黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトには紙媒体とは異なる特有のデザイン感があり、その違いにデザインの難しさを感じるという方も多いのではないでしょうか?そんな中今回紹介するのは、雑誌や広告のデザインレイアウトを取り入れたwebデザインをまとめた「Printed Web: Print Design Inspired Websites」です。

(Roald Dahl – The Official Web Site)
ファッション誌や看板・新聞など、さまざまなプリント広告のデザイン感を取り入れたwebサイトがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーにスムーズにページを遷移してもらうために重要なナビゲーションメニューは、デザイン性と分かりやすさが非常に重要になってくるのではないでしょうか?そんな中今回紹介するのが、ユニークなナビゲーションメニューをまとめた「2011 50 Interesting Navigation Menus」です。

(Racket – Web Design, Print Design, Art & Photography)
形やレイアウトにこだわったメニューから、アピール度の強いメニューまで、さまざまなメニューデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of Drop-Down Menu Design」を紹介したいと思います。

(International Storytelling Center)
シンプルなものから、ちょっとのアイデアで非常に見やすく感じられるものまで、種類はさまざま。中でも気になったものをまとめましたので以下よりご覧ください。
詳しくは以下
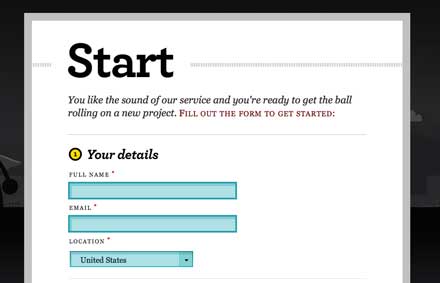
企業サイトやポートフォリオサイトなどへの設置が必須となっているコンタクト・問い合わせ用のフォーム。デザインがどうしても、シンプルでワンパターン化してしまいがちだと思います。そんな時に役立つ、さまざまなデザイン・レイアウトのフォームデザインまとめ「28 Brilliant Form Layouts in User Interface Design」を今回は紹介したいと思います。

見やすく・入力しやすさも重視されている、デザイン性の高いフォームばかりが集められています。気になったものをピックアップしていますので、下記より御覧ください。
詳しくは以下
世界の美しい風景や、新しい土地での出会いに憧れを抱き、旅行をする方はとても多いと思います。今回は、そんな旅行シーンに是非活用・閲覧したい、クリエイティブな旅行案内サイトをまとめた「25 Web Design Showcase of Travel Websites」を紹介したいと思います。
それぞれの国の雰囲気や、旅行全体のコンセプトが感じられるwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
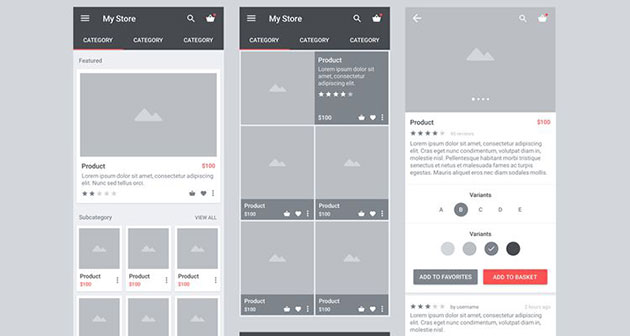
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下

googleにはGoogle Sitemapsというサービスがあり、こちらを使えばgoogleさんが効率的にページをインデックスしてくれるようになります。しかしこのGoogle Sitemapsを利用する為にはsitemap.xml を作成する必要があります。手動でsitemap.xmlを作るのは一仕事なので今回はプラグイン「Google Sitemap Generator 」に頼りました。
プラグイン自体は日本語に対応していますが、インストール手順が日本語で同封されていませんでしたので今回は「Google Sitemap Generator 」導入までを紹介したいと思います。ちなみに当ブログはwordPress2.3で動作していますが問題なく利用できました。
念のために書いておきますが、「Google Sitemaps」の利用にはGoogleアカウントを取得する必要があります。
インストール手順は以下
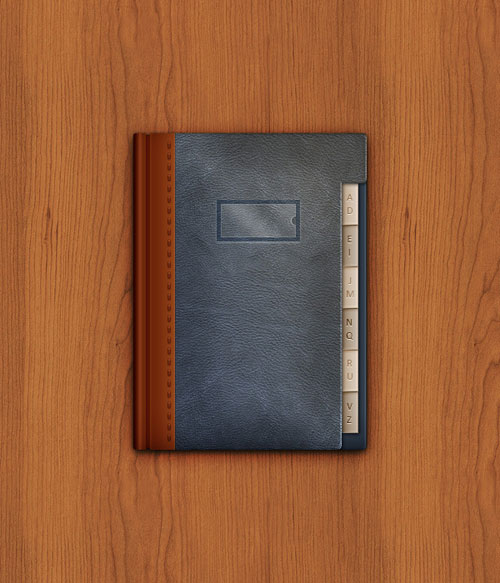
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
ショートカットキーを使えば、すぐできること、改善できることというのが沢山あります。しかしなかなか慣れてくるまではどうしてもUIに頼って、ショートカットキーを使わないなんて人も多いかと思います。そこで今回は操作に慣れていない人向けにillustoratorのショットカットキーを覚えるために役立つWEBサイトを紹介したいと思います。

photo by laffy4k
探してみるとものすごい数のチートシートがありますが、今日は使えそうなものをいくつかピックアップして紹介したいと思います。
詳しくは以下
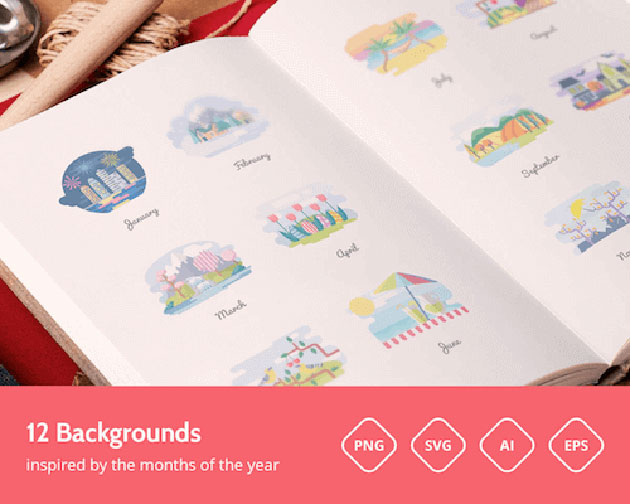
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
さまざまなシーンで活用することができる”ベクターデータ”。いくつあっても便利な素材として、webや紙媒体など、幅広いデザインシーンで重宝されていますが、今回はスポーツアイテムのベクターデータセット「Vector sport」を紹介したいと思います。
![]()
普段から頻繁に使用することは少ないかもしれませんが、スポーツをテーマとしたデザインをもし手がけることになった際には非常にありがたい素材ではないでしょうか?
詳しくは以下
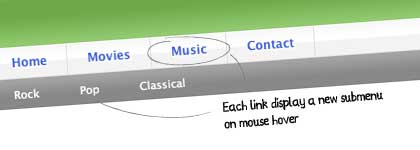
メニューはサイトないで最も多く使われ、見られている重要な要素の一つだと思います。今日紹介する「 Pastel color menu」はサブメニューが付いた、シンプルでデザイン性、汎用性の高いナビゲーションメニューです。

デザインはCSSで制御されているので、ベースとして利用してカスタマイズすることも容易にできるかと思います。サブメニューの表示にはjavascriptを使っているみたいです。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下
WEBサイトを制作するとき、一から制作するのはとても面倒で、少しでもベースがあれば随分と作業は短縮される事が多いです。今日紹介する「40 Free Web Template Resources」と言うエントリーは海外のフリーテンプレートを配布しているサイトをまとめたエントリーです。

全部で40ものサイトが紹介されていますが、今日はその中から気になるテンプレート配布サイトをピックアップして紹介したいと思います。
詳しくは以下
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下