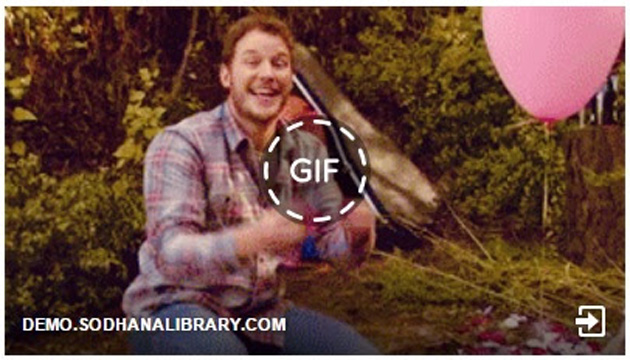
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
今まで「イラストレータのチュートリアル集「Illustrator
Tutorials」」や「illustratorのペジェ曲線特訓チュートリアル「Illustrator Pen tool exercises」」などイラストレーターのチュートリアルを紹介してきましたが、今回紹介するのは65種類ものイラストレータのチュートリアルを集めた「65 Adobe Illustrator Tutorials」です。

上記のようにアイコンからからカットイラストまで様々なジャンルのチュートリアルが集められています。
詳しくは以下
バレンタインデーまで後1週間となり、大切な方へのプレゼントの準備に追われているという方も多いのではないでしょうか?今回は、そんなシーンで自身の想いをデザインで表現できる、バレンタインデザインに使いやすいPhotoshopブラシまとめ「30 Sets Of Free Photoshop Brushes For Valentine’s Day」を紹介したいと思います。

Hearts brushes II by ~stardixa-resources on deviantART
手書きやベクターイラストのハートマーク素材をはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
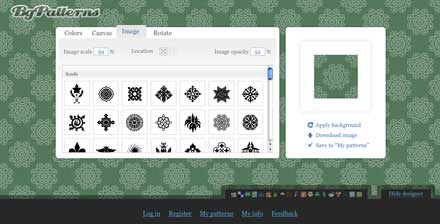
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下
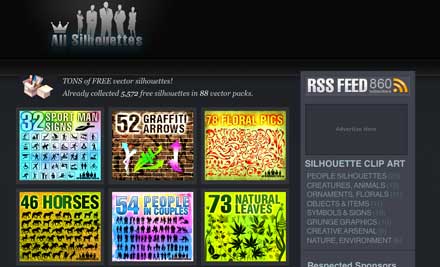
様々なデザインシーンに使えるシルエット素材。単純で、曖昧なので、どんなデザインにも合わせる事ができますし、背景だったりアクセントだったり使い勝手も非常に良い素材の一つですが、今回紹介するのはそんなシルエット素材を集めたWEBサイト「All Silhouettes」です。

全部で5000を超えるシルエットが88にも及ぶパックで公開されています。種類は様々で、動物から人間、機械、矢印と様々なシーンのシルエットが公開されています。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
SEO的にも問題の無い縦書きのコンテンツを作りたい。そんな時に便利なのが、今回紹介するjavascriptライブラリ「竹取JS」です。javascriptで指定されたブロックを縦書きに変換してくれます。

HTMLのみで縦書きというのは非常に面倒でしたが、これなら気軽に縦書きコンテンツを作れそうです。
詳しくは以下
デザインの印象を決定づける重要な要素のひとつフォント。どのようなフォントを選ぶかで印象が大きく変わりますが、今日紹介するのはWEBプロジェクトで利用できるフリーフォント集「28 Modern Fonts for Use in Web Projects」です。
TTFやOTFで配布されているフォントが全部で28個公開されていますが、今回はいくつか気になったフォントをピックアップして紹介致します。
詳しくは以下