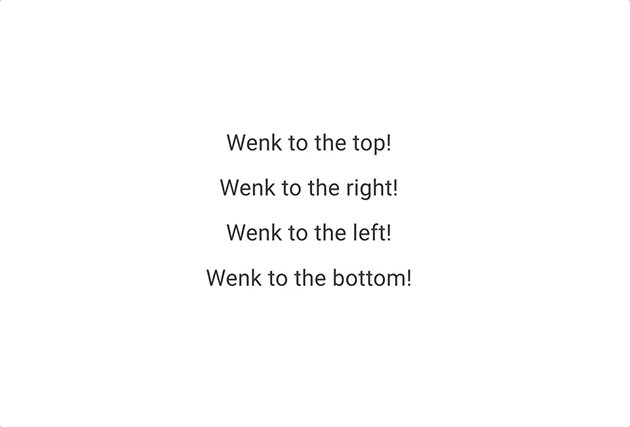
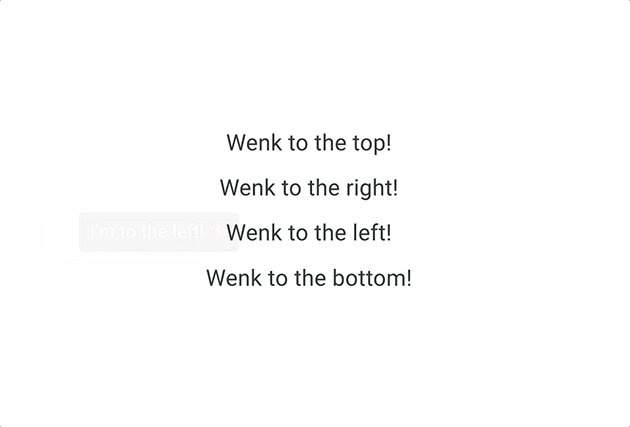
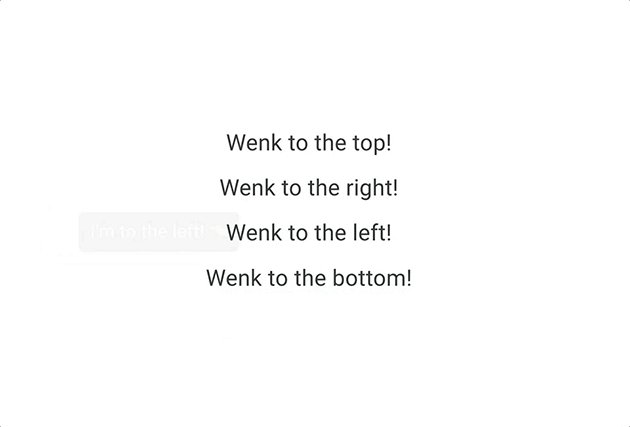
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
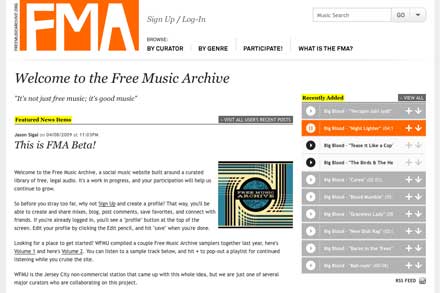
フリーで聞ける、使える楽曲をダウンロードしたいと言う方にオススメなのが今日紹介する「Free Music Archive」はそんな制作に使えるロイヤリティーフリーの音源を数多く配信しているWEBサイトです。

配信されている曲はかなりレベルが高く。単に製作用の素材としてだけでなくて普通に音楽のアーカイブとしても利用できるくらいのクオリティです。登録されている曲はダウンロードだけではなくストリーミングで再生する事もできます。
詳しくは以下
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
今まで様々なベクターデータを紹介してきましたが、今回紹介する「60 Free Vector Graphics for Digital Art Pros – VECTORTUTS」はグラフィカルな表現に便利なベクターをひたすら集めたまとめエントリーです。ドクロ、矢印、スポーツ、植物などなど、想像力をかき立ててくれるようなベクターデータが揃っています。

2. Designious Vintage Mega Pack
全部で60種類にも及ぶベクターデータが紹介されていますが、今回はその中から気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
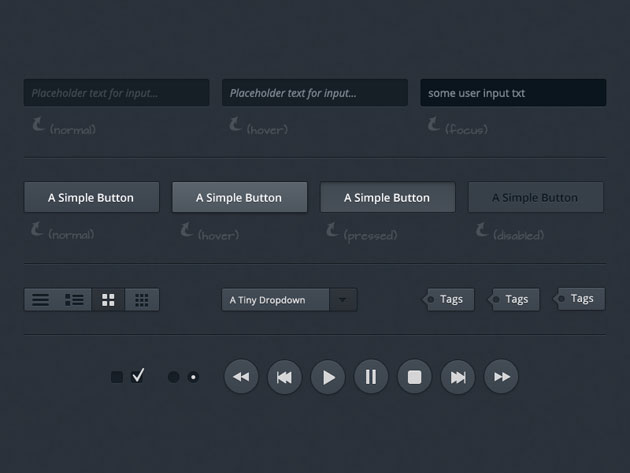
フリー素材の中には、アイコン、テクスチャ、テンプレートなど、さまざまな種類が存在しており、制作を進めるにあたってとても便利に活用できます。そんな中今回紹介するのは、種類豊富に揃ったフリー素材まとめ「50 New Freebies from Dribbble」です。

Dark Blue UI Set (PSD) | Inspirational Pixels
いろいろなシーンで利用できる、最新のフリーの素材が50種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーなら一度は手がけたことがあるであろうロゴデザイン。しかし時にはコストや時間の関係で、デザインが難しいシーンもあるかもしれません。今回はそんなシーンで利用できる、さまざまなデザインのロゴデザインテンプレート「130+ Logo Templates To Absolutely Grab For Free」を紹介したいと思います。

3 Vintage Logo Templates – Graphic Delivery
ヴィンテージ風から、ナチュラルなテイストまで、いろんなタイプのロゴデザインがセットでまとめられています。
詳しくは以下
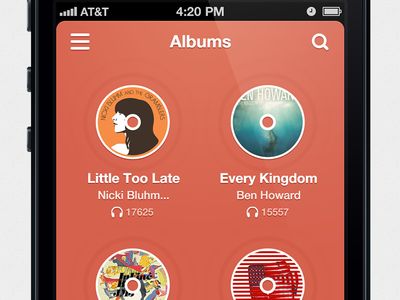
iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。