臨場感や雰囲気をより作ってくれる音楽。シーンにはまれば、どうということ無い動画も世界観をより感じさせるものになりますが、なかなか自分で作るのは敷居が高い。今日紹介するのは音が作れないというかたのために、フリーで利用できる音楽&演出素材を集めたサイト「Free Music & Sound Effects」です。

様々なバックグラウンドミュージックやサウンドエフェクトが公開されています。いくつか動画に併せてみた音源のサンプルが公開されていましたので下記にいくつか紹介したいと思います。
詳しくは以下
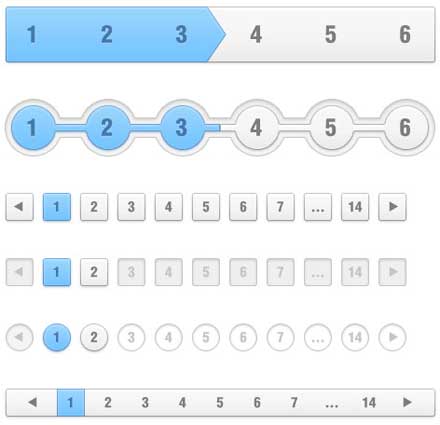
webデザインでは、ユーザーがサイト内を遷移しやすいUI制作が重要。そんな中今回紹介するのが、デザイン感の統一されたUIセットをまとめてダウンロードできる「Free download: Balio Web UI Kit」です。

基本的なボタンデザインをはじめ、アプリストアリンクボタン・リボンデザイン・ログインフォーム・ページナビゲーション・グローバルナビゲーション・アンケート投票・ビデオやミュージックプレーヤーなど、webデザインに必要なさまざまなUIがセットになっています。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
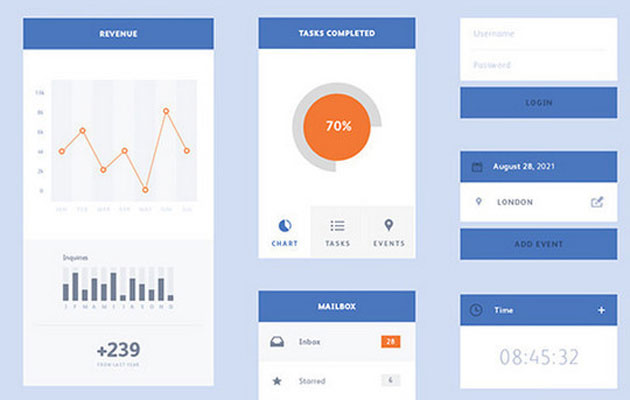
ハイクオリティなデザインを手がけるのには、いろいろなデザインリサーチや構成の企画立てなど、たくさんの工程が必要になってきます。しかし時にはコスト面や納期面で困難な状況に陥ることも。今回はそんな時に参考にしたい、フリーUIキット10種「10 Fresh And Free UI Kits For Designers」を紹介したいと思います。

Dribbble – Freebie PSD: Flat UI Kit by Marcel Akiyama
デザイン形成時に役立ってくれるUIデザインが揃っており、欲しいデザインや目的に合わせて選ぶことができるようになっています。
詳しくは以下
欧文フォントはフリーで配布されているものが非常に多く、その豊富な種類の中にデザイン性の高いものもたくさん存在しています。そんな中今回は、クリエイティブなフリーフォントをまとめた「Freshest Free Fonts for Desigenrs」を紹介したいと思います。
フォント単体として見てもデザイン性に優れているフリー配布されているフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
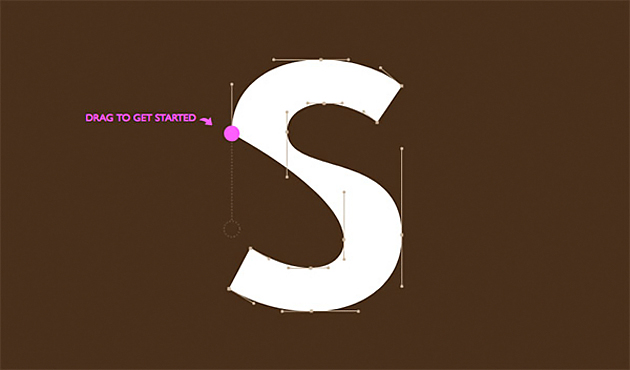
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
企業や団体などのアイデンティティを表す、ロゴにも様々な種類のデザインがありますが、今日紹介するのは3Dの表現を取り入れたロゴを集めたデザイン集「30 Creative 3D Concept Logos from Deviantart」を紹介したいと思います。
2Dのものにくらべるとゴツゴツした印象がありますが、それだけに印象に残るロゴとなっています。いくつかデザインが集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
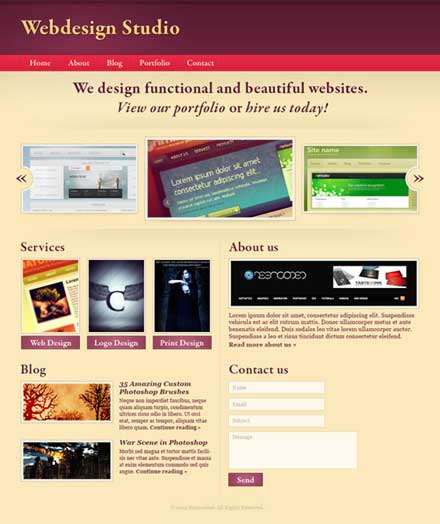
画像処理ソフトは様々なものがリリースされており、WEB制作において利用されているソフトも多様にありますが、photoshopで作っていると言うWEBデザイナーさんは多いのではないでしょうか?今日紹介するのはphotoshopでWEBデザインをするためのチュートリアル「How to create an elegant web layout in Photoshop」です。

このチュートリアルはWEB制作を便利にしてくれる960 Grid Systemを利用する前提で展開されています。
詳しくは以下