さまざまな時代の雰囲気を作り上げることができるというのも、デザインの大きな魅力ではないでしょうか。今回はそんなデザイン製作の中から、オールディーなデザインに使いやすいビンテージテクスチャをまとめた「20 Vintage Texture Packs」を紹介したいと思います。

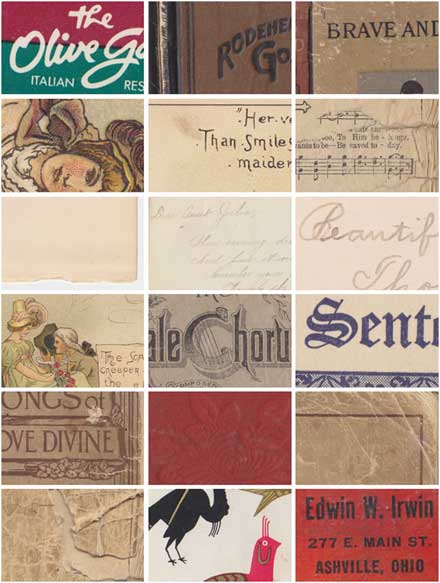
Vintage Book Textures | Pixel Pixel Pixel // Jetpacks for Designers
年代を感じられるパターンを利用したテクスチャや、味のあるペーパーやフィルムのテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
水は一瞬たりとも同じ表情が見られないものであり、その瞬間瞬間に表現された表情にはいつも感動させられます。今回はそんな水のさまざまな表情が楽しめるウォーターテクスチャをまとめた「50+ Beautiful Water Texture Collection」を紹介したいと思います。

texture 11 by *Sirius-sdz on deviantART
海や川特有の水の動きや水滴など、さまざまなシーンのウォーターテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
何枚かの写真を合成することで、表現の難しい世界観を完成させられることも多く、合成にぴったりのテクスチャをお探しの方も多いのではないでしょうか?そんな中今回紹介するのが、さまざまな世界観が表現できる灰テクスチャまとめ「30 Attractive and Useful Ash Texture」です。

Ashen Texture 1 by ~PariahRisingSTOCKS on deviantART
まだ火種が残っているシーンから、地層のように固まっているシーンまで、さまざまな灰のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下
コラージュデザインに欠かせない存在となっている破れたダンボールのテクスチャですが、破れ具合の微妙なニュアンスの違いで見た目のデザインが大きく変わるもの。そこで今回紹介するのが、アナログテイストを楽しめるダンボールテクスチャをまとめた「50+ Free High Resolution Cardboard Textures For Designers」です。

vintage cardboard 5 by ~indietextures on deviantART
劣化していたり、無理矢理破いたものなど、さまざまなダンボールテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに応用できるテクスチャ素材は、できるだけたくさん所持しておきたいもの。中でも活用範囲の広い、商用利用可能な素材はとても重宝します。そんな中今回紹介するのは、商用化+デザインに活用できるテクスチャセット「6 Exclusive and Free High Quality Photoshop Textures」です。
壁や砂を素材とした、種類の違う6パターンのテクスチャがセットになっています。
詳しくは以下
テンプレートを使用することで、デザインのクオリティを一気に高めることができると共に、コスト面の削減、制作スピードのアップにもつながります。そんな中今回紹介するのは、フリーで使用できるHTML&PSDテンプレートまとめ「20 Fresh and Free HTML and PSD Templates plus GUI Packs December 2015」です。

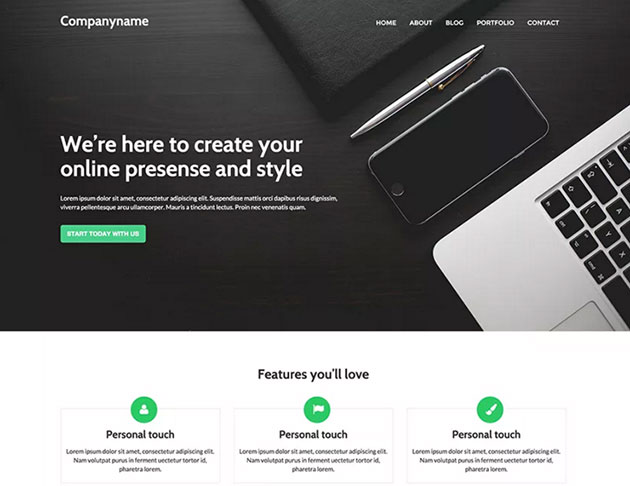
Aisha-HTML5 Responsive Template | ShapeBootstrap
最新のデザイン性が活かされた、高いデザイン性のあるテンプレートがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
ブランドや企業、団体のアイデンティティを確立するために必要不可欠なロゴ。デザインの中でもシンプルですが非常に難しいものですが、今回紹介するのはpsdでダウンロードできるロゴ素材集「80+ Professional PSD Logos (Fully Customizable)」です。全部で80種類ものロゴが集められています。
ロゴデザインを突き詰めている方は、邪道だと感じるかもしれませんが、行良いアイデア、制作スキルが得られそうな、そんなエントリーだと思います。いくつか公開されていましたが、今回はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
さまざまなデザインシーンで使用されるタイポグラフィ。種類はもちろん、表現の仕方にもいろいろな方法がありますが、今回紹介するのはクリエイティブなインスピレーションを与えてくえれるタイポグラフィグラフィック集「50 most brilliant typography designs for inspiration」です。

(Children of the idiom on the Behance Network)
個性溢れる表現のタイポグラフィを使ったグラフィック作品が多数紹介されています。その中でもいくつか気になったものを紹介いたします。
全部だったり、一部だったりと何かとデザインに使うことが多い世界地図。ベクターデータで持っているとちょっと使いたい時に便利です。今日紹介する「Free Vector World Maps Collection」は世界地図のベクターデータが集められたエントリーです。

面だけだったり、線画だったりドットで作られていたりと様々な世界地図が集められています。ここまでバリエーションがあれば、制作しているデザインに応じて使い分けることもできるので便利ですね。公開されている物の中から、いくつか下記に貼り付けておきます。
詳しくは以下
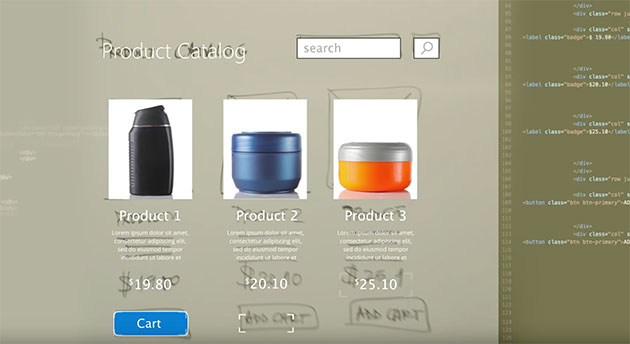
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
クオリティの高いデザイン制作をするには、テクスチャの利用も大切な要素の一つ。そんな中今回紹介するのが、パワフルで明るい印象を演出できる、ビビットなカラーリングが印象的なファブリックテクスチャまとめた「A Selection Of The Best Fabric Textures Available For Download」です。

free_high_res_texture_346 | Flickr – Photo Sharing!
ハワイアンプリントやアジアンテイストなファブリックなど、表情豊かなファブリックテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下