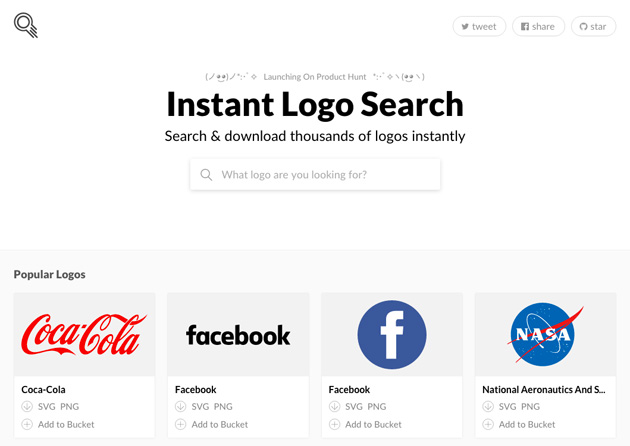
WEBデザインやプロモーションの企画・提案・制作の現場では、度々企業やサービスのロゴマークが必要になることがありますが、今回紹介する「Instant Logo Search」はそんなロゴマークを簡単に探しだすことができる WEBサービスです。

多彩なロゴが公開されており、「Twitter」や「Facebook」など、もはや欠かせないものから、スターバックス、NETFLIXなどなど、様々なジャンルを超えたロゴマークがあつまっています。
詳しくは以下
ブログを運営していると、テンプレートにもよりますが、記事の部分が積み重なっていってしまい。ナビゲーションが見えるのは冒頭の部分だけそんな状況になりがちです。今日紹介するjavaScriptライブラリ「wrapScroll version 0.9.6」はブラウザのスクロールと同期するナビゲーションを実装するためのライブラリです。

実装方法は簡単です。現在配布されているjavascriptライブラリはprototype.js、mootools.js、jQueryなどのフレームワークに影響されないとのことなので、導入しやすいかと思います。動作サンプルは以下からご覧ください。
詳しくは以下
WEBを制作する上で、印象を決定付ける大きな要素が背景。表示面積が大きいだけに背景が与えるものは大きい。今日紹介するのはそんなWEB制作の際に使えるシームレスに敷きつめられるWEB用背景素材配布サイトを集めたエントリー「27 Best WebSites to Download Free Seamless Patterns」を紹介したいと思います。
ジェネレーター的な使い方ができるサイトから種類豊富に幅広い背景素材を配布されているサイトまで様々なサイトが収録されています。今日はその中からきになったものをピックアップして紹介したいと思います。
詳しくは以下
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
シンプル、ヴィンテージ、ポップなど、デザインと同様にフォントにもさまざまなテイストのものが存在しています。そんな中今回紹介するのは、13種のモダンテイストなデザインフォント集「13 New Modern Free Fonts for Designers」です。
モダンデザインに合う、13種という厳選された種類の中にいろいろなタイプのフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
朝露の美しい風景や結露したガラスの水滴など身近な存在である水が織り成す風景は、さまざまな表情を楽しませてくれます。そんな中今回紹介するのが、美しい水の表情に出会える、水滴テクスチャをまとめた「30+ Cool Free Water Drop Textures For Designers」です。

Water drops 2 by ~krikra on deviantART
雨や露などの自然が織り成す水の風景はもちろん、人工的に制作された水滴など、さまざまな水滴テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascriptで知られるjQuery。数多くのプラグインがリリースされていて多くのプラグインが公開されていますが、最近公開されたもののなかから使えるプラグインを厳選したエントリー「 20 Best And Useful jQuery Plugins of March 2010 」を紹介したいと思います。
ジャンルは様々で、スライドショー的なものから、背景画像周りナビゲーション等々様々なアイデア溢れるプラグインがまとめられています。今日はその中から幾つか気になったプラグインを紹介したいと思います。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
美しい装飾や凝ったカリグラフィーで描かれるタトゥーフォント。レトロアメリカンやゴジック調など、格調高い雰囲気や少しレトロなデザインを行いたいときに最適なフォントです。今回ご紹介するのはそんなタトゥーフォントを集めたまとめ「24 Best Tattoo Fonts Freebies That Ink Up Your Designs」です。

Reditum Font | dafont.com
思わずデザインに取り入れたくなるような、魅力的なのタトゥーフォントが24種類紹介されています。その中からおすすめしたいフォントを幾つか選んでみましたので、是非ご覧ください。
詳しくは以下
(さらに…)
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
絵の具を塗ったようなアナログ感溢れる質感は、実際に手で描いた方がリアルな表情を演出できますが、作業を早く進めたい時の素材作りとしては少々時間がかかってしまうというデメリットも。そんな時に便利に役立つブラシセット「25 Free Photoshop Paint Brush Sets」を今回は紹介したいと思います。

このまとめを参考にすれば、多彩なペイント表現を手にすることができます。気になるブラシをピックアップしてみましたので、下記よりご覧下さい。
詳しくは以下