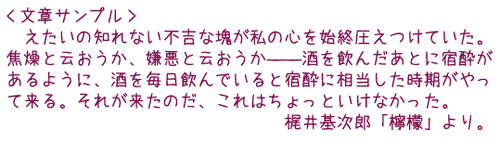
手書き風の日本語フォントを探している方におすすめなのが今回紹介する「あずきフォント」です。このフォントはマジメすぎず、可愛いすぎないをコンセプトに作られたフリーフォントです。

収録されているフォントの種類は英数字/記号/ひらがな/カタカナギリシャ文字/ロシア文字/各種記号等JIS第一水準漢字/JIS第二水準漢字/IBM拡張漢字罫線部分には絵文字+αとかなり使えるフォントです。
詳しくは以下
9800個と言う膨大な数のフォントを集めて公開しているのが今回紹介する「creamundo.com」です。キレイ目な書体から、面白い書体、イラストフォントまで幅広く収録されています。

フォントはフォント名のアルファベット順に収録されていて、サイト内検索もできるようになっています。また特徴的なのが自分が打ち込んだ文字をそのフォントで試せるプレビュー機能がついている点です。
詳しくは以下
Dingbat系(イラストフォント)をひたすら集めたサイト「Dingbat Depot」を紹介したいと思います。かなりの種類のイラストフォントが無料で公開されています。

ものすごい量のイラストフォントが公開されていて、カテゴリーも、動物、機会、人、食物などかなり細かくカテゴライズされていますので、お目当てのものを探しやすいかと思います。慣れてこないとあまり使えないかも知れませんがアルファベット順に表示させたりサイト内検索も設置されています。
詳しくは以下
デザインのポイントとして活用できる飾り系の素材。バッジやタグなどいろいろな種類が展開されていますが、今回紹介するのは、飾り素材として活用できるフリーpsdリボン素材まとめ「10 Free Ribbons PSD Files」です。

Pretty Little Red Ribbon (PSD)
リボンといえば可愛らしいイメージですが、このまとめで紹介されているものは、さほど女性に寄り過ぎた感や癖ない利用しやすいものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
表現のクオリティを上げてくれるテクスチャ。そのまま利用するだけではなく、薄く引いたり、一部分だけを切り取って使ったり、クリエイティブでは非常にお世話になる素材の一つですが、今日紹介するのはスタンダードから変わったものまで、最近リリースされたテクスチャパックまとめたエントリー「50 Fresh and Free Texture Packs To Spice Up Your Designs」です。
いくつかまとまってパックになったものを数多くまとめられています。今日はその中から気になったえテクスチャパックをピックアップして紹介したいと思います。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
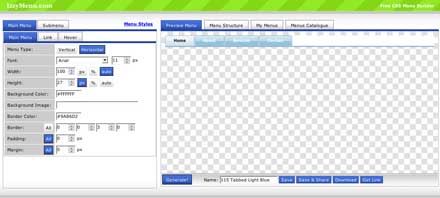
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
今まで「ロゴデザインのリソースサイト集「105+ Logo Design Tuts And Resources」」や「様々なWEBデザインエレメントのデザイン集「Pattern Tap 」」と様々なデザインリソースを紹介しましたが、今日紹介「21 cool webmaster resources」と言うエントリーは配色からレイアウト、テクスチャからアイコン素材まで、WEBデザイン、WEB制作の為に利用できるデザインリソースを集めたまとめエントリーです。

タイトルの通り全部で21個のサイトが紹介されており、どれも、一つ一つが目的に特化したサイトを紹介しています。今日は紹介されている中から特に気になった物を紹介したいとお思います。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
今回は少し変わったJavaスクリプト「meltdown.js」を紹介したいと思います。このJavaスクリプトはHTMLを崩して崩壊させてしまうと言うスクリプト。
このスクリプトを使うとページがアニメーションしながらガラガラと崩壊していきます。スクリプトはブックマークレットや特定のURLをアドレスバーに貼付けるだけで作動します。おもしろそうなので実際に試したものをスクリーンキャストで撮ってみました。
動画は以下から
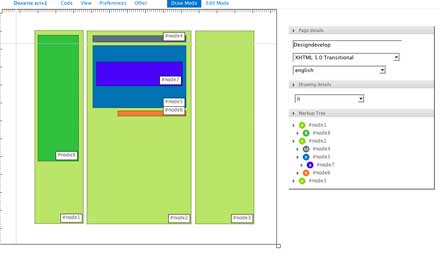
HTMLを直感的に組み上げていけるのが、今回紹介する「Drawter」です。こちらのサービスはグラフィックツールで絵を描いていくような感覚でHTMLをマークアックしていけるというものです。

かなり自由度が高いので、簡単な物から、凝ったレイアウトまで色々と試せそうな感じです。
詳しくは以下
手書きのフォントは程良いアナログ感と柔らかさを与えてくれるフォントで、さまざまなデザインに利用できます。今日紹介するのはクオリティの高いフリー手書きフォントを集めたエントリー「20+ Most Amazing Free Handwritten Fonts for Web designers」。
手描きなので、どの文字がキレイと思うのかは好みが分かれるところだと思いますが、手描きの欧文フォントが全部で20個紹介されています。
詳しくは以下
様々な機能や可能性を秘めたHTML5。各所で取り上げられ、様々なチュートリアルやデモが公開されてはじめて来ていますが、今回紹介するのはHTML5の可能性を伝えるデモを集めたエントリー「5 awesome HTML5 demos」です。

いままでHTMLでは出来なかった様々な機能が実現されています。今日はその一つ一つを簡単にご紹介したいと思います。
詳しくは以下