フリーでありながら、デザイン性のあるフォントは非常に多く配布されており、たくさんストックしておくことでいろいろなデザインに対応できるもの。そんな中今回紹介するのは、デザイン性のあるフリーフォントが揃った「New Functional Free Fonts for Designers」です。
ベーシック、手書き風から個性派まで、さまざまな種類のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
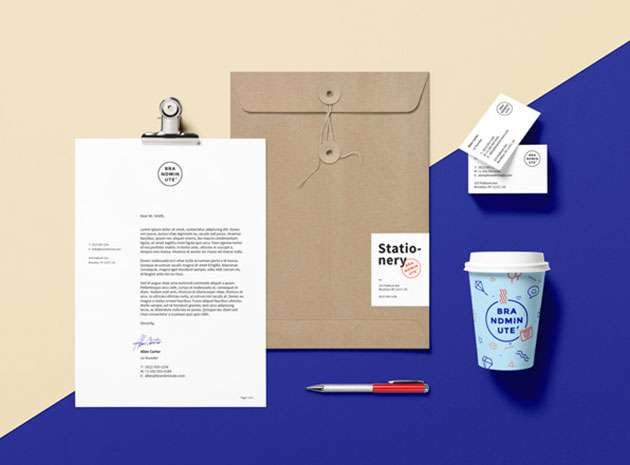
モックアップやテンプレートは、完成度の高いクオリティの高いものが数多く配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回は、ぜひダウンロードしておきたい、モックアップ&テンプレート集「12 Fresh PSD Mockup Templates For Creative Works」を紹介したいと思います。

Branding / Identity MockUp Vol.15 | GraphicBurger
webや紙媒体などで使用できるテンプレートが12種、ピックアップされ紹介されています。
詳しくは以下
制作時に非常に便利なソフトの一つとなっているPhotoshop。いろいろな加工や表現が可能で、時にはその表現の幅に驚かされることもあるのではないでしょうか?そんな中今回紹介するのは、Photoshop形式のフリーpsd素材を集めた「Free PSD Files: Download 25 UI Design Photoshop PSD Resources」です。

Bifold Flyer Mockup | Vectogravic
いろいろなタイプのpsd形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
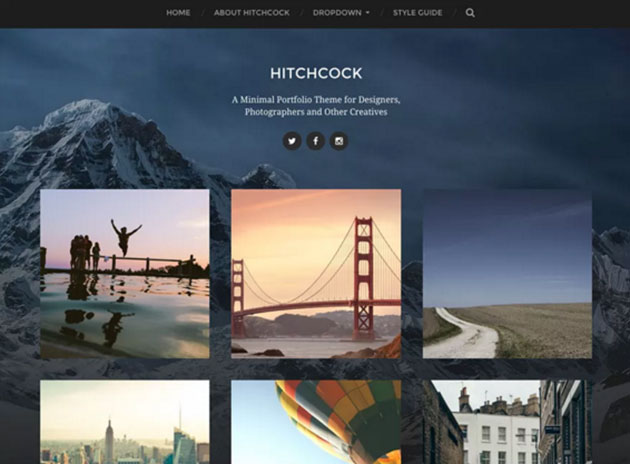
非常に便利なwordpressは広く活用されており、もはや欠かせない存在になっています。そんな中今回紹介するのは、使いやすさが考慮されたフリーwordpressテーマ10選「Top 10 Best Free WordPress Themes」です。

WordPress › Hitchcock « Free WordPress Themes
シンプル・洗練されたデザインテーマが紹介されており、どれも使いやすさが考慮されたものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
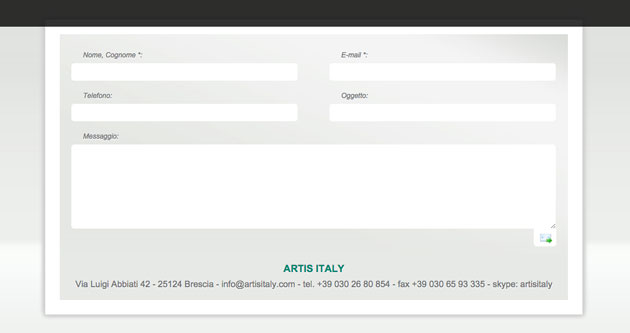
サイトのコンテンツとして必要な場合が多いコンタクトフォームなどの送信ページ。シンプルに構成されていることが多いですが、時にはデザイン性を重視したり、より使いやすさが求められる場合もあるのではないでしょうか?今回はそんな時に参考にしたいフォームデザインサンプル「20 Awesome Form Designs Visitors Want To Fill Out」を紹介したいと思います。

Dobidos, sanitari salvaspazio con bidet incorportato | Contatti.
デザイン性・使いやすさが考慮された、いろいろなタイプのフォームデザインがまとめられています。
詳しくは以下
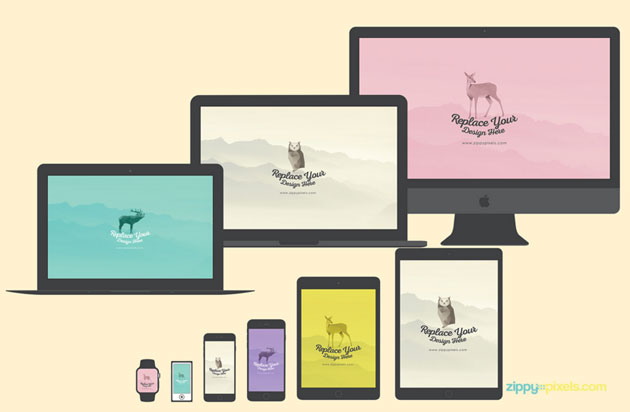
フリーでダウンロードできる素材は非常に多く、常にいろいろなタイプをチェックされている方も多いと思います。そんな中今回紹介するのは、活用することでデザインを魅力的に魅せられるフリーデザイン素材まとめ「38 Freebies & Goodies For Web Designers」です。

24 Flat Mockups Free | Free PSDs & Sketch App Resources for Designers – uipixels
どれもデザイン性の高い、フリーでダウンロードできる素材がピックアップされまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
ブランドイメージとして様々なシーンに展開されるロゴ。クライアントにデザインを見せる際には、ロゴがどういう風に展開されていくのかを伝えるための手段の一つとしてモックアップに反映されてプレゼンテーションする場合があります。今回はそんな場面で役に立つロゴデザインのモックアップまとめ「20 Free PSD Templates To Mockup Your Logo Designs」をご紹介したいと思います。

Embroidered Logo MockUp | GraphicBurger
全部で20ものバリエーション豊かなモックアップがまとめられておりますが、その中から気になるものをいくつかピックアップ致しましたので下記よりご覧ください。
詳しくは以下
デザインの背景素材などに利用されるパターン素材。種類やデザインが非常に豊富で、ジャンル問わずストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、高品質・高解像度のタイル状パターンセット「Free New Set of Material Design Patterns」です。

独自のカラー配色がとても印象的な、タイル状パターンがセットでダウンロードできるようになっています。
詳しくは以下
高品質なフリーフォントはデザインに欠かせない存在です。いざという時に備えて、幾つかフリーフォントをストックしておけば、デザインの幅も広がりますし時短にも繋がります。今回はそんなデザインに役立つ、最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」をご紹介します。

SALMELA – FREE CALLIGRAPHY FONT on Behance
23種類もの商用利用可のデザイン性の高いフリーフォントが紹介されています。その中から、幾つかおすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
最近DesigndevelopではphotoshopによるグラフィックデザインのTips集を「リアルなガジェット制作のためのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials」」や「素晴らしいphotoshopのテキストエフェクトチュ−トリアル50選「50+ Great Photoshop Text Effect Tutorials」」など紹介してきましたが、今日紹介するのはillustratorの様々なテクニックのチュートリアルを集めた「25+ illustrator tutorials to start your week | ifoh designs」を紹介したいと思います。

Free Watercolor Brushes and Tutorial
illustoratorでも個々まで表現できるんだなと思わせてくれるようなチュートリアルが満載です。今日はその中でも特に気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
デザイナーなら常に最新の素材をチェックしておきたいもの。しかし膨大な数の素材から最良のものを探しだすのはなかなか難しいと思います。そんな中今回は、最新のフリーリソース集「50+ fresh resources for designers, November 2015」を紹介したいと思います。

AristoTheme Flat File Cms Themes – Agron Sketch Theme
使いやすい・デザイン性のあるフリーでダウンロードできるリソースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
明るく楽しげな雰囲気を演出するのに最適なレインボーカラーは、カラフルな配色を利用してさまざまなデザインに利用されています。そんな中今回紹介するのが、カラフルポップな雰囲気を演出できるレインボーパターンをまとめた「A Collection of 90+ Vibrant Rainbow Colored Patterns」です。

(Stripidy Patterns by ~danionimvu on deviantART)
さまざま種類のレインボーカラーをテーマにしたパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下