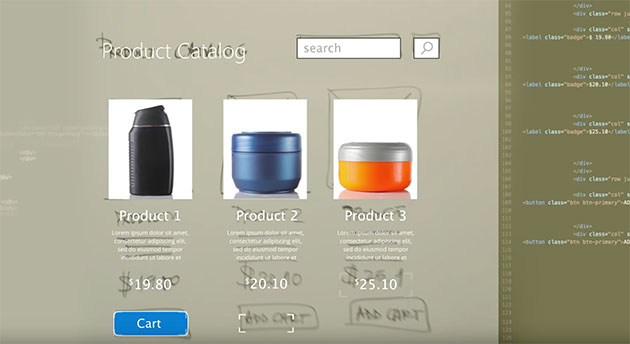
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
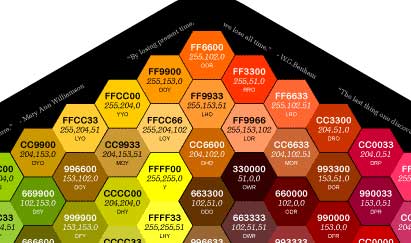
デザインの現場に長年いる方でも、イラストレーター、フォトショップなどのデザインツールすべての事が完全に頭に入っていると言う方は少ないかと思います。今日紹介するのはショートカットキー一覧や、カラー表など、デザイナー向けのチートシートを集めたエントリー「Useful Cheat Sheets for Web Designers」です。

Web Designer Color Reference Hexagon Mouse Pad
タイトルからWEBデザイナー向けとなっていますが、PC、MACでデザインしているデザイナーには役立つチートシートが集められています。今日はその中からいくつか気になったチートシートを紹介したいと思います。
詳しくは以下
新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下
デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
回線も光が多くなってきて大きなファイルをやりとりする機会が本当に増えてきましたが、無料で使えるファイル転送サービスやオンラインストレージはコストがかかる物なので当たり前かもしれませんが、国内にはなかなか無い物です。今日紹介するオンラインストレージサービス「firestorage」は無料でしかも容量無制限、そして1ファイル2GBまでといたせりつくせりのオンラインストレージサービスです。

上記にも書いたとおりこれは便利だと思い早速登録してきました。登録方法は非常に簡単で「 無料会員登録 」でメールアドレスを記入するだけでOKで後は登録したアドレスにIDとPassが送られてきます。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
インターネットブラウザの中でも多くのシェアを持つInternet Explorer多くのユーザーを持ち、そのシェア故に現状多くのバージョンが混在して使われているという特殊なブラウザでもあります。今日はその最新版のInternet Explorer9のプレビュー版が公開されていましたので紹介したいと思います。

IE8から大きく変わった点はJavaScriptのパフォーマンス向上とHTML5、DOM、CSS3などの標準規格への対応。
詳しくは以下
WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
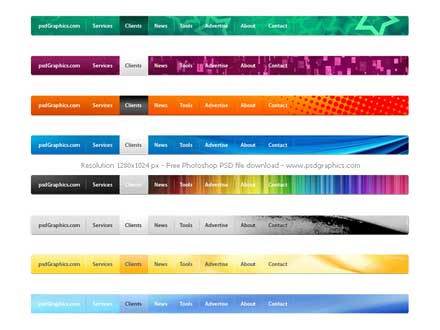
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下