デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

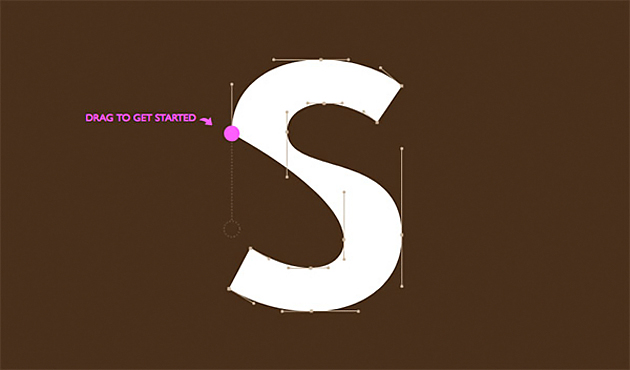
Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
毎日数えきれない程多くのwebサイトが世界中でオープンしていますが、そんな中で個性を発揮できるのがデザインとクリエイティビティを兼ね備えたwebサイト。今回紹介するのは、クリエイティブなwebデザインを集めた「35 Best Website Designs」です。

(Reklameskilte er yt. Glasfiber-ko med logo – synlig reklame-gimmick)
シンプルで洗練されたデザインから、つい見入ってしまうような芸術的なデザインまで、さまざまなwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントは太さや全体のバランスによって、見た目の印象やインパクトがかなり変わってくるもの。目を引きたい、デザインを強調したい時には太めのフォントが有効です。今回はそんな時に使用したい、ボールド系・見た目に印象的なフリーフォントが揃った「40 Free Beefy And Bold Fonts You Should Grab」を紹介したいと思います。
比較的太さがあったり、しっかりとした形をしているなど、デザインを力強く演出してくれそうなフォントが紹介されています。
詳しくは以下
photoshopのブラシもかなり便利なのですが、イラストレーターを主体にデザインしている人にとってはそこまで複雑な表現でなければ、ベクターで済ましてしまいたいと言う事も多いかと思います。そこで今日紹介するのはillustratorで使えるベクターフリーブラシをあつめたエントリー「A Huge Compilation of 60 Free Illustrator Brushes」です。
植物から花、レースなどなど様々な表現のブラシが全部で60個紹介されています。今日はその中から実用的で、気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインの現場で必ずといっていいほど利用するフォント、時にデザイン性を求められるシーンも少なくないのではないでしょうか。そこで今回紹介するのは、特に最近公開された新しいフリーフォントコレクション「8 Fresh and Free High-Quality Fonts」です。

(Infinity on the Behance Network)
シンプルなものから個性的な形をしたものまで、さまざまなタイプのフリーフォントが紹介されています。デザインの現場でおおいに活躍してくれそうです。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインに欠かせない存在のフォント。実にさまざまな種類がネット上でダウンロードできるようになっており、中でも手書きフォントは個性を活かしながらデザインを引き立たせてくれる役割を担ってくれます、今回はそんな手書きフリーフォントがまとめられた「20 Amazing Free Handwriting Fonts For Your Next Project」をご紹介いたします。

Landliebe Font Free by Richard Mitchell » Font Squirrel
さまざまなテイストの手書きフォントがまとめられており、どれも使ってみたくなるものばかり。中でも気になったものを下記にピックアップしましたので、ご覧下さい。
詳しくは以下
フォントはその種類や形で、デザインに与える影響力、フォント自体がもつイメージがガラリと変わりますが、今回はエレガントでクリーンな印象をもつ、フリーフォントを集めたエントリー「20 Elegant Fonts for Clean Design」を紹介したいと思います。
様々なフォントがまとめられていますが、気になったフォントをピックアップしていくつか紹介したいと思います。
詳しくは以下
OS移行のためにHDDをまっさらにするかもしれないので、環境も移行する準備をしていかないと行けなくなってしまいました。今回はもっともよく使っているツールの一つ「Firefox」と「Thunderbird」のバックアップについて記していきたいと思います。
基本的には両アプリケーションともに基本的な設定や内容、パスワードや個人設定にいたるまですべてを「プロファイル」に保存しています。なので基本的にはこのプロファイルをバックアップ取ってやれば環境もバックアップできたことになります。
詳しくは以下
非常に高機能でWEB制作には幅広く利用されている、jQueryプラグインですが、その中でも定番とも言えるのがスライダー。限られた領域でjQueryのプラグインの中でも多く利用されているスライダープラグイン。今日紹介するのはクオリティの高い、素晴らしいjQueryのスライダーを集めたエントリー「25 Excellent jQuery Sliders Tutorials and Plugins」です。

A Beautiful Apple-Style Slideshow Gallery with CSS & jQuery
定番の右から左へ流れるもの、トランジションが効いているもの、キャプチャやサムネイルと連動しているものなどなど、様々なスライダーがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
AJAXベースで動く掲示板スクリプト「JibberBook 2」。シンプルな作りで動きも軽く分かりやすいため、どんなデザインのページでも違和感無くとけ込ませる事ができるかと思います。

書き込むと、画面が切り替わる事無くそのまま掲示板に追加され、スクロールしながら書き込んだ内容が表示されます。ページデモは以下のテキストリンクから
この掲示板は動きをJavaScriptライブラリ「mootools」を利用して制御していて、掲示板自体はサーバー側でPHPで動作しているというものです。ドネーション形式ですのでフリーで利用するする事ができます。スクリプトのダウンロードは「JibberBook 2 – Free AJAX Guestbook」にアクセスしての右側のDownLoadボタンからダウンロード可能です。
デザインは同封の「theme」内に格納されていて、基本的にCSSで制御されているので、デザインのカスタマイズも容易だと思います。