これをフリーで配布しても大丈夫か?と思えるようなボリュームとクオリティを誇る車のベクターデータのクリップ集が今回紹介する「6000 vector Cars」です。

タイトルの通り、これを上回るものがあるのかと思えるくらい充実していて、フォード、オープン、マツダ、BMW、ビュイック、シボレー、シトロエン、ドッジ、フィアット、ホンダ、ハマーを始めとして、合計78メーカーの車のベクターデータが収められています。
詳しくは以下
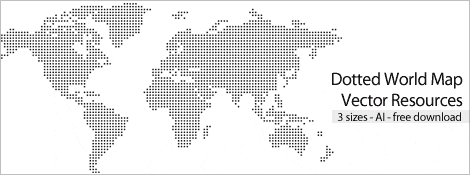
Adobe Illustrator10でベクターデータで作られたドット絵の世界地図素材が今回紹介する「Dotted world map vector resource」です。白黒のシンプルなドットの世界地図が無料でダウンロードできます。

ベクターデータで配布されていますので一部分を使ったり、色を変えたりと様々な方法で使えそうな素材です。制作期間は数日だそうで、現在v1.1が最新版としてリリースされています。
詳しくは以下
自分の用途に沿って情報の追加を行っていくことができるカスタムフィールド。柔軟にサイトを変えていくことが可能ですが、仕様によっては構築で戸惑ってしまうことも。そんなシーンで役に立つ、WordPressのプラグイン「10 WordPress Plugins to Supercharge Advanced Custom Fields」を今回は紹介していきたいと思います。

ACF to REST API — WordPress Plugins
カスタムフィールドに焦点をあてたプラグインが紹介されています。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
デザインに関わる仕事をしている方なら特にフォントと向き合うことが多いと思います。タイトルやキャッチ、コピーなど用途によって適正なフォントが異なってきます。そんな中今回は、スタイリッシュかつ汎用性の高いフリーフォント「20 Free Fonts With Special Characters (02/2018 Edition)」を紹介したいと思います。

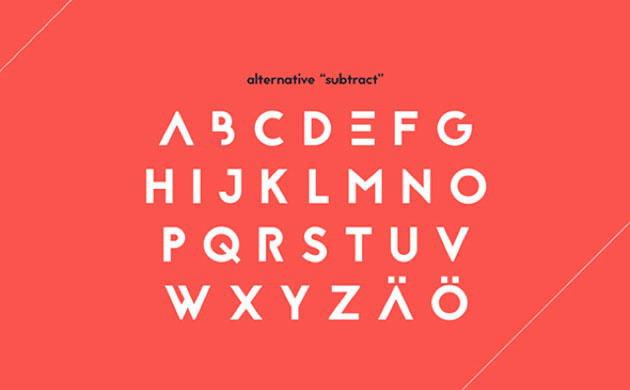
Jaapokki – Free Font on Behance
細かな装飾が施されたフォントからシンプルなものまで紹介されていますので、デザイナーの方必見です。
詳しくは以下
手軽にリアルでハイクオリティな描写ができるPhotoshopブラシ。実デザインの際に重宝されている方も多いのでは?そんな中今回紹介するのは、多彩なグラフィック表現を可能にするPhotoshopブラシまとめ「40 Free High Resolution Photoshop Brush Packs」です。

Grungy Galaxies – Brushes – Fbrushes
いろいろな種類のPhotoshopブラシがまとめられており、どれもすぐに使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
FLASHでのスライドショーは色々とカスタマイズできて見栄えも良くクリエイティブな感じですが、当然FLASHの取得がある程度必要になってきますし、カスタマイズも普段コードばっかり描いてる人には少し厄介です。今回紹介するのはFLASHのようなクリエイティブなスライドショーをJavascriptで実現させた「COULOIR」です。

写真の切り替えエフェクトやデザインはかなりシンプルでどんなサイトでも合うデザインになっています。機能的にはスライドショーとしての最低限の機能が実装されているという感じです。動作デモは「Couloir.org: Resizing, Fading Slideshow Demo」です。
このスライドショーの実装にはprototype、moo.fx、soundmanagerなどの既存のライブラリが必要ですが、配布元にはこれらのライブラリも含めて配布してくれているのでダウンロードしてすぐに使う事ができます。ソースのダウンロードは下記のリンクの上部「About this Slideshow »」を押して出てくる「Download the source」からどうぞ。
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
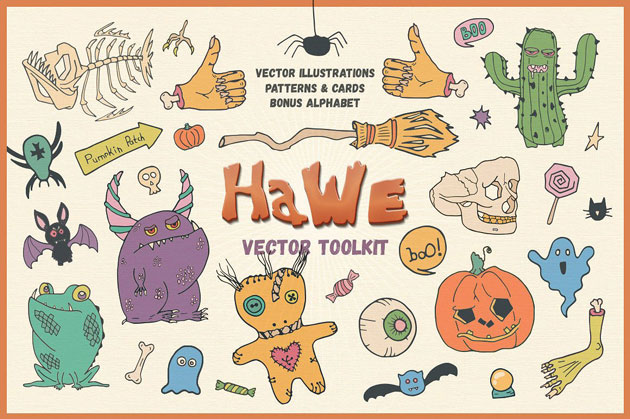
秋から冬に向けてイベントも多くなる季節ですが、今回紹介するのは、ここ数年で人気が上昇しているハロウィンで活躍してくれそうな、フォントからイラストまで揃ったハロウィンベクターキット「HaWe: Halloween Vector Toolkit」です。

ハロウィンデザインのポストカードやオリジナルのツールを作るという方にはぴったりの、可愛らしいイラスト素材が揃っています。
詳しくは以下
フォントはデザインに強い影響を与える重要なもの。特にシンプルなデザインにおいては、フォントを変えるだけで雰囲気が大きく異なります。そんな中今回は、Web上に公開されているフリーフォントの中から50個を厳選したまとめ「50 FREE FONTS」を紹介したいと思います。

(Dribbble – Moonshiner: New Free Typeface by Mattox Shuler)
フラットなものからベーシックなもの、印象的なフォントまで、さまざまなシーンに合わせられるクオリティの高い欧文フォントが数多く紹介されています。
詳しくは以下