Photoshopは奥が深く、極めればたいていのものは描けるぐらい、高度なソフトウェアで写真補正以外にも大きな力を発揮してくれます。今日紹介するのは、photoshopで光を表現したい人のためのチュートリアルをまとめたエントリー「10 Advanced Photoshop Tutorials for Lighting Effects」です。
光といっても、その表現も様々です。今日は紹介されているチュートリアルの中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
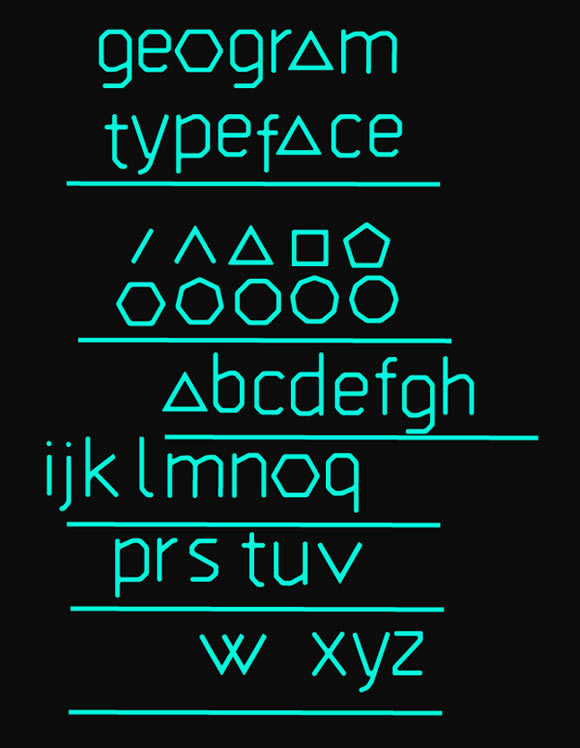
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

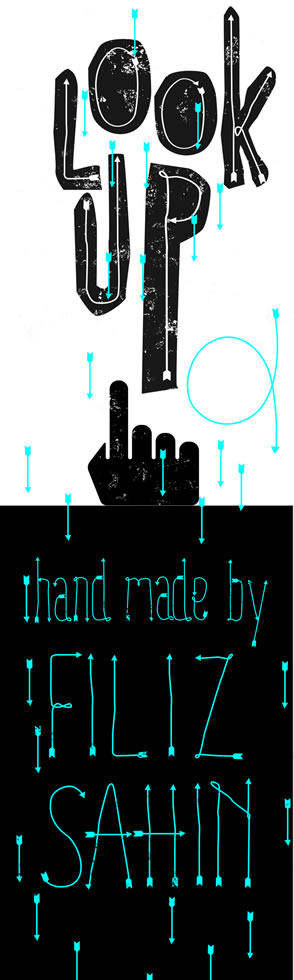
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

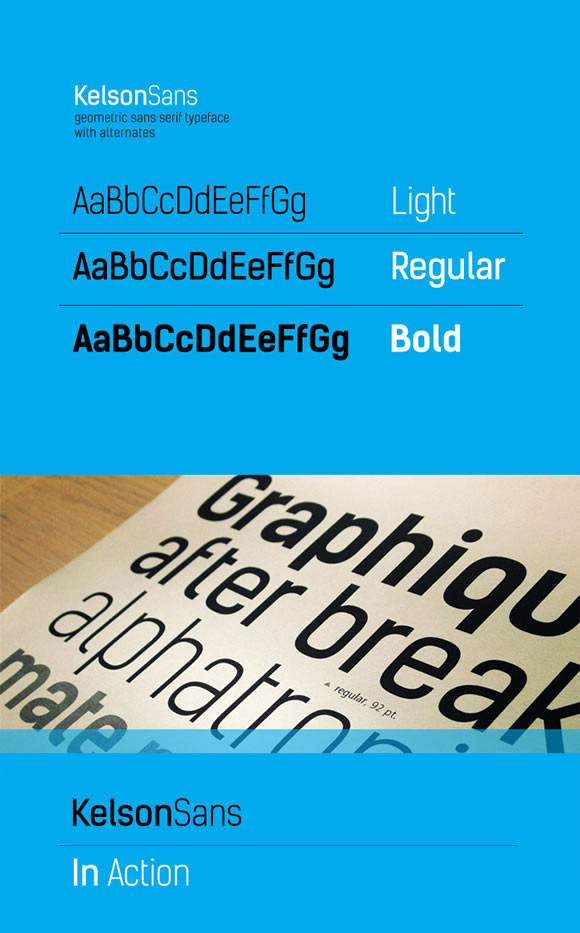
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャの定番としてさまざまなシーンで活用されている木目テクスチャは、表現がワンパターンにならないようにバリエーションはできるだけ多く所持しておきたいもの。今回はそんなシーンにおすすめな、いろいろな雰囲気の木目テクスチャパックまとめ「10 Free Wood Texture Packs for Your Design」を紹介したいと思います。

(Wood Pack by ~kissbomb on deviantART)
定番として利用できるシンプルなタイプから、木目の個性を活かしたタイプまで、多彩な種類が収録されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下