様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
特定の絵柄を敷き詰めていくことができるphotoshopパターン。絵を作りこんでいく上で、自分の構想に近いものがあればかなり便利なツールです。今日紹介するのはフリーで使えるphotoshopパターンを集めた「650+ Free Photoshop Patterns」というエントリーです。
様々な種類のphotoshopパターンが集められていて、全部で650種類のパターンがまとめられています。今日はその中からいくつか気になったphotoshopパターンを紹介したいと思います。
詳しくは以下
日本では特に非常に盛り上がる、1年に一度のイベント・バレンタインデー。広告・web業界でもバレンタイン用のデザインが制作される機会も多いと思います。そんなシーンに活用できるベクター素材「Freebie: Valentines Vector Pack」を紹介したいと思います。

フリーで活躍するデザイナー・ Sam Jones氏よって制作された、バレンタインの雰囲気をいろいろなパーツで表現したフリーベクターデータとなっています。
詳しくは以下
季節感を大切にする日本では、広告などにそれぞれの季節を演出したデザインを手がけることも多いはず。そんな中今回紹介するのが、秋や冬の雰囲気を表現できる、落ち葉や枯れ葉のテクスチャをまとめた「25 Free Dried Leaf Textures」です。

dried-leaf-textures-19.jpg (JPEG 画像, 2272×1704 px) – 表示倍率 (50%)
紅葉感のきれいなテクスチャから、完全に枯れてしまった葉を映し出したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Wet Leaves Texture by `FantasyStock on deviantART
落ち葉に当たる太陽の光が美しいテクスチャです。冬ならではの美しさを感じられるのではないでしょうか?

■leaves texture by ~Blastermind on deviantART
枯れ葉の中に混ざったカラフルな葉がきれいなテクスチャです。葉っぱ素材を使うにあたって、個性を強調したい時におすすめ。

■dried-leaf-textures-8.jpg
神秘的な自然の趣きが美しく表現されています。一枚の画像としての力強さも、模様の抽出にも、多用途に利用できるテクスチャだと思います。

自然ならではの美しさを感じる素材ばかりが紹介されています。他にもたくさんのテクスチャが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
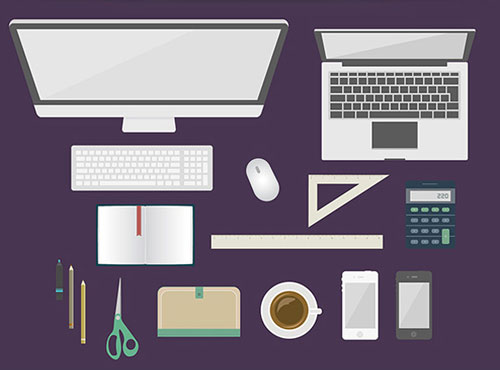
ビジネス系のwebデザインを手がける際に、ビジネスシーンをイメージとして取り入れることも多いと思いますが、1からビジュアルを作り上げようと思うと意外に大変なもの。今回はそんなシーンにぴったりな素材「Flat Desk Items」を紹介したいと思います。

フラットデザインのデスクトップビジュアルがセットでダウンロードできるようになっており、いろいろなデザインシーンで活躍してくれそうです。
詳しくは以下
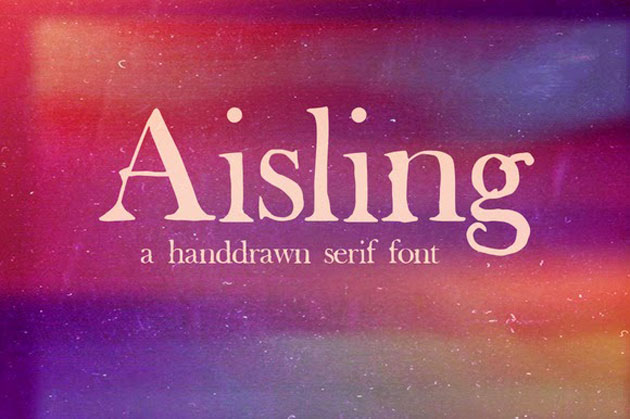
デザイナーには欠かせない存在となっているフォント。フリーで配布されているものにも非常にハイセンスなものが多く存在しています。そんな中今回は、最新のデザインフリーフォントまとめ「20 New Free Fonts for December 2014」を紹介したいと思います。

Aisling Serif Free Font « Freebies PSD
デザイン性の高いフリーフォントが20種、比較的新しく公開されたものを中心に紹介されています。
詳しくは以下
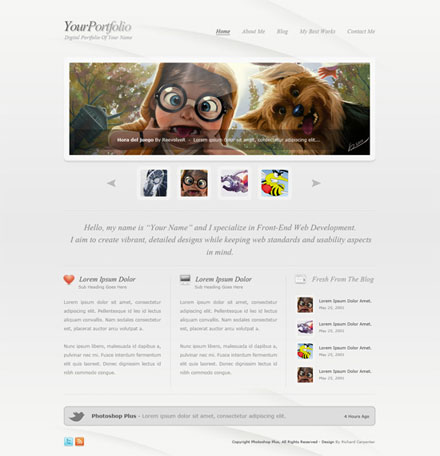
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
履歴書は自分をアピールするための武器のひとつ。日本ではフォーマット化されたもの以外で作成されることは少ないですが、業界によっては型にはまらないデザインでみせた方が良い場合もあるはず。そんな中今回紹介するのは、個性をアピールしたい方におすすめできる履歴書のまとめ「21 Fresh Free Professional CV / Resume Templates」をご紹介していきたいと思います。

Free PSD : Creative and Elegant Resume Template PSD by PSD Freebies – Dribbble
モノクロでスタイリッシュなものから、ビビットカラーが映えるポップなデザインまで幅広くまとめられています。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
デザインシーンに欠かせないさまざまなテクスチャ素材。デザインのコンセプトによって、多種多様なテクスチャの利用が求められます。そんな中今回紹介するのが、さまざまな毛並みを表現できるファーテクスチャを集めた「35 High Quality Free Fur Texture Sets」です。

(Fur Texture pack 02 by ~kittytextures on deviantART)
動物の毛並みのリアルなテクスチャから、繊維質のユニークなテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
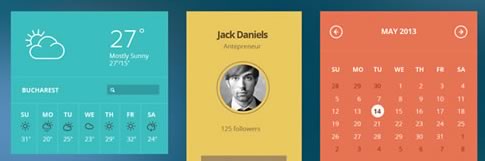
スマートフォン向けUIデザインや、PC・タブレット向けのWebデザイン、また名刺やポスターなど、世界にはさまざまな種類のデザインがあります。今回はデザインのイメージを掴みたい時に活用できるベースモックアップ集「9 Free PSDs for Showcasing your Design Work」を紹介したいと思います。

10 Super Useful Free Flat UI Kits | Freebies
デザインの分野を超えた、さまざまなバリエーションが用意されています。今回はその中でも気になったものをピックアップしたので、下記よりご覧ください。
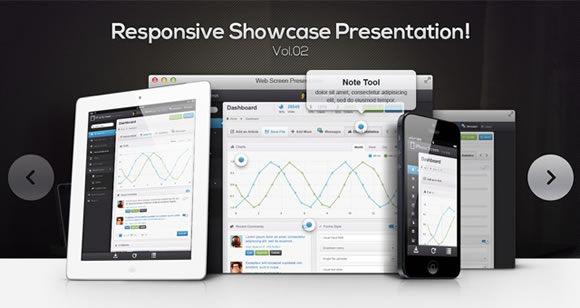
Responsive Showcase Psd Vol2 | Psd Web Elements | Pixeden
PC、タブレット、スマートフォン全てを対応するレスポンシブWebデザインのモックアップ。デザイン制作の他に、コーディングにも参考になりますね 。

Letterpress Business Cards MockUp | GraphicBurger
拘った名刺デザインのモックアップ。紙を変えたり、文字を打ち直したり、さまざまに見せ方を変えることができます。

Poster Frame PSD MockUp | GraphicBurger
ポスターの使用イメージを作成する時に便利なモックアップ。画を差し替えるだけで簡単にイメージを見せることができます。

PSDで用意されているので改変がとても楽で、便利です。クライアントにイメージを見せたい時に、また実物の雰囲気を見せられる、便利なモックアップ集となっています。
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下