デザインにちょっとしたエフェクトやニュアンスを足したい、そんな時にはイメージにぴったりの素材を探すよりも、実際に描いてしまった方が楽な場合もあります。そんな中今回ご紹介するのは、自分でテクスチャを作るための美しいフラクタルブラシセットまとめ「20 Beautiful Fractal Brushes for Photoshop」です。

20 Beautiful Fractal Brushes for Photoshop
美しいニュアンス表現ができる、高品質なPhotoshopブラシがまとめて紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBで写真をみせるというのは個人的なWEBから商業用のWEBまで幅広く目的としてありますが、今回紹介するのは様々なユーザーインターフェースのギャラリーが簡単に設置できるフレームワーク「jbgallery 2.0 BETA」です。

こちらは jQueryを利用して制作されており、単純な静的なものではなく、フェードインアウト、ローディングバーなどなど様々処理が制御できるようになっています。いくつかユーザーインターフェイスがオプションとして予め設定されていますのでいくつか紹介したいと思います。
詳しくは以下
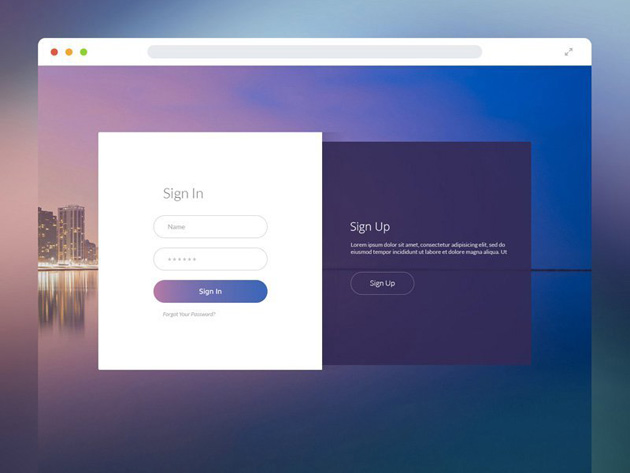
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
さまざまなシーンで活用することができる”ベクターデータ”。いくつあっても便利な素材として、webや紙媒体など、幅広いデザインシーンで重宝されていますが、今回はスポーツアイテムのベクターデータセット「Vector sport」を紹介したいと思います。
![]()
普段から頻繁に使用することは少ないかもしれませんが、スポーツをテーマとしたデザインをもし手がけることになった際には非常にありがたい素材ではないでしょうか?
詳しくは以下
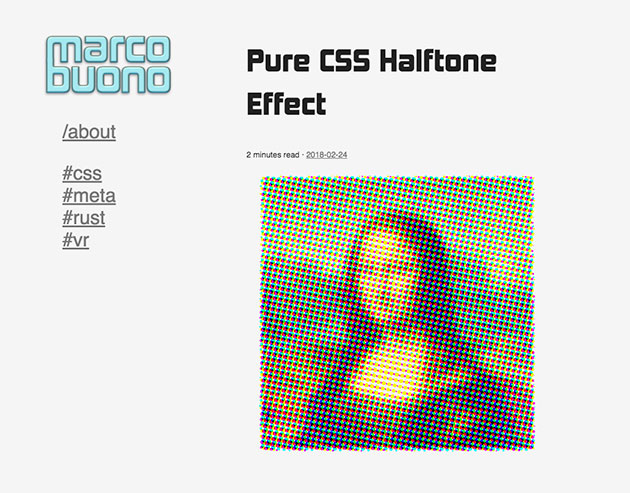
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
豊富な種類が展開されるワイン、それぞれの個性を表現しているかのように、ラベルのデザインも様々です。そこで今回紹介するのは、デザイン性に優れたワインラベルのデザイン集「50 Exquisite Wine Label Design Samples」です。

ボトル自体は通常のタイプがほとんどですが、ラベルに注目して見てみるととてもクリエイティブ要素の高いものが数多くリリースされているのが分かります。紹介されている物の中からいくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
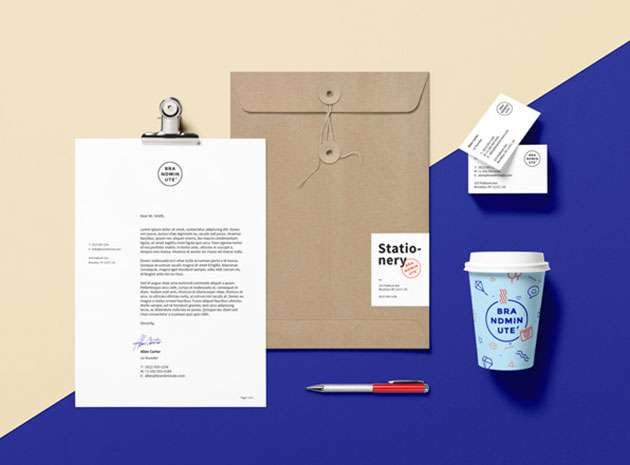
モックアップやテンプレートは、完成度の高いクオリティの高いものが数多く配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回は、ぜひダウンロードしておきたい、モックアップ&テンプレート集「12 Fresh PSD Mockup Templates For Creative Works」を紹介したいと思います。

Branding / Identity MockUp Vol.15 | GraphicBurger
webや紙媒体などで使用できるテンプレートが12種、ピックアップされ紹介されています。
詳しくは以下
デザイン制作で利用するリアルな質感のテクスチャは、テイストに合わせて豊富に確保しておきたいもの。そんな中今回紹介するのが、最近公開されたばかりのさまざまな場面で利用できるPhotoshopテクスチャまとめ「30 Latest And Free Photoshop Textures」です。

TEXTURES Pawluk by ~ipawluk on deviantART
紙や木などのリアルな雰囲気を演出できるテクスチャから、画像合成が楽しめるテクスチャまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
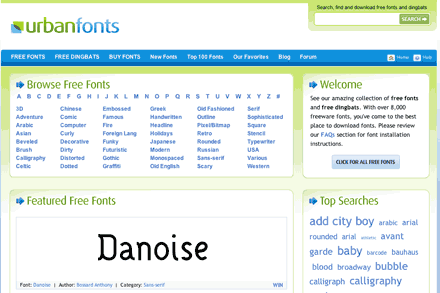
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下
photoshopのブラシもかなり便利なのですが、イラストレーターを主体にデザインしている人にとってはそこまで複雑な表現でなければ、ベクターで済ましてしまいたいと言う事も多いかと思います。そこで今日紹介するのはillustratorで使えるベクターフリーブラシをあつめたエントリー「A Huge Compilation of 60 Free Illustrator Brushes」です。
植物から花、レースなどなど様々な表現のブラシが全部で60個紹介されています。今日はその中から実用的で、気になったものをいくつか紹介したいと思います。
詳しくは以下