企業やショップなどを紹介する常設のサイトと、スペシャルコンテンツ・イベントなど短期間のみ利用するサイトと、webサイトにはまったく主旨の異なる2タイプのジャンルが存在しています。そんな中から今回紹介するのは、イベント告知用に設置された趣向性の強いデザインをまとめた「32 Nice Event Websites」です。

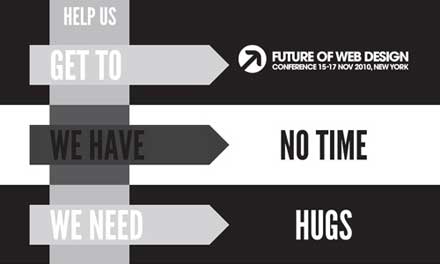
(Full Frontal 2011- JavaScript Conference)
イベント内容を単刀直入に伝えるデザインから、イベントの雰囲気をイメージ的に伝えるデザインまで、さまざまなテイストのwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日数えきれない程多くのwebサイトが世界中でオープンしていますが、そんな中で個性を発揮できるのがデザインとクリエイティビティを兼ね備えたwebサイト。今回紹介するのは、クリエイティブなwebデザインを集めた「35 Best Website Designs」です。

(Reklameskilte er yt. Glasfiber-ko med logo – synlig reklame-gimmick)
シンプルで洗練されたデザインから、つい見入ってしまうような芸術的なデザインまで、さまざまなwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物などをモチーフにしたテクスチャ素材は、デザイン制作の際に非常に重宝します。たくさんの種類を知っていることで、さらにデザインの幅はさらに広がるはずです。そこで今回は、テクスチャ素材のストックに是非取り入れたい、麦わらや干し草のテクスチャ素材をまとめた「35 Free Straw and Hay Textures」を紹介したいと思います。

(Hay Texture by ~WKJ-Stock on deviantART)
キレイに整頓された麦わらや、土の上に無造作にかぶさった枯れ草など、さまざまなシーンのテクスチャがラインナップされています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
多様化するwebデザインの中で、常に取り上げられるミニマルデザイン。シンプルなだけにアイデアやデザインクオリティの高さが求められます。そこで今回は、webデザインの参考になる、クリエイティブ性の高いミニマルデザインについての解説付きデザイン集「10 Minimal Website Design and Ideas」を紹介したいと思います。

一口にミニマルデザインといっても、テキストをメインに利用したページから、シングルページ、ワンビジュアルで魅せるデザインなど、クリエイティブ性はさまざま。そんなミニマルページをカテゴリーに分け、詳しく解説しています。
詳しくは以下
手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
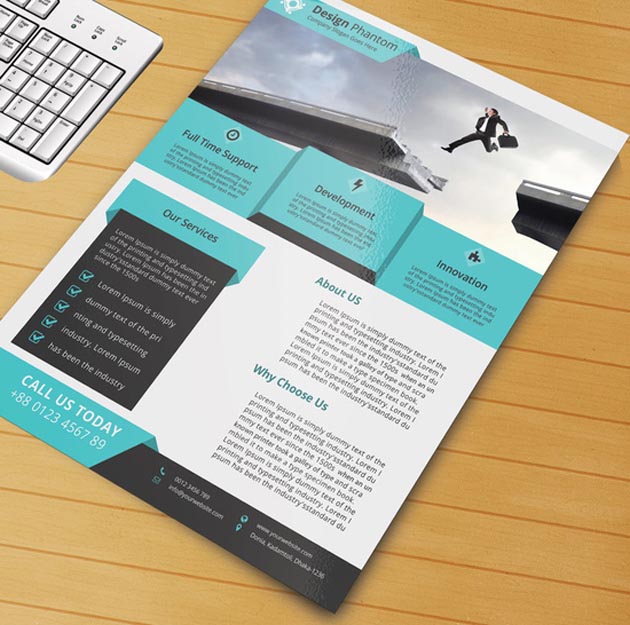
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
グラフィックデザインをしていく上で、文字の装飾と言うのは欠かせない部分です。今日紹介する「50 Creative Photoshop Text Effects」はphotoshopによるテキストエフェクトチュ−トリアルを50個集めたエントリーです。

光彩、立体、テクスチャと様々な技法のテキストエフェクトが収録されていますが、今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
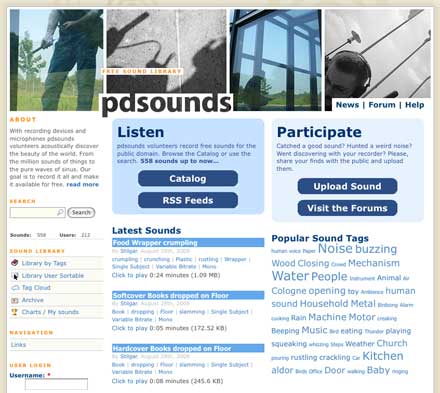
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
個人のデザイナー、クリエイターに必須な自分の作品を売り込む為のツール、ポートフォリオ。それは単純に腕を示すものにもなれば、繋がりや信頼感と言った所も計られてしまうとても重要なツールです。今日紹介するのは紙ではなくてクリエイティブなWEBでのポートフォリオを集めたエントリー「50 Creative and Inspirational Personal Portfolio Websites」を紹介したいと思います。
イラスト、WEB、グラフィックなどなど幅広いジャンルのクリエイターの方々のポートフォリオサイトが集められています。今日はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中でも、使用頻度が高いことの多い木目のテクスチャ。さまざまなテイストのデザインに合わせやすく、素材として使いやすいため、非常に重宝します。今回はそんな木目テクスチャの中でも、ヴィンテージ調のものをセットにした「6 Vintage Wood Texture」を紹介したいと思います。

表情の違う木目テクスチャが6種、セットになってダウンロードできるようになっています。
詳しくは以下
フリーフォントについてはDesignDevelopでもいくつか紹介してきましたが、今日紹介するのは数あるフリーフォント配布サイトのなかでも厳選された28個のを紹介しているエントリー「Top 28 Free Font Directory Resource Sites」を紹介したいと思います。

すべてのサイトを合わせると100,000以上のフォントが収録されています。すべて回るなんて事はできないかも知れませんが、こちらを参考にすれば、効率よく自分が探し求めているイメージのフォントにたどり着けるかと思います。

8000個以上収録!大きなサムネイルで見やすく分かりやすい。タグクラウドも便利です。

人気のフォントをTOP10で表示してくれます。手書き風のフォントが人気みたいです。

フリーフォントが500個収録。シンプルな作りで選びやすくて見やすい!!すべてのフォントが一覧で表示されます。
■その他紹介されているサイト
・dafont.com
・Type Now
・SimplytheBest Free Fonts
・Search Free Fonts – over 13,000 free fonts availabl
・Creativespirits
上記の他にも沢山のフォントサイトがまとめられ公開されています。今まで紹介したサイトも中にはありますが、こうしてまとめられていると探す時に便利ですね。フォントを探している人は是非どうぞ。
ブログの更新など、何かと便利なWordPress。Web制作に積極的に取り入れている方も多いのでは?今回ご紹介するのは、そんなWordPressを使ったハイクオリティなテーマをまとめた「25 Free Responsive WordPress Themes For Every Website」です。

Illdy – Free One Page WordPress Business Theme – Colorlib
Webデザインに役立つレスポンシブなフリーのWordPressテーマが、25種類もまとめられています。そのなかから更に、おすすめのテーマを選んでご紹介しますので是非ご覧ください。
詳しくは以下
(さらに…)
少ないスペースで様々な情報を格納できるタブ式のインターフェイス。現在では情報サイトをはじめとして様々なサイトで導入されていますが、今回紹介するのはシンプルかつ機能的なタブインターフェイス「Organic Tabs」です。

非常に使い勝手が良くリストタグとjQueryのみで実現できるので、実装もシンプルで簡単になっています。挙動のスクリーンキャストを収めた動画が公開されていましたので下記に貼り付けておきます。
動画は以下から
今までいくつかオンラインストレージを紹介してきましたが、今日紹介するオンラインストレージサービス「Oosah」は音楽や映像、画像などのメディアファイルに限りますがユーザ−登録するだけで1TBまで無料で利用できるオンラインストレージサービスです。

各ファイルアップロードには制限があって、アップロードできるのは、1ファイルが200MBまでのビデオファイル、50MBまでの画像、9MBまでのMP3ファイルとなっています。
詳しくは以下
いまいちディフォルトのアプリケーションのアイコンにピンときていないという方におすすめなのが、今回紹介するアイコンセット「170 dock icons」です。
![]()
全部で170のアイコンが収録されていて、ワードやエクセルといったアプリケーションアイコンから、Finderやwifiなどのシステムアイコンやが収録されています。
詳しくは以下