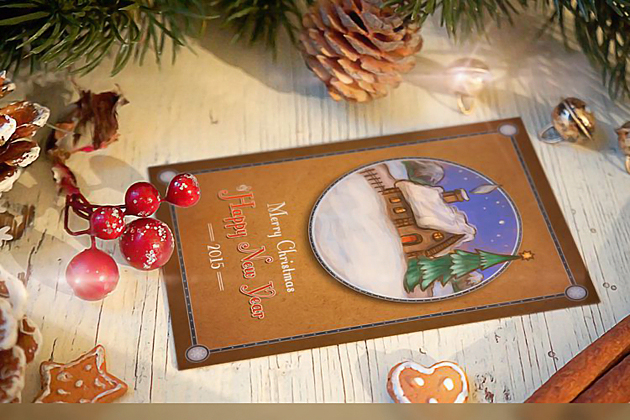
12月と言えばクリスマス。一大イベントともあって、クリスマスのデザインを手がけている方も多いのでは?今回ご紹介するのは、そんなクリスマスのデザイナーの強い味方となってくれる、デザイナーのためのフリーのクリスマス素材をまとめた「50 Free Christmas Templates & Resources for Designers」です。

Digital Space: Premium and Free Resources for Designers and Coders – Free
クリスマスカードや可愛らしいクリスマスイラストなど、使える素材が50種類にも渡り紹介されています。さらにその中から、おすすめの素材を幾つかピックアップ致しましたのでご覧ください。
詳しくは以下
(さらに…)
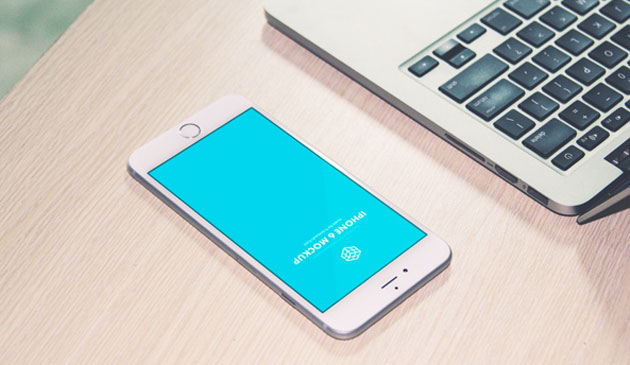
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
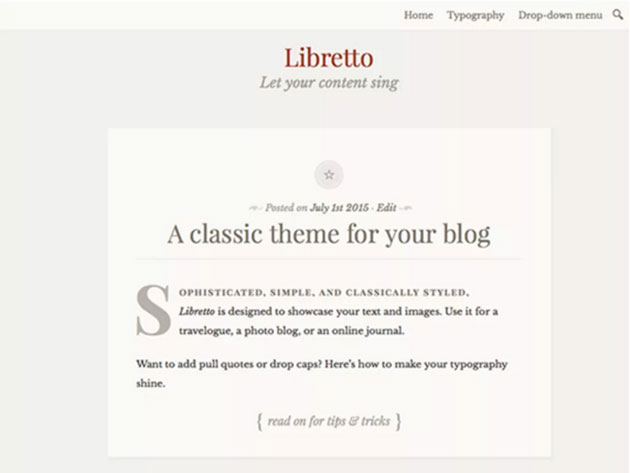
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
デザインフォントは、制作物をよりクリエイティブに見せてくれる要素の一つでもあり、選定がデザインの良し悪しを左右するほど重要なものとなってきます。今回はそんなクリエイティブなデザインを作り出せる12種のフリーフォントまとめ「12 Super Fresh Free Fonts for Designers」を紹介したいと思います。
個性的なもの、シンプルで洗練された雰囲気を演出できるものなど、厳選された12種のフォントが紹介されています。
詳しくは以下
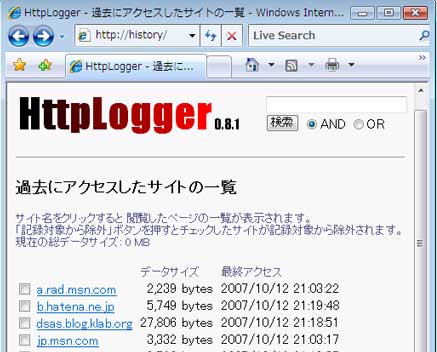
インターネットでの情報収集は実に便利でリンクからリンクへ関連した情報を織っていけるため非常に便利ですが、膨大すぎるため、ついさっき見たはずのページを見失ったりもします。そこで今回紹介するのが Internet Explorer または Firefox で閲覧したページを両ブラウザ上で全文検索することのできるツール「HttpLogger」です。
.

このツールを使う事で、過去アクセスしたサイトからキーワードで検索する事が可能です。
詳しくは以下
デザインを制作する際に、素材感をプラスしたい時やクオリティを高めたいと時などよく利用するテクスチャ。さまざまな種類が展開されており、日々活用されているという方も多いかと思います。そんな中今回紹介するのは、デザイン制作の定番素材とも言える、キャンバス素材のテクスチャ「14 High-Res Paper & Canvas Textures」です。

キャンバスの質感を存分に感じさせてくれる、シンプルなタイプのテクスチャ。さまざまなデザインへのアレンジが可能なこともあり、かなり活用できるテクスチャセットではないでしょうか。
詳しくは以下
鳥や天使などに共通しているのが、背中に持っている羽。デザイン素材としてリアルかつきれいに表現するのには、高い制作クオリティが求められます。今回はそんな時に是非利用したい、さまざまな羽のビジュアルを美しく表現できるブラシセットまとめ「21 Sets Of Free Photoshop Wing Brushes」を紹介したいと思います。

(feathered wing brushes by ~dark-dragon-stock on deviantART)
本物を思わせる質感のものから、平面でイメージ的に表現されたものまで、いろいろなタイプの羽ブラシが公開されています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
webサイトやグラフィックデザイン制作に役立つパターン素材には無限の種類が存在していますが、今回紹介するのは、ヘリンボーン柄のパターン素材まとめ「30 Herringbone Patterns That Can Improve Your Design」です。

Pattern / Straight{and narrow} :: COLOURlovers
まるで魚の骨のような形状が特徴のヘリンボーン柄の、さまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下