スマートフォンアプリのデザイン設計シーンは非常に多く、デザインイメージを作り上げることが必要とされる場合もあるのではないでしょうか?今回はそんな時に便利に利用できる、フリーベクター素材まとめ「30 Free App Vectors You Should Use In Your Designs」を紹介したいと思います。

Touch screen technology vector
似たテイストでまとめた、アプリ設計・イメージデザインで活躍してくれるベクター素材が多数紹介されています。
詳しくは以下
10月になると日本でも、ハロウィン関係のイベントが各地で開催され、それに伴うデザインもいろんなシーンで登場することが多いのではないでしょうか?今回はそんなデザインを作る時に使用したい、水彩タッチのベクターパターン集「Freebie: 10 Vector Halloween Patterns」を紹介したいと思います。

ハロウィンをテーマとした、水彩で描いたベクター形式のパターンが10種ダウンロードできるようになっています。
詳しくは以下
ベクター形式の素材は、色が簡単に変更できたり文字の編集が可能だったりと、いろいろと便利な要素がたくさん。よく利用される方も多いと思います。今回はそんなヴィンテージテイストのベクターフリー素材まとめ「30 Vintage Vector Freebies Download Roundup」を紹介したいと思います。

Menu template on blackboard Vector | Free Download
ヴィンテージテイストのフリーベクター素材のさまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アレンジが効き、拡大縮小などの可変にも劣化することなく対応できるフリーベクターデータ。非常に便利な素材で重宝すると思います。そんなチェックしておきたいフリーベクター素材集「30 Free Vectors All Designers Need」を今回は紹介したいと思います。

Web elements vector icons Vector | Free Download
アイコンやテンプレート、パーツなど、さまざまな種類のベクターが展開されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
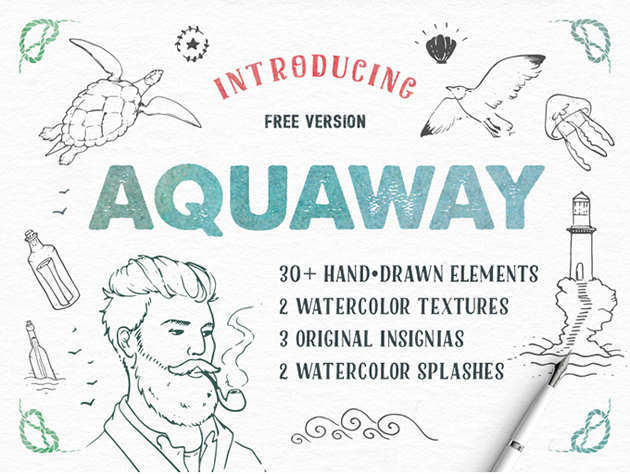
絵の具を使って描き出す水彩画。デザインに取り入れる際に自身で描いて素材にしても良いのですが、描くことに自身がない・思い通りの素材が描けないといったシーンも存在するのではないでしょうか?そんなときに活用したい、水彩・手描きのベクターをセットにしたフリー素材「AquaWay Free Vector Pack」を今回は紹介したいと思います。

手描きイラストベクターと水彩描写が、それぞれ数種セットでダウンロードできるようになっています。
詳しくは以下
デザインシーンに欠かせないパターンやテクスチャ素材ですが、素材を組み合せて利用することも多く、より豊富な候補の中からぴったりの一枚を選びたいもの。そんな中今回紹介するのが、さまざまなパターンやテクスチャが楽しめる素材をまとめた「Must See Photoshop Patterns Of All Time」です。

Wood Texture and Laminate Texture Pack 02
カラフルなパターンから、使い勝手のよいテクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ロゴでもチラシでも、ポスターでもゼロから作り上げるのはとても大変です。しかし何かしらのベースや元になるもの、部品があればその作業はかなり短縮される場合が多いです。今日紹介する「Logo Temlater」は

「Logo Temlater」で配布しているロゴテンプレートはどれも無料で使用する事ができます。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
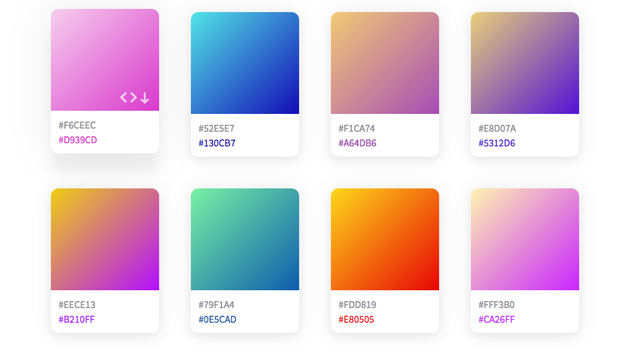
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作に欠かせないパターン素材の中でも、デザインのサイズに合わせた自由な展開できるシームレスパターンは常に人気が高い素材ではないでしょうか。そんな中今回紹介するのは、25種類のシームレスパターン素材が揃うパターンセット「25 Seamless Web Patterns (JPEG + .PAT)」です。

ダーク系からライト系の色まで幅広く、シンプルで汎用性の高いパターンデザインが25種類もセットになっています。
詳しくは以下
リンク属性があるテキストや画像にマウスカーソルをあわせるとその情報を浮き上がらせてくれるユーザビリティを向上させてくれるツールチップ。様々なタイプのものがありますが、今日紹介する「15 jQuery Plugins To Create A User Friendly Tooltip」はjQueryで実現できるツールチップを集めたエントリーです。
全部で15個のツールチップが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
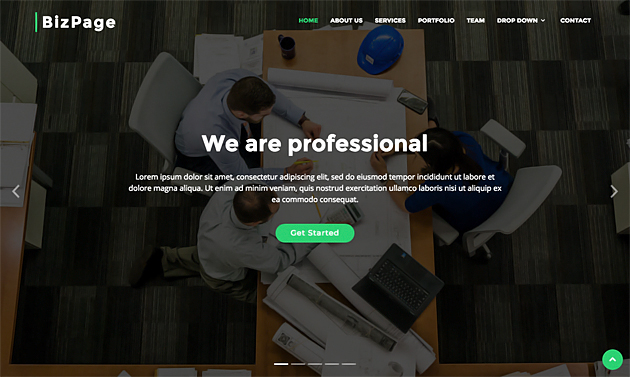
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)