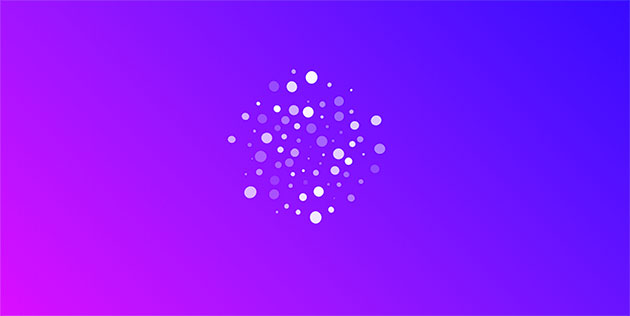
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
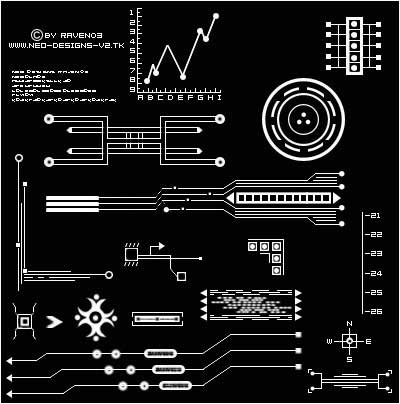
数多くのPhotoshopブラシが世界中で発表されており、制作に利用しているというデザイナーの方も多いと思います。そこで今回は、テクノロジー系のデザインに使いやすいPhotoshopブラシを集めた「Huge Collection of Free Tech Brushes for Photoshop Users」を紹介したいと思います。

(Technical by ~Raven03 on deviantART)
実用的なデザインから、近未来のようなデザインまで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
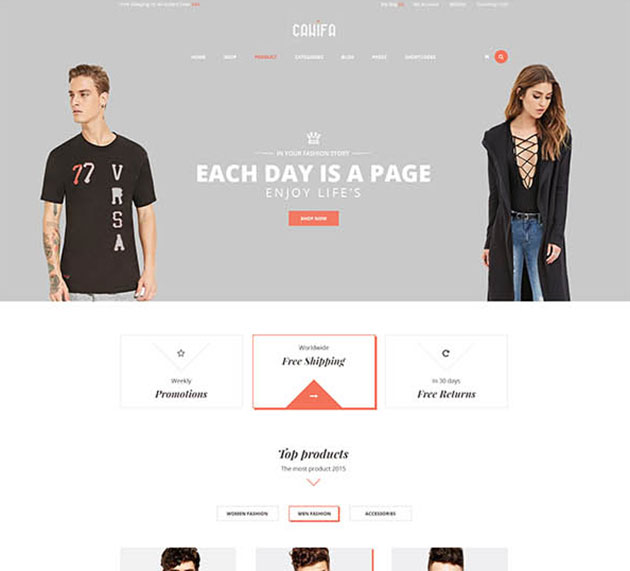
すでに完成されたデザインテーマを利用することで、制作スピードの効率化はもちろん、デザイン性を一気に高めることができます。そんな中今回紹介するのは、レスポンシブ対応したwordpress&psdテンプレート集「Modern Responsive HTML5 WordPress Themes & PSD Templates」です。

Canifa – The Fashion WooCommerce WordPress Theme – WordPress | ThemeForest
非常にクオリティの高いテーマが紹介されており、どれも使ってみたくなる魅力的なものばかり。いくつかピックアップしましたので、下記より御覧ください。
詳しくは以下
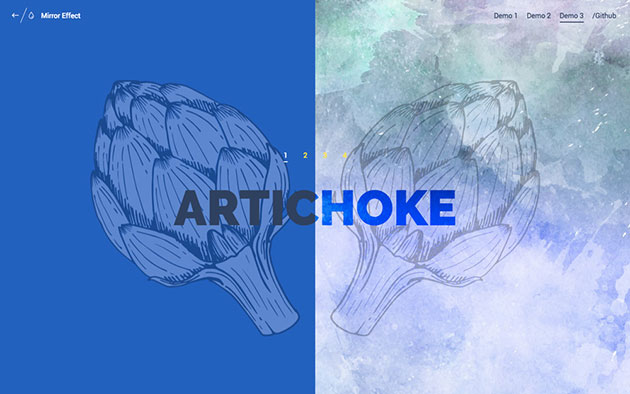
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
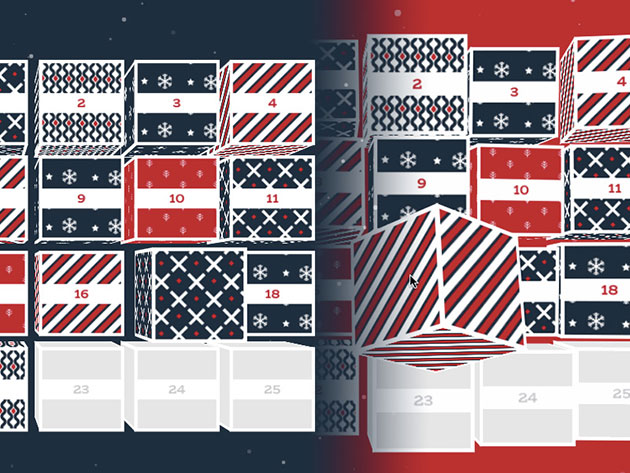
街はハロウィンからクリスマスへ変わり、クリスマスの話題も少しづつ出始めていますが、今回紹介するのはクリスマスに最適な3Dキューブアドベントカレンダー「Cubes Advent Calendar」です。

アドベントカレンダー(Advent calendar)は、クリスマスまでの期間に日数を数えるために使用されるカレンダーで、毎日一つづつ空けていくカレンダーとなります。今回の1つ1つがキューブとなっておりクリックすることで開封することが可能です。
詳しくは以下
デザイン素材として、さまざまなシーンで活躍するマップ素材。特にアンティークな雰囲気のデザインにはよく利用されているのを見かけます。そんなマップのテクスチャを集めた「A Collection of High Quality Map Texture」を今回は紹介したいと思います。

(Map Texture by ~blacklotus06Stock on deviantART)
さまざななテイストの、質感やマップの描写がそれぞれに特徴的なテクスチャが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
今年も残すところあと4日。Designdevelopでは2011年も、さまざまなデザイン展開が楽しめるテクスチャを多数紹介してきました。そんな中今回紹介するのは、2011年に人気の高かったテクスチャパックをまとめた「Awesome Free Texture Packs from 2011」です。
自然を感じられるものから、表現がユニークな素材まで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かせない自然素材のテクスチャは、いつでも手軽に利用できるようにストックしておきたいもの。そこで今回紹介するのが、幅広い材質の木材テクスチャを集めた「25 Handy Wood Textures」です。

(Wooden planks by *IncineratedMortality on deviantART)
ベクターで描かれた木材から、古木・炭のテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下