さまざまなテイストのデザインが豊富に配布されているpsd素材。いくつあっても嬉しい、そんなpsd素材をダウンロードできるサイトをまとめた「30+ Best Websites to Download Free PSD Files」を今回は紹介します。

(photoshop | Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials)
バリエーション豊かに、いろいろなデザインで活用できる素材を収録したサイトばかりが集められています。中でも気になったサイトをプックアップしたので、以下よりご覧ください。
詳しくは以下
ビジネスには欠かせない名刺、名刺のイメージでセンスや個性が見えたりとデザインはとても重要な要素となっていますが、今回はデザイン性の高いpsdのフリー名刺デザインを集めた「20 Free Photoshop business cards」を紹介したいと思います。

シンプルなものから、グラフィックに凝ったデザインまで、20種類の名刺デザインをフリーでダウンロードすることができるようになっています。
詳しくは以下
姉妹ブログの「DesignWorks」の方にも書きましたが、今年もいよいよ今日で終わり、DesigndevelopもDesignworks同様に非常に多くのアクセスを頂き、こちらのほうは技術系のネタを中心に1日1本というペースではありますが、様々な記事をポストさせていただきました。
今日は今年の締めくくりとして、ソーシャルメディアのスコアを参考にしながら、Designdevelopに今年ポストした記事の中から人気の記事をピックアップしてまとめてみました。以下からご覧ください。
詳しくは以下
企業やお店の看板など、様々なツールでロゴを目にすることは多いと思います。会社の顔とも言える重要な役割を果たしているロゴは、最初の印象がとても重要。そんな中参考にしたい、「2017年 ロゴデザインのトレンド」を今回は紹介いたします。

ロゴと一言で言っても、種類は”存在するロゴの数”と膨大にありますが、ここでは大まかなカテゴリーに分けて魅力溢れるデザインをピックアップしましたので、是非参考にしてみてください。
詳しくは以下
デザインを演出する素材の一つ・フォント。テイストにもさまざまなものがありますが、今回紹介するのは、ラフな文字をフォントで手軽に表現できるフリーフォント集「20 Beautiful and Free Hand-Drawn Fonts」です。

Fabfelt script – Free font on Behance
手書き風テイストのフォントを簡単にデザイン上に配置できる、魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
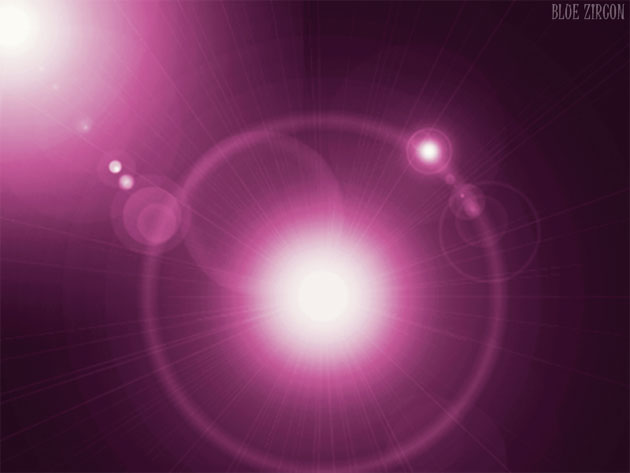
太陽やライトなどのきらめきなど、Photoshopなどのソフトで思い通りの形に作り出すことはなかなか難しいもの。今回はそんな光源を手軽に表現できるテクスチャまとめ「17 High Quality Lens Flare Textures」を紹介したいと思います。

(Pink Lens Texture by bluezircon-graphics on deviantART)
いろいろな形の光源がまとめられており、デザインに光のニュアンスを与えることができます。
詳しくは以下
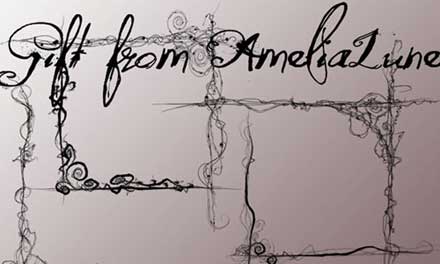
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下