制作時間やコストがない時に活躍してくれるフリー素材。特にpsd形式のテンプレートは活用しやすく、重宝する存在ではないでしょうか?今回はそんなフリーpsdテンプレートを集めた「25 New and Free PSD Web Templates」を紹介したいと思います。

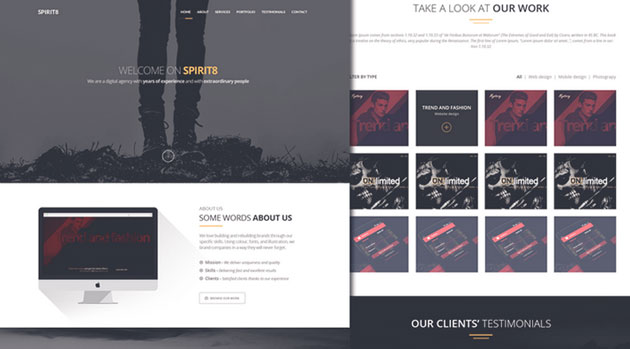
Dribbble – [FREEBIE] Spirit8 – Digital agency one page template by Robert Berki
制作をよりスムーズかつハイクオリティなものにしてくれるpsd素材がたくさんまとめられています。
詳しくは以下
日々多くの多彩な種類の制作物を手がけるデザイナーにとって、フリー素材はもはや欠かせない存在となっているのではないでしょうか?今回はそんな方におすすめの、最新フリー素材まとめ「50 Free Resources for Designers from November 2014」を紹介したいと思います。

Dribbble – 4 Free Mockups by Shakuro
さまざま種類のフリー素材がまとめられており、どれもストックしておきたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd形式の素材はいろいろなデザインに対応できるため、非常に重宝する存在。インターネット上でもフリーで使用できるものが多数配布されています。そんな中今回紹介するのは、さまざまなデザインに対応できるPSD素材まとめ「28 Fresh Photoshop Free PSD Files for Designers」です。

Freebie: Design Flat Header with Flat Hero Header Kit | Freebies
多彩な種類のpsd素材がまとめられており、いろんなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
すでに街はクリスマス本番に向けて色づき始めており、デザインシーンでもクリスマス向けのデザインを手がけることが多くなってきたという方も多いのではないでしょうか?そんな時に便利に利用できる、クリスマスシーズンデザインに使えるフリー素材まとめ「25 Free Christmas Resources for Designers」を今回は紹介したいと思います。

FREE Christmas Wreath, Holly Vector and Xmas Digital Clip Art | Zuzka Illustrations
クリスマスイメージのさまざま種類のデザイン素材がまとめられており、どれも魅力的なものばかりが揃っています。
詳しくは以下
グラフィカルなマップを作成するためには、さまざまな素材を制作する技術が必要。さらに時間や手間もかなりかかってしまうため、どうしてもコストがかかってしまいがちです。今回はそんな時に便利に活用できるマップ素材サイト「Isometric city maps builder」を紹介したいと思います。

非常にハイクオリティなマップを作成できる、さまざまなパーツ素材が揃っています。
詳しくは以下
現在のタスクがどれだけ進行しているかを視覚的に表示してくれるプログレスバー。webサイトの読み込みやダウンロード状況などを知る際には欠かすことができない存在となっています。今回はそんなプログレスバーのフリーで使用できるものを集めた「26 Free Progress Bar Interface PSDs」を紹介したいと思います。

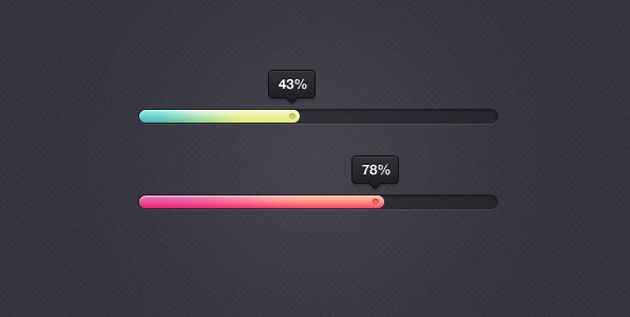
Eye Candy Percentage Bar PSD Freebie | The Finished Box
デザイン演出がされていないことが多いプログレスバーをグラフィカルに表現したpsd素材がまとめられています。
詳しくは以下
最近のWEBレイアウトで紙面に近いような多段な組み方をした、WEBレイアウトが出てきていますが、今回紹介するのは多数のボックスをウィンドウ幅に合わせて、隙間無く段組みしてくれるJQuery「Masonry」です。

特に違和感無く動作し、動作も速く安定していしています。JQueryを読み込ませて簡単なコードを付加してあげるだけで動作します。
詳しくは以下
いつもDesignworksをご覧頂きまして、誠にありがとうございます。年明け早々インフルエンザにかかってしまいました。

今まで、多少の体調不良については頑張って更新してきましたが、インフルエンザのためかあまりにも体調が厳しく、考えられない状況になってしまっておりますので、今週一杯、更新をお休みさせていただきたいと思います。
更新開始は、来週火曜日を予定しております。無事完治させ、今まで以上に更新できるように頑張ります。寒さが厳しくなって参りましたので、皆様もインフルエンザをはじめ風邪などには十分にご注意を。
【おまけ】
【2012】インフルエンザの予防方法&なったらどうする?のまとめ – NAVER まとめ
インフルエンザの予防グッズまとめ – NAVER まとめ
風邪・ノロ・インフル…体調不良を一人で乗り切るコツ [感染症] All About
インフルエンザにかかったときの食事|その他|メディカルサプリ
WEB 上で見かけてこの色いいなぁと思っても、HTML部分ならソースを開いて、底の部分の色を探しださなければならないし、画像ともなると、ダウンロードするか、スクリーンショットで取ってphotoshopで開いてスポイトツールでとかなりめんどくさい事になります。今日はそんなWEB上で気に入った色の情報を取得することに関してかなり便利なfirefoxアドオン「ColorZilla」を紹介したいと思います。

インストール方法は「ColorZilla Extension for Firefox and Mozilla」のサイドバーの一番上「Install ColorZilla 1.0」をクリックすればインストールが開始されます。インストールすると上記のようなブラウザの左下にスポイトアイコンが表示されるようになります。スポイトをクリックするかShift+Escを押すと色情報を取得開始です。
マウスカーソルが十字になったら色情報の見たい箇所に移動させると情報をRGB、16進数で表示してくれます。嬉しい事に、色情報は10進数、16進数など様々な形式でコピー叶です。また色情報はパレットに記憶させる事ができるため、普段からチェックしておけば自分の好みのカラーパレットが作れ、デザインに役立つかと思います。
Photoshopの素材は、いろいろな形式の制作シーンで活用できるということもあり人気の素材。また手軽にクオリティの高い表現ができるのも魅力となっています。そんな中今回は、いろいろな場面で活躍するPhotoshopフリー素材まとめ「40 Extremely Useful & Free Icon Photoshop Files」を紹介したいと思います。

Blank letter template (PSD) | PSDGraphics
さまざまな種類のPhotoshop形式のアイコンや素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でもオープンソースのCMSとして、広く使われているwordpress。その一つの魅力に豊富のテーマがあり、国内外のクリエイター達によって様々なテーマが公開されています。今日紹介するのは2009年に公開されたテーマのなかから選りすぐられた100個のテーマを紹介する「100 Premium Like But Free, Fresh WordPress Themes: Year 2009」と言うエントリーです。

BlueBubble – Free Premium WordPress Portfolio Theme–View Demo
メディアやWEBマガジン用のテーマから、ポートフォリオやブログ向けのテーマまで様々なWordpressのフリーテーマが紹介されています。今日はその中からとくに気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
今やスマートフォンアプリにおいて欠かせないアイコンのひとつである、ジェスチャーアイコン。新規ユーザーに使い方を伝えていく上で重要なファクターになっています。今回ご紹介するのはジェスチャーアイコンが15個もまとめられた「15 Free Gesture and Interaction Icon Sets for Mobile App Designers」になります。
![]()
100+ Touch Gestures Icons — download free icons by PixelBuddha
このまとめではひとつのアイコンセットに最大100種類収録されているものもあります。いくつか気になったものをピックアップしましたので、以下からご覧ください。
詳しくは以下
一日の始まりとなる朝。自分にぴったりの目覚まし時計で目覚めることができれば、一日を気分よく過ごせると思います。そこで今回は、市販の目覚まし時計では満足できないとお悩みの方にぴったりの、自分にあった目覚ましを見つけられるオンライン目覚まし時計をまとめた10 Best Online Alarm Clock Websites」を紹介したいと思います。

Sleep.FM – The Social Alarm Clock
音で知らせるシンプルな時計から、好きな動画で起こしてくれる時計まで、さまざまな目覚まし時計が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しく以下
デザイン制作現場では、イラストなどのベクター素材を利用すると作業効率も上がり便利だと思います。そこで今回紹介するのは、クオリティの高いフリーベクターパックをまとめた「25 Beautiful and Useful Free Vector pack Resources」です。

(Free Vector Leaf Labels | QVectors Free Vector Graphics)
CGのようなリアルな作品から、可愛らしさを感じるイラスト素材まで、さまざまなベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
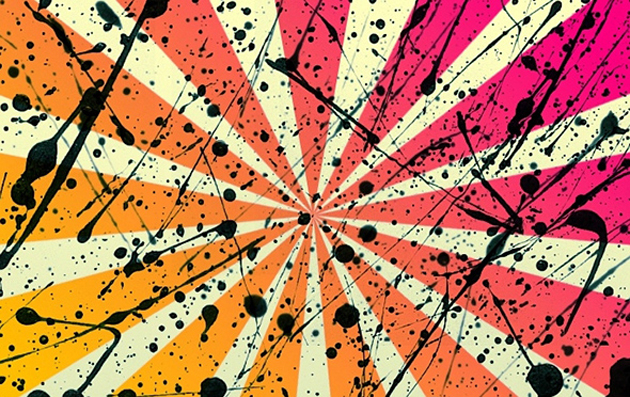
インクがハネたような飛沫は、デザインに勢いを出したり、ちょっとしたアクセントに使ったりなど大活躍する定番素材。今回ご紹介するのは、そんな飛沫を表現出来るPhotoshopブラシセットをまとめた「20 Free Splatter Brushes Sets for Photoshop」です。

20 Free Splatter Brushes Sets for Photoshop
約20ものPhotoshopブラシセットが紹介されており、ブラシのニュアンスや質感なども多数揃う優秀なまとめです。今回はその中から気になった素材を幾つかピックアップしてご紹介いたします。
詳しくは以下