デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
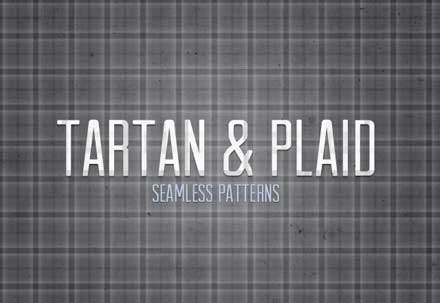
ファッションからインテリアまで、さまざまなシーンで利用されるチェックパターンは、ラインやカラーの微妙な違いで印象が大きく変わるもの。そんな中今回は、さまざまなチェック柄が楽しめるパターン集「Seamless Tartan & Plaid Patterns」を紹介したいと思います。

スコットランドの民族衣装で良く見られるようなタータンチェックを基本にデザインされた、25種類のチェックパターンセットとなっています。
詳しくは以下
さまざまなテクスチャデザインが公開されており、素材としての利用はもちろん、制作面でのアイデアソースとして利用されている方も多いのではないでしょうか?そこで今回紹介するのが、ヴィンテージ感のある、さまざまな配色のチェッカー柄テクスチャを集めた「Vintage Checkered: Texture Pack」です。

グリーン、青、赤、ピンク、紫、茶色の柄が展開されています。インパクトの強い柄なので、個性を強調したいデザインにおすすめです。
詳しくは以下
世界中で利用されているCMSの一つWordpress。国内でも多くのユーザーが利用しており、法人・個人問わず利用されていますが、今回紹介するのは、リアルタイムにデザインを編集できるWordpressプラグイン「The Divi Builder」です。

通常テーマはいくつかのファイルによって構成されており、テンプレートの修正やカスタマイズするとなると、多くの場合、コードを書いて修正しなければなりませんでした。この「Divi」はブラウザ上で自由にデザインカスタマイズやテンプレート側の修正が行えるというものです。実際の操作しているシーンを交えた、プロモーション動画が公開されていましたので以下からご覧ください。
動画は以下から
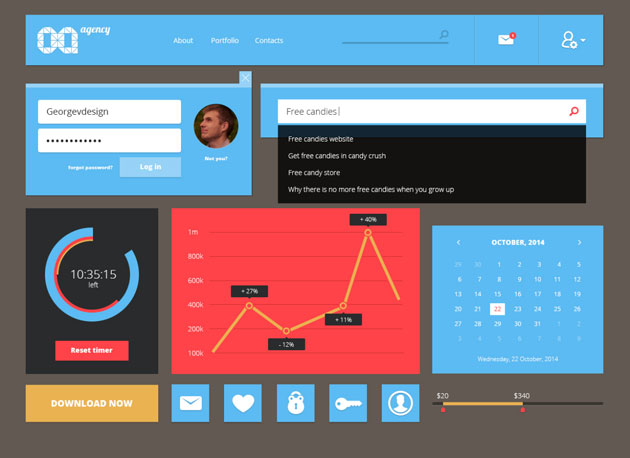
スマートフォンデザインのモックアップ、web制作の企画・設計などを行う時、一からパーツのデザインを行っていると時間と手間がかかってしまうもの。今回はそんなシーンに活躍してくれるPSD UIキット「Web and Mobile UI Kits with PSD Files for Designers」を紹介したいと思います。

(Dribbble – Flat UI kit /.PSD Freebie/ by George Vasyagin)
さまざまな箇所に使える多彩な種類のPSDファイルが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
昨年秋に発売されたフェイスID機能やフルスクリーンが話題のiPhoneX。実際に使っている人も多いかと思います。アプリなどもフルスクリーンに対応するため、次々と改修が行われています。そんな中今回は、SketchベースでUIデザイン起こす際に便利な「Sketch – Element UI Kit」の紹介です。
様々な事柄をシンプルな絵で表してくれるアイコン。WEB制作やアプリケーションのインターフェイスにはとても便利に使えます。今日紹介するのはフリーで使えるシンプルなアイコンセットを集めた「14 Free Mobile Application Development Icon Sets」を紹介したいと思います。
![]()
Free iPhone Toolbar Icons (PixelPressIcons)
原文ではモバイルアプリケーション開発のためのとなっていますが、十分普段のWEB制作にも使えそうなフリーアイコン集だと思います。いくつかまとめられていますが、今日はその中からいくつか気になったモノを紹介したいと思います。
詳しくは以下