国内でも人気の高いCMSツールWordpress。DesigndevelopもWordPressで構築していますが、その魅力の一つとして、デザインテンプレートが数多く配布されており、クオリティの高いテーマが無料で使えるという点があります。ただフリーなだけにデザインが被ってしまっていたり、望むクオリティに達していなかったりと言ったことががあるかと思います。

そこで今回は海外のエントリー「17 Premium WordPress Theme Stores」というエントリーより、無料ではなくて、クオリティの高い「有料」のWordpressテーマを販売しているWEBサイトを紹介したいと思います。
詳しくは以下
柔らかな質感を表現できる羽素材は、パターンとして取り入れることで個性的なデザイン演出が可能になります。今回はそんな羽をテーマにしたフリーパターン素材集「A Collection Of Free To Download Feather Patterns」を紹介したいと思います。

Pattern / peacock 8 :: COLOURlovers
いろいろなテイストの羽を敷き詰めたパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
冬を間近に控え、イルミネーションなど光の輝きを表現するデザインを求められることも多くなっているのではないでしょうか?そこで今回紹介するのが、美しいキラキラのスパークを表現できるPhotoshopブラシをまとめた「20+ Free Sets of Photoshop Sparkle Brushes」です。

GIMP Glitter Brushes » Free-Brushes.com – Free Photoshop, GIMP & Paint Shop Pro Brushes
神秘的なスパークを表現できるブラシから、可愛らしい雰囲気のブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
社会人になれば多くの人が持つことになる名刺は、少しでも個性的な名刺で自分や会社をアピールしたいところ。特にクリエイティブな業界の方なら尚更スタイリッシュに決めたいものです。そんな中今回ご紹介する「27 New Professional Business Card PSD Templates」では、デザイン性の高い名刺デザインが多くまとめられています。

Business Card by jpixel55 | GraphicRiver
編集可能な形式になっているので自分好みにカスタマイズもできる、とても便利な名刺デザインテンプレートコレクションとなっています。
詳しくは以下
自身のこれまでに作成してきた作品を一般に広く公開するために利用されるポートフォリオサイト。作品はもちろんですが、サイド自体のクオリティを高めることでより作品が魅力的に見えてくるのではないでしょうか?そんな中今回紹介するのは、ポートフォリオサイト作成に最適なフリーWordPressテーマ「Free WordPress Themes For Creative Portfolios」です。

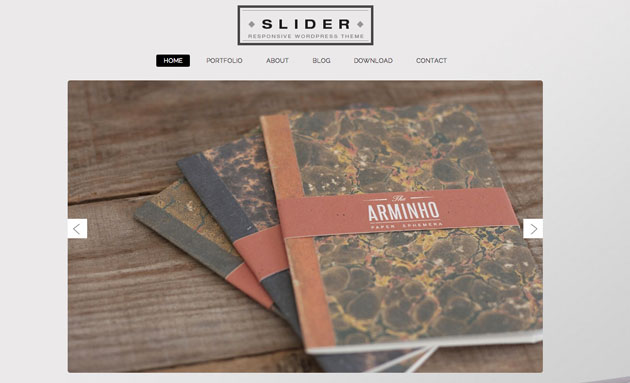
Slider Responsive Theme – Free 2013 | Premium Portfolio Responsive WordPress Themes – Dessign
デザイン性や視認性の高いポートフォリオサイト用WordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下
フリーでありながら、デザイン性のあるフォントは非常に多く配布されており、たくさんストックしておくことでいろいろなデザインに対応できるもの。そんな中今回紹介するのは、デザイン性のあるフリーフォントが揃った「New Functional Free Fonts for Designers」です。
ベーシック、手書き風から個性派まで、さまざまな種類のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
構成力の高さが問われるシングルページ。見やすさとデザインを兼ね備えたページサンプルを参考にしたいとお思いの方もいらっしゃるのでは?そこで今回紹介するのが、構成が美しいシングルページを集めた「20 Fantabulous Single Page Websites」です。

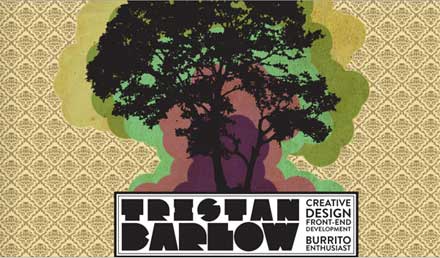
(Tristan Barlow | Creative Designer | Front-End Developer | Burrito Enthusiast)
文字を中心に構成されたシンプルなシングルページから、コンセプト性の高いシングルページまで、さまざまなデザインが紹介されています。中でも気になったページをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今や、多くのwebサイトやグラフィック、アプリケーションのUIはフラットなデザインがメイン。無駄を省いたシンプルな見た目が、使いやすさや見やすさにも大きく影響しているようです。そんな中今回は、フラットテイストなグラフィックフリー素材まとめ「35 Free Flat Graphics and Web Elements for Designers」を紹介したいと思います。

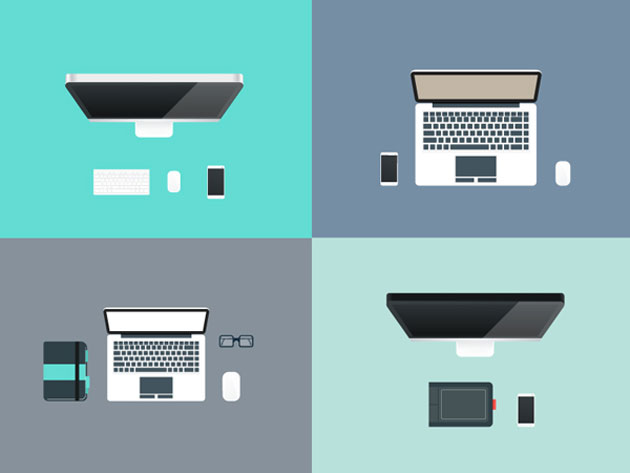
Flat Workspace Illustrations by GraphBerry – Dribbble
フラットな質感であり、さらに高いクオリティやデザイン性を感じさせてくれる素材が揃っています。幾つか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下