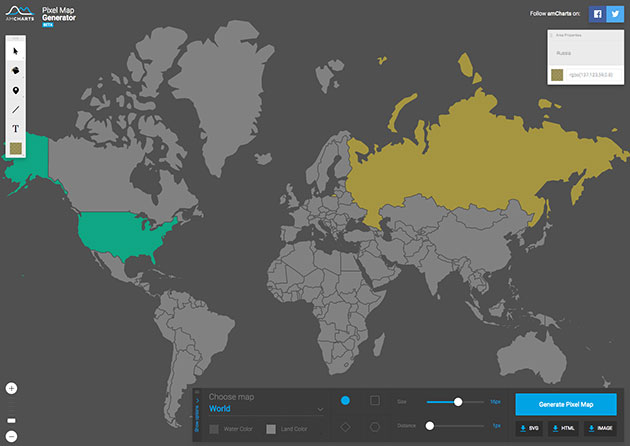
デザインの仕事でマップデータを使用することは意外に多く、素材として作成するのに一苦労されたという経験のある方も多いのではないでしょうか?今回はそんな時に便利な、世界地図をカスタムしてデータとしてダウンロードできる「Pixel Map Generator」を紹介したいと思います。

塗りや線、スタンプなど、要素も自分が好きなように追加をすることができる、カスタムエリアの範囲が広い嬉しいジェネレーターとなっています。
詳しくは以下
デザインの背景としていろんなパターンを利用することは多いと思いますが、時には思い通りのデザインのものがない時も。そんなシーンに役立つ、さまざまなパターンを好みのタイプに仕上げられるジェネレーターまとめ「Free Pattern Generators: Here’s 8 Tools You Want To Bookmark」を紹介したいと思います。
チェックやストライプなど、多彩なデザインパターンを自由にアレンジしてダウンロードできるようになっています。
詳しくは以下
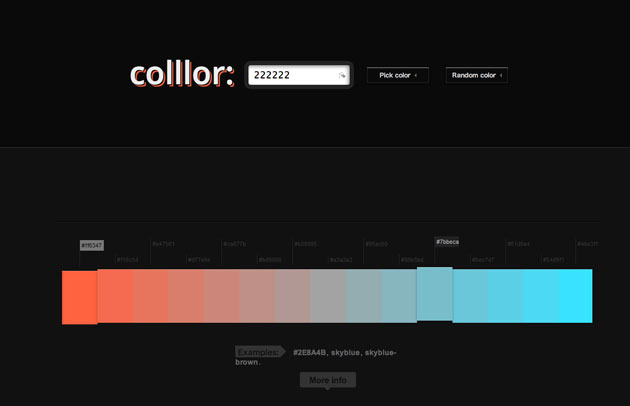
webサイトやアプリなどをデザインする際にはいろいろなカラーを使用しますが、色味にバリエーションをつけたり、気になっている色をどう表現する際にはカラージェネレーターがあるととても便利です。そんな中今回は、目的の色を見つけ出せる、カラーパレットジェネレーターまとめ「12 Best Color Palette Generator」を紹介したいと思います。

Color Palette Generator – Colllor
使い勝手の良い、12種のカラーパレットジェネレーターが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
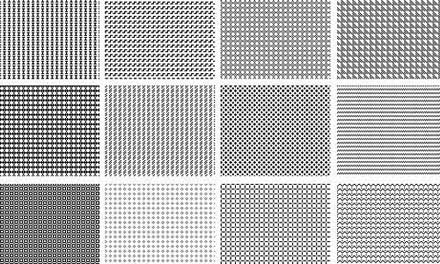
WEBサイト制作には、背景素材となるパターンはもちろん、ボタンなどのUIにもパターン処理をすることで、よりWEBサイトらしさを演出することができるのではないでしょうか?そこで今回紹介するのが、WEBデザイン制作に使いやすいピクセルパターンをまとめた「30 Free Brilliant Photoshop Pixel Patterns」です。

GraphicsFuel.com | 15 seamless pixel patterns
シンプルなパターンはもちろん、イラストテイストなパターンまで、さまざまなピクセルパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトを制作する際に、背景に大きな画像を張り込むとその分サイトの容量が大きくなってしまい、重いサイトという認識をされてしまうことも。今回はそんな背景画像を手軽に、そして容量にも配慮して生成できるツールをまとめた「5 Pattern Generators for Background Designs」を紹介したいと思います。
ダウンロード形態を選べる5つのジェネレーターサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
豊富な種類が展開されるワイン、それぞれの個性を表現しているかのように、ラベルのデザインも様々です。そこで今回紹介するのは、デザイン性に優れたワインラベルのデザイン集「50 Exquisite Wine Label Design Samples」です。

ボトル自体は通常のタイプがほとんどですが、ラベルに注目して見てみるととてもクリエイティブ要素の高いものが数多くリリースされているのが分かります。紹介されている物の中からいくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回で「iPhoneのユーザーインターフェイス素材集「iPhoneのユーザーインターフェイス素材集「iPhone GUI PSD」」という記事でiphoneのインターフェイス素材を紹介しましたが、今回紹介するのはiphoneの素材集と同じく「teehan+lax」で公開されているブラウザのインターフェイスのパーツを集めたpsd素材「Browser Form Elements PSD」です。

このpsdにはラジオボタン、フォーム、カーソルmアイコンなどなど様々なデータが収録されています。WEBデザインのモックアップを実際に近い形で見せるには便利なデータだと思います。
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Photoshopで簡単に多彩な図形や形状を描き出すことができるブラシは、とても便利な存在。いろいろとストックされている方も多いのではないでしょうか?今回はそんなブラシの中で、矢印を描き出すことができるブラシを集めた「A Collection Of Free Arrow Brushes For Photoshop」を紹介したいと思います。

Arrows Brushes by XMarwanX on deviantART
矢印といっても、多彩な種類のデザインブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
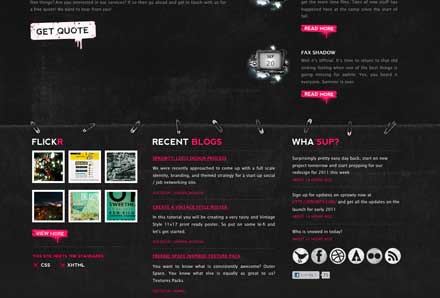
webデザインをする際、メイン部分のデザインはもちろん重要ですが、フッターデザインもwebサイトのデザインクオリティを高めるのに重要な部分です。そこで今回は、「綺麗でリッチなフッターデザイン集のまとめ 60」を紹介したいと思います。

(ECTOMACHINE | Tulsa Web Design | Oklahoma Web Design)
綺麗にまとめられたフッターデザインの数々が紹介されており、サイトデザインの際に非常に役に立ちそうです。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
テクスチャなどの素材を程よく利用することは、クオリティの高さを感じさせるWEBデザイン制作に役立ちます。そこで今回紹介するのが、シンプルなパターン素材を集めたポータルサイト「SubtlePatterns」です。

シンプルでさまざまなデザインに利用しやすいパターン素材が、豊富にラインナップされています。
詳しくは以下
絶妙なニュアンスをつけられるパターン素材が200種類以上のそろっており、サイト上で背景に使用した場合の雰囲気をプレビュー確認することもできます。ダウンロードできる素材のサイズは、正方形のPNGデータになっているので、Fireworksのテクスチャフォルダに入れておけば、デザイン制作作業時にも手軽に利用できるというのが嬉しいですね。
テクスチャ制作の参考に利用するのはもちろん、既存のテクスチャ素材だけでは物足りなさを感じている方におすすめのサイトとなっていますので、気になる方は、是非下記原文をチェックしてみてください。
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
デザインをする際とても便利なテクスチャ。Designdevelopでも様々な素材を紹介してきましたが、今回紹介するのはハイクオリティなテクスチャを29個集めたエントリー「29 Great Free Textures」です。

テクスチャが多々紹介されていますが、今回はその中から特に気になったテクスチャをいくつか紹介したいと思います。
詳しくは以下