日々、次々と新しい素材がアップされており、膨大な数の中からどれを選ぼうか迷ってしまうこともあるのではないでしょうか?そんな中今回紹介するのは、webデザイナーならチェックしておきたいフリー素材がピックアップされた「50 incredible freebies for web designers」です。
いろいろな種類のフリー素材が紹介されており、どれも使ってみたくなるクオリティの高いものばかりが揃っています。
詳しくは以下
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
どんどんと新しい種類が増えているフォント。フリーでダウンロードできるものも豊富に展開されており、デザイナーにとっては嬉しいもの。そんな中今回は、シンプルから個性的まで、最新のフリーフォントを集めた「20 New Free Fonts For Designers」を紹介したいと思います。

Lala Bauhaus Font | dafont.com
デザインにハイセンスな雰囲気をプラスできるフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
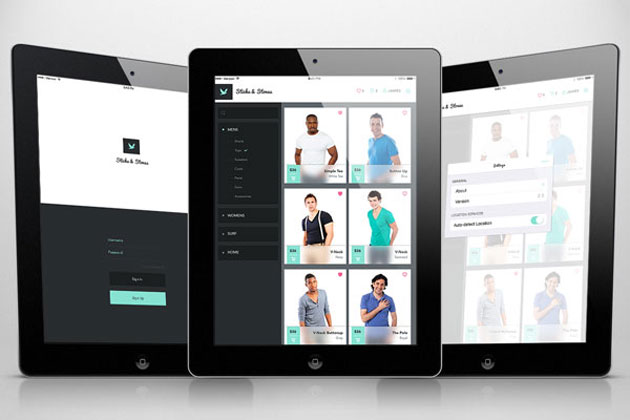
デザインのベースとなるUI。パーツとしてはさまざまなタイプが存在しており、すべてを1から作り上げるのはとても大変なもの。今回はそんな時に参考にしたい、さまざまなUIをPhotoshopで作り出せるチュートリアル集「36 Photoshop Tutorials For iPhone App UI Design」を紹介したいと思います。

Create a Mobile Shopping App Design in Photoshop – Tuts+ Design & Illustration Tutorial
いろんな種類のUIデザインが紹介されており、作り方を参考にしながらハイクオリティなデザインに仕上げることができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ドット絵は細かく作り込まれた精巧なと言う感じではないですが、微妙な陰影と作り込み感でディフォルメされた暖かみや可愛いものが作れます。今回紹介する「205 16×16 cms ect icons pngs by ~zman3 on deviantART」はそんなドット絵のタッチを活かしたフリーアイコンセットです。
![]()
配布サイズは「205 16×16 cms ect icons pngs 」と言う名前の通り16×16でPNG形式で配布されています。WEBデザインで使うような種類のアイコンは網羅されていて、わりと汎用性の高いアイコンセットになっています。
詳しくは以下
イメージを伝えるときに絶大な効果をはっきするのが写真。コンセプトや内容に近いコンテンツが現れたときには絶大な効果を発揮してくれる写真、デザインするときも記事を書くときも重宝すると思います。今回紹介する「PicFindr: Free stock photo and image search」はフリーで使える写真を海外の有名なフリーフォトサイトから横断検索してくれる便利な検索サービスです。

検索対象になっているのは商用利用可能な写真なので職業デザイナーの方も使えるサービスかと思います。
詳しくは以下
すでに街はクリスマス本番に向けて色づき始めており、デザインシーンでもクリスマス向けのデザインを手がけることが多くなってきたという方も多いのではないでしょうか?そんな時に便利に利用できる、クリスマスシーズンデザインに使えるフリー素材まとめ「25 Free Christmas Resources for Designers」を今回は紹介したいと思います。

FREE Christmas Wreath, Holly Vector and Xmas Digital Clip Art | Zuzka Illustrations
クリスマスイメージのさまざま種類のデザイン素材がまとめられており、どれも魅力的なものばかりが揃っています。
詳しくは以下
様々なものやサービスを分かりやすく表現してくれるアイコン。制作をしていると作ったり使ったりする機会も多いかと思います。今日紹介するのは非常にクオリティの高いアイコンセットをまとめたエントリー「43 Creative Examples Of High Quality Free Icon Sets」を紹介したいと思います。
全部で43個のアイコンが紹介されていますが、今日はその中から特に気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
旧ホームページドメイン(designwork-s.com)を利用し、当ブログの名称・内容・コンテンツを利用し、文中のリンクからオンラインカジノの紹介サイトへ誘導するWEBサイトが発見されました。
当該WEBサイトは、当ブログとなんら関わりのない第三者の手によって作成されたもので、当ブログとは一切関係ございません。
旧ドメインについては、現在、管理・運用を行っておらず、当ブログの運営元とは無関係の第三者が取得・管理しており、無関係となります。
そのため、旧ドメインへアクセスすることにより、何らかの被害等が生じても、一切責任を負いません。
現在のDesignWorksホームページドメインはdesignwork-s.netとなります。
ご注意のほど、どうぞよろしくお願い致します。
アニメの中で使われているフォントは独特な物が多く、印象に残っている物もいくつかあります。そんなアニメの中のフォントを再現した数字フォント「TimeLeap」を紹介したいと思います。

このフォントは劇場版アニメーション「時をかける少女」の時計のカウントの数字を模したものです。
詳しくは以下
ベクター形式の素材は、加工が容易に可能だったり、汎用性が高いなどといったメリットがあるため、非常に重宝する存在。今回はそんなベクター形式のグラフィック素材を集めた「33 Free Vector Graphics and Vector Infographics Resources for Designers」を紹介したいと思います。

Travel Background Vector Graphic — DryIcons.com
さまざまな種類のベクターグラフィック、そしてインフォグラフィック作成用の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
今世間ではバレンタイン商戦がスタートしたこともあり、ハートなどの可愛らしいモチーフをよく見かけるようになりました。今回はそんなシーンをさらに演出できる、可愛らしさが特徴のベクター素材「A Huge Set Of Valentine’s Day Vector Elements」を紹介したいと思います。

バレンタインのデザインに使用したい、ハートを中心としてモチーフイラストが揃ったベクターセットとなっています。
詳しくは以下
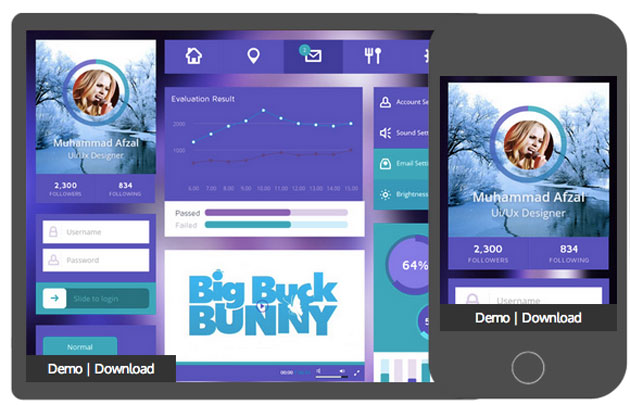
デザイン制作をする時には、いろんな種類の素材を使用して作り上げていくことも多いと思います。今回はそんなシーンにおすすめのまとめ「50 fantastic freebies for web designers, May 2014」を紹介します。

(Purple UI Kit Flat Responsive web template by w3layouts)
フォント、テクスチャ、UI、psd、JS、CSSといった多彩な素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下