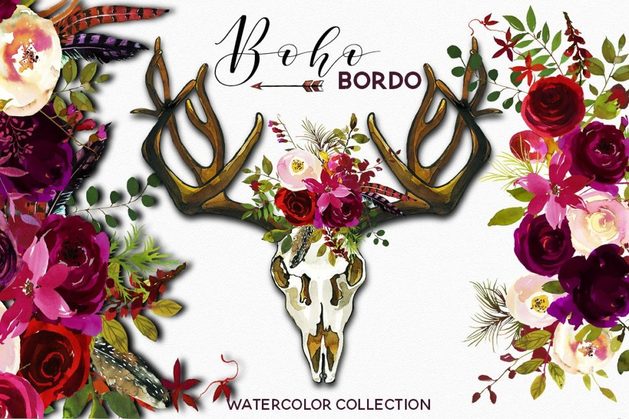
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
Designdevelopでも何度か取り上げたphotoshopのアクションをまとめたエントリーですが、今日も写真加工を便利にこなしてくれるアクションを集めたエントリー「20+ Photoshop Actions for Photo Editing」を紹介したいと思います。
サンプルは景色の写真が中心ですが、様々なphotoshopアクションが紹介されています。今日は今までDesigndevelopで取り上げていないものを中心にいくつか紹介したいと思います。
詳しくは以下
前回DesignDevelopでお伝えした「photoshopアクション集の決定版「The Ultimate Collection Of Useful Photoshop Actions」」をまとめているSMASHINGMAGAZINEが今度はphotoshopで使えるカスタムシェイプを一同に集めて「The Ultimate Collection Of Photoshop Custom Shapes」という形で紹介しています。
その数は80セットにも及び、すべてのカスタムシェイプを集めると、2500もの数に達します。集められているジャンルも実に様々で「people」、「Animals」、「Planes and Boats」、「Guns and Weapons」、「Trees」、「Circles」、「Random Shapes」「Combination Packs」などなど、実用的なものからグラフィカルなものまでかなりの数のカスタムシェイプがまとめられています。今日はそのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
欧文書体の大きな分類の一つサンセリフ系のフォント、セリフフォントと違い、飾りが無くシンプルでPOPなイメージがあるフォントです。今日紹介するのはサンセリフ系のフリーフォントを集めたエントリー「Typography – 20+ Quality Free Sans Serif Fonts」です。

全部で20個のフリーフォントが紹介されていますが、今日はその中から異k通か気になったものを紹介したいと思います。
詳しくは以下
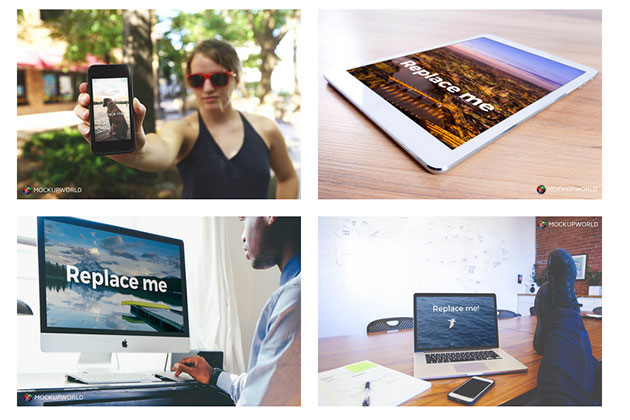
フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
仕事をしていてファイルの転送は自社でサーバーを持っていなかったりすると、WEBでのファイルのやり取りやバックアップは相当窮屈な感じがします。無料のオンラインストレージは多々あるものの容量の問題や転送料量に縛りがあったりして、なかなか無料で快適にと言うわけには行きません。そこで今回紹介するのは最大50Gまで使える無料オンラインストレージ「ADrive – Online Storage & Backup」です。

50Gという大容量でなおかつ無料という好条件は、国内外探してもはなかなか無いサービスだと思います。
詳しくは以下
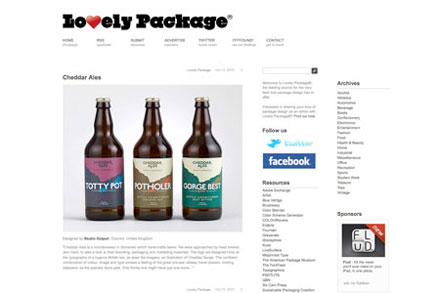
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
自然をテーマにしたデザインなどにモチーフとして利用することが多い鳥のイラストは、さまざまなアングルや角度から捉えた姿の種類が必要になってきます。また時にはリアルな質感が求められることも。今回はそんな鳥たちを描くことができるブラシまとめ「25 Free Bird Themed Photoshop Brush Sets」を紹介したいと思います。

(bird brushes II by =lpdragonfly on deviantART)
シルエットタイプの定番として使いやすいもの、また実際の鳥の質感を忠実に描き出したものまで、さまざまな種類がまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
シンプルかつシックなデザイン性で根強い人気を誇るヒップスター。ファッションはもちろんのことトレンドのマテリアルデザインと相性がいいこともあり、Webにも取り入れられつつあります。そんなレトロさを演出してくれるフォント集「20 Hipster Fonts You Can Download For Free」をご紹介致します。

Rising Star Monoline Script — discover Pixelbuddha Plus design resources library
トレンド感を出すことができるフォントが20種類もまとめられています。
詳しくは以下
デザインに彩りを添えてくれるイラスト。画面を華やかに見せてくれるだけでなく、説明的な役割も果たしたりと幅広く活躍してくれる頼もしい存在です。今回ご紹介するのはそんなデザインに使える、ひと足先に夏を先取りできるイラスト素材「Forever Summer Watercolor Set」です。

Forever Summer Watercolor Set — discover Pixelbuddha Plus design resources library
爽やかな夏をテーマにして描かれたイラストレーションが集められた素材セットです。
詳しくは以下
(さらに…)