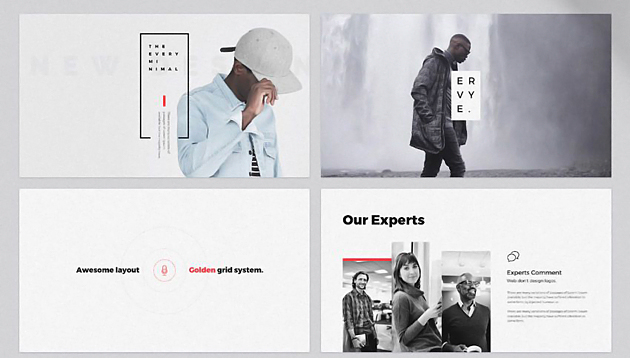
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
キッズや女性向けのデザイン制作によく利用されるドット柄ですが、配色やパターンによって与える雰囲気も大きく変わります。そんな中今回紹介するのが、どんなデザインにもぴったりな一枚が見つかる、さまざまなドットパターンをまとめた「100+ Free Polka Dot and Circle Patterns for Stylish Designs」です。

Seamless Colorful Grunge Polkadot Patterns | WebTreats ETC
カラフルなドットから、手書き感のかわいいドットまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
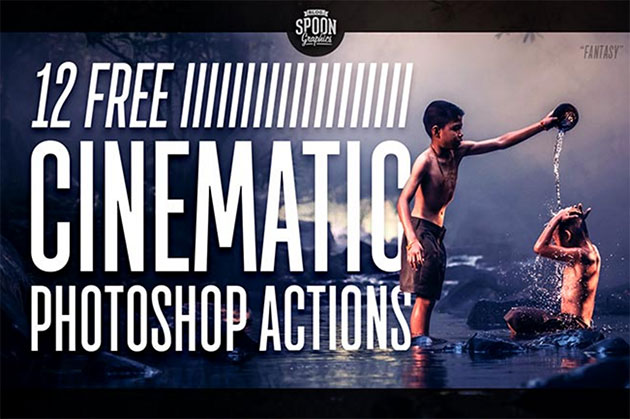
多くのクリエイターに利用されているフォトレタッチソフトPhotoshop。非常に高機能なソフトウェアで写真にまつわることであれば習熟すれば何でもできるといっても過言では無いほどのものですが、今回紹介するのはそんなPhotoshopのテクニックを簡単に利用できるアクションを利用した、Photoshopで使える映画のような写真を創るためのアクションセット「12 Free Cinematic Photo Effect Actions 」です。

通常の生っぽいスナップのような写真から映画で見るようなワンシーンに加工してくれるアクションがまとめられています。
詳しくは以下
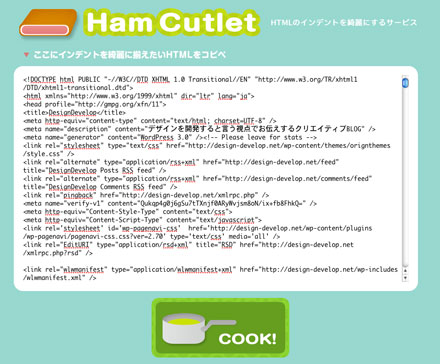
HTMLを書いていて、心がけていても時間に追われているとだんだんと乱れてきて、インデントされていなかったり、ルールがバラバラなソースになってしまうなんてことも多いと思いますが、今日紹介するのはHTMLのインデントをキレイにしてくれるWEBサービス「Ham Cutlet」です。

利用方法は非常に簡単で、WEB上で、HTMLをコピペ、その後設置されている「COOK!ボタン」をクリック。これだけです。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下
デザインのクオリティを高めるためには、奥行きを感じさせるデザイン制作を心がけることが重要です。そんな中今回紹介するのが、手軽にデザインにニュアンスをつけられる、光の表現がきれいなPhotoshopブラシをまとめた「30 Free Dazzling Photoshop Bokeh Brushes」です。

(Bokeh Brushes by ~thethiirdshift on deviantART)
デザインにふわっとした幻想的な雰囲気を演出できるさまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
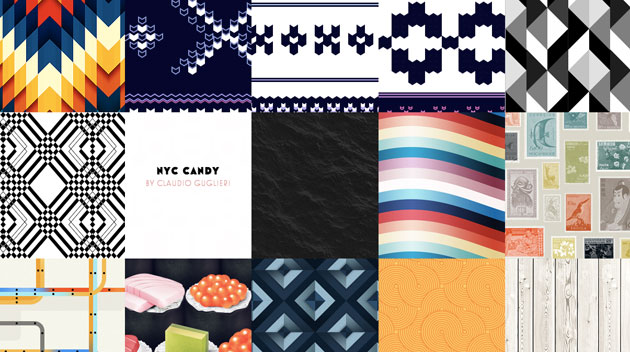
デザインの背景に利用されるパターン素材。さまざまな柄の入ったものがいろいろと展開されていますが、webサイトの背景などブラウザによって見える範囲が違う場合などは、継ぎ目の無い連続したパターンが望まれます。今回はそんなシーンにも活用できる、シームレスなパターンを集めたwebサイト「The Pattern Library」を紹介したいと思います。

32種のデザインパターンがまとめられており、個性的なデザインのものが多いのが印象的です。
詳しくは以下
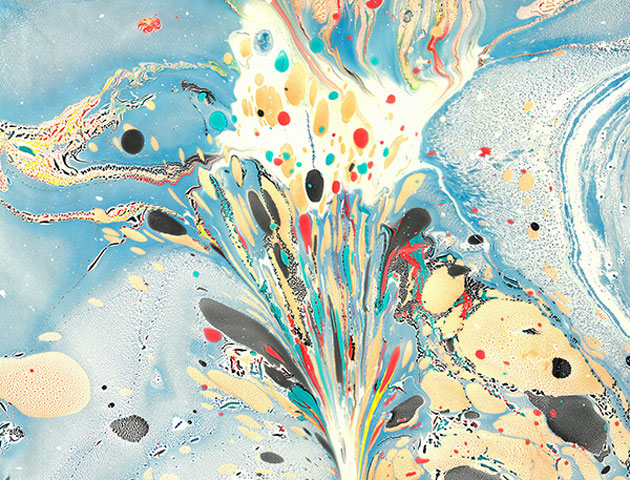
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下