デザインをして行く中で、ちょっとしたアクセントを付けたい時に便利なのが、装飾形のベクターデータ。今回紹介するのは飾りに使えるベクターデータを集めたまとめエントリー「Vector Butterflies and Floral Ornaments」です。

様々な種類のベクターデータのいくつかのセットで分けられ、まとめてダウンロードできるようになっています。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
背景として利用できるバックグラウンド素材はとても便利で、さまざまな使い方で活用することができます。そんな中今回は、ぼやけ感のあるフリーバックグラウンド「260+ High-Res Free Blurred Backgrounds for Websites, Apps & Wallpapers」を紹介したいと思います。

(EvanAlmighty – Blurred Images)
高解像度が嬉しい、絶妙なニュアンス表現が可能なバックグラウンド素材が集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressの魅力として豊富なデザインが無料で手に入る点です。今日紹介する「100 Excellent Free WordPress Themes」はハイクオリティーなWordPressテーマを100個集めています。

闇雲に集めていると言う訳ではなく、ある程度「Vibrant WordPress Themes」「Simple, Minimalistic Themes」「Vibrant WordPress Themes」などデザイン感でジャンル分けされています。今日はその中から特に気になったテーマを紹介したいと思います。
詳しくは以下
今までDesigndevelopではグラフィックデザインやWEBデザインなど平面のデザイン素材を中心に紹介してきましたが、今日紹介するのは3Dモデルやテクスチャ素材を検索できるWEBサイト「3DFilter」です。

女性や家具といった基本モデルやテクスチャなど様々な3D素材を探し出す事ができます。検索対象はフリー素材、有料素材とまたが手検索でき、さらに3Dソフトのフォーマットで絞り込んだり、価格順にならべたりと様々な使い方が可能です。
詳しくは以下
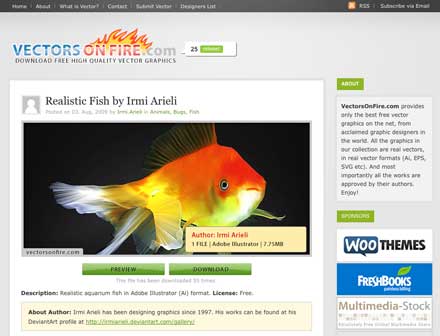
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの背景素材などに利用されるパターン素材。種類やデザインが非常に豊富で、ジャンル問わずストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、高品質・高解像度のタイル状パターンセット「Free New Set of Material Design Patterns」です。

独自のカラー配色がとても印象的な、タイル状パターンがセットでダウンロードできるようになっています。
詳しくは以下
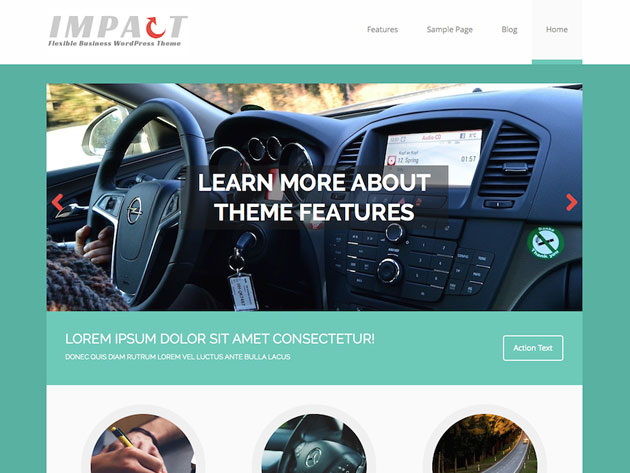
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
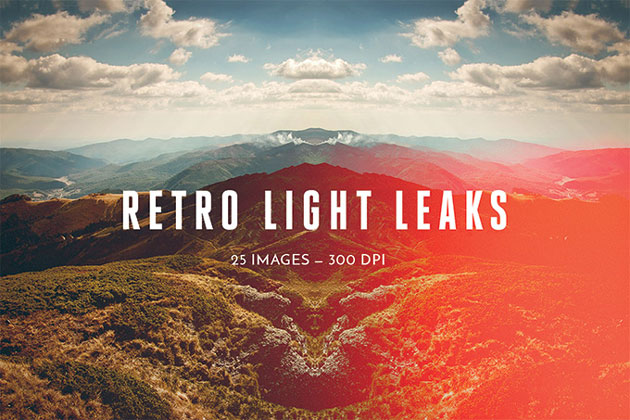
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下