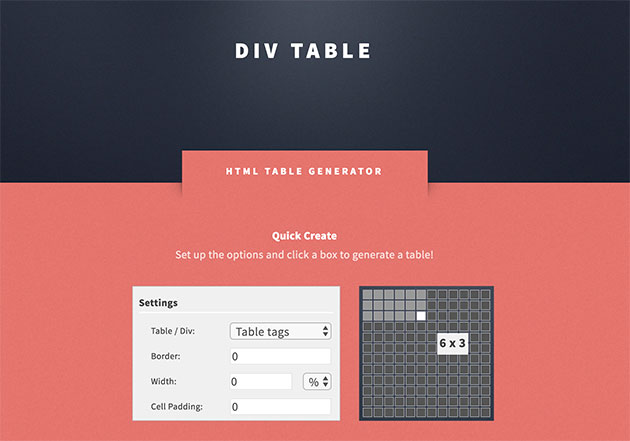
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下
デザインの良し悪しを決める重要な要素となっているのがフォント。使う種類によって見た目の印象がガラリと変わります。今回はそんなフォントの中でも、個性的なデザインのフリーフォント8選「8 Fresh Free Fonts for Your Designs」を紹介したいと思います。
膨大な数のフリーフォントの中から厳選された8種のフォントがピックアップされ紹介されています。
詳しくは以下
デザイン性の高いフリーフォントを使用することで、デザインのクオリティを高められるのと同時に、コストダウンもすることができます。今回はそんなフリーフォントを集めた、「20 Fresh Fonts and Typefaces for October 2014」を紹介したいと思います。

Paneuropa Neue – Free Typeface on Behance
比較的新しいフリーフォントが20種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインの印象を大きく変えることができるテクスチャ素材。使い方と、選ぶテクスチャでデザインをコントロールすることができます。今日紹介するのは木、紙、グランジ、様々なジャンルにまたがったテクスチャまとめ「20+ Free Textures for your Delight」です。
全部で20以上のテクスチャがまとめられていますが、今日はその中から幾つか気になったテクスチャ素材をピックアップして紹介したいと思います。
詳しくは以下
手書き風デザインが流行している今、アナログで描かれたようなフォントも数多く発表されています。そんな中今回ご紹介するのは、デザインに華を添えるの手書き風欧文フォントまとめ「20 Free Watercolor Font Styles For Designers」です。

20 Free Watercolor Font Styles For Designers | Naldz Graphics
水彩絵具や油彩、筆を使い描かれたような雰囲気のあるフォントが20種類も揃っています。おすすめのフォントを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
Webサイトの制作時にフリーで活用出来るテンプレートはとても役に立ちます。作業効率がよくなるのはもちろん、デザインのクオリティも上げることができます。今回は、幅広く活用出来るWebサイトテンプレートまとめ25「25 Best Free Website Templates For Launching Your Website Today」の紹介です。

Oleald Website Template | Free Website Templates | OS Templates
様々なシーンで活用出来るてんぷれーとが紹介されています。今回はその中から気になったものをピックアプしてみましたので、気になった方はチェックしてみてください。
詳しくは以下
そろそろ街はクリスマスムードとなってきて、クリスマス装飾を見かけるようになってきました。今日紹介するのはクリスマスを彩るアイコンセット「100 Free Flat Christmas Icons」です。

このアイコンセットはフラットでカラフルな、クリスマスらしい楽しげなアイコンが全部で100種類収録されています。収録アイコンは以下からご覧ください。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
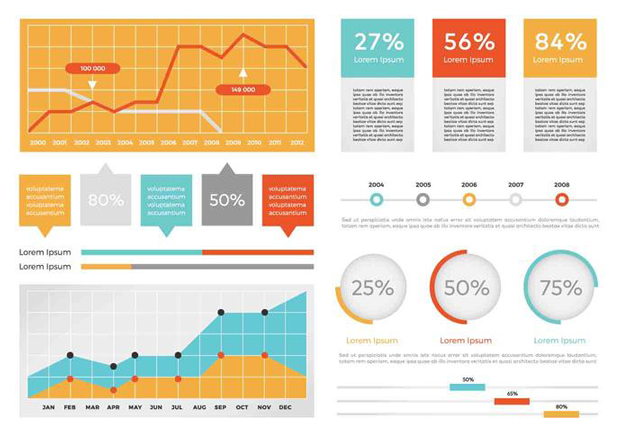
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下