮した制作を求められており、制作側もどんな端末でも快適に閲覧できるレスポンシブなレイアウトが広まりつつありますが、今日紹介するのはレスポンシブなWEB制作のためのCSSフレームワークのまとめ「15 Responsive CSS Frameworks Worth Considering」です。
様々な端末に対応したフレームワークが多数まとめられていますが、今回はその中からいくつか気になったフレームワークをピックアップをして紹介したいと思います。
詳しくは以下
Foundation
12カラムで構成されたレスポンシブなフレームワーク。背景も端末に併せて縮小されます。

Skeleton
真っ更なレスポンシブなフレームワーク。

Amazium
ブラウザサイズによってレイアウトが組み変わるレスポンシブフレームワーク

上記のほかにも様々な、フレームワークが紹介されています。フレームワークですので、シンプルで使いやすいので、レスポンシブなレイアウトに挑戦したいという方は是非どうぞ。