フォント選びは非常に重要なポイント。選定に苦労される方も多いのではないでしょうか?その原因の一つが、膨大な数のフォントから選定しなくてはいけないこと。今回はそんなときに参考にしたい、スタイリッシュなデザインフォントを集めた「30 Stylish Fonts for Ultra Sleek Websites」を紹介したいと思います。
デザイン性に優れた、スタイリッシュさを意識したいろいろな種類のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で重要な存在となるフォント。イメージとマッチしたフォント選びに苦労することも少なくないのではないでしょうか?そんな中今回は、主流デザインとマッチするデザインフリーフォントまとめ「New Modernistic Free Fonts for Designers」を紹介したいと思います。
デザイナーがぜひ参考にしたい、ハイセンスなフォントがピックアップされ紹介されています。気になったものを以下よりご覧ください。
詳しくは以下
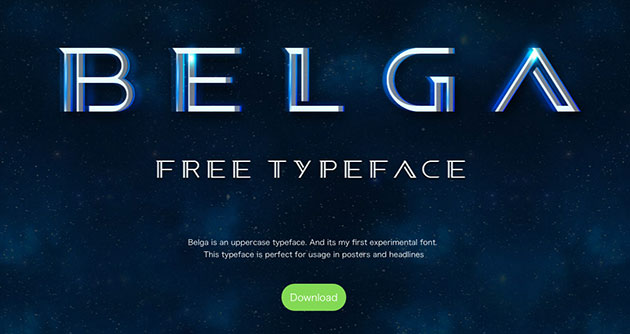
新しい素材がどんどんと公開される中、フリーで配布されているフォントも最新のデザインのものが多数登場しています。そんな中今回は、デザインに最新のトレンドを取り入れられるフリーフォントまとめ「New Futuristic Free Fonts for Designers」を紹介したいと思います。

Belga | Download Belga Font Free
デザイン性の高い、使うだけで制作物のクオリティを高めてくれるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
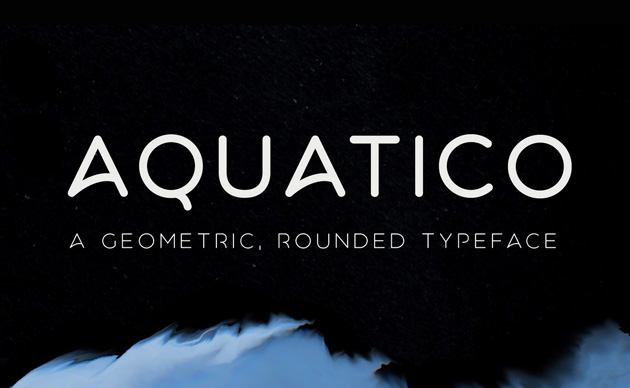
豊富に配布されているフリーフォントの数々。お気に入りを探し出すことはなかなか難しいですが、デザインにぴったり合ったフォントをしっかりと選定することで、制作物のクオリティを高めることができます。そんな中今回は、ラウンドしたフォルムが特徴のフリーフォントをまとめた「25 Free Rounded Fonts for Designers」を紹介したいと思います。

Aquatico – Free San Serif on Behance
さまざまな種類が展開されるフリーフォントの中で、エッジの丸い優しい質感を感じさせてくれるフリーフォントが集められています。
詳しくは以下
もうすぐクリスマス。広告業界ではもうクリスマスは終わりつつありますが、今回紹介するのはクリスマスをデザインするのに最適なフリーphotoshopブラシセットをまとめた「
20 Free Christmas Photoshop Brush Sets」です。

Christmas Tree Branch BrushesT
雪の結晶から、もみの木、ツリーや氷の結晶等々、様々なクリスマスを演出できるフリーブラシが全部で20セット紹介されています。今回はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
WEBサイトのユーザーインターフェイスには欠かせないアイコン。グラフィカルに表現されたアイコンはそれ一つで様々な意味をユーザー与えてくれます。今日紹介するのはどんなWEBサイトでも利用できそうな汎用性のある定番シンプルなアイコンセット「108 Mono Icons: Huge Set of Minimal Icons」です。
![]()
全部で108個のアイコンが収録されており、メールアイコン、ユーザーアイコン、ダウンロードアイコンなどなど、WEBで必要なものは一式揃っているといった感じです。収録アイコンの一覧は以下の通りです。
詳しくは以下
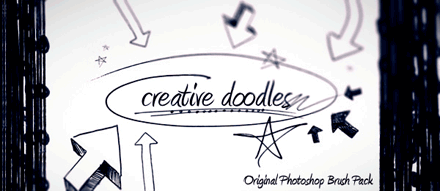
アナログ感のあるデザインは人間味がしてベクターで描かれた、グラフィカルな作品とはまた違った魅力があります。今日紹介する「Creative Doodles Photoshop Brushes」はアナログ感溢れる落書きのようなブラシです。

スキャナで取り込んで、加工してと手書きをデザインに手間がかなりかかりますので、こういったブラシが使えるのであれば上手く使いたいですね。実際収録されているブラシのスクリーンショットを下記に貼り付けておきます。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
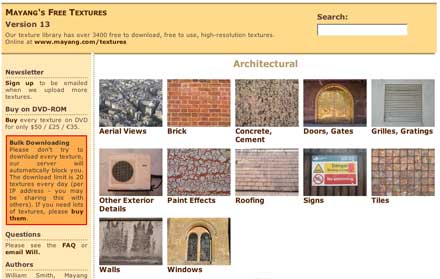
デザインのクオリティの決め手となるテクスチャ素材。質感を表現したり、リアリティを与えたりと色々な場面でお世話になります。最近ではWEBデザインでも多く使われていて、デザインをしていく上で重要な要素の一つです。

今日紹介する「Mayang’s Free Textures」はそんなテクスチャ画像をフリーでしかも高解像度で配布してくれるサイトです。
詳しくは以下
デザインに華やかさを与える植物素材。デザインにぴったりなテイストの素材をチョイスすることで、クオリティが一気にアップする重要な素材だと思います。そこで今回は、さまざまなテイストの植物を手軽に表現できるPhotoshopブラシを集めた「New Collection of Free Floral Photoshop Brushes」を紹介したいと思います。

Artistic Floral by ~h0ttiee on deviantART
可愛らしいイラストのブラシから、リアルな植物を表現したブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下